手把手教你VSCode配置JavaScript基于Node.js的调试环境
Luminary_aurora 人气:0一、安装VSCode和Node.js
前言:做科研之后确实很少会总结积累,可能是科研中出现的问题的解决方法比较多样灵活,别说了其实就是偷懒哈哈哈哈哈。这不又要做前端才又开始写博客记录环境配置了。行了不说废话了赶紧开始正文。
再啰嗦一句,本文配置的环境主要针对单独JS文件的断点调试,主要是为了调试LeetCode里面的代码。
本人环境:
- Visual Studio Code 1.66.0
- Node.js 16.14.2
- Windows10 64位
VScode的下载就不多说了,主要记录一下Node的安装(其实以前安装过好多遍)。
首先去官网下载对应的版本:https://nodejs.org/en/

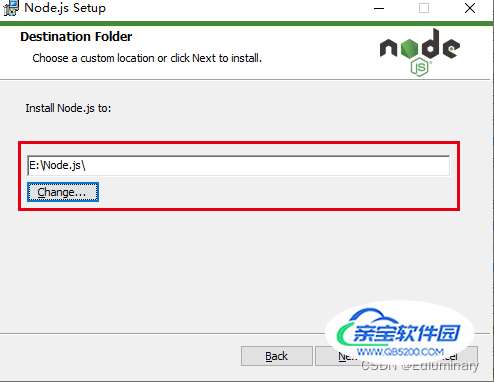
开始安装,可以自定义选择安装路径。

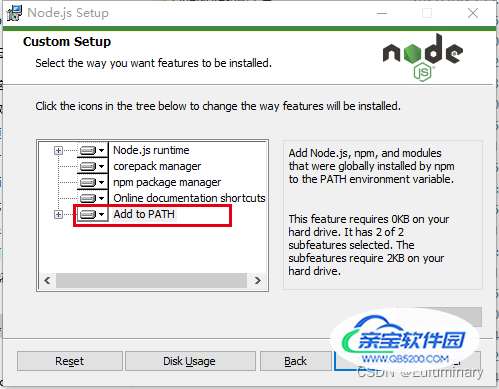
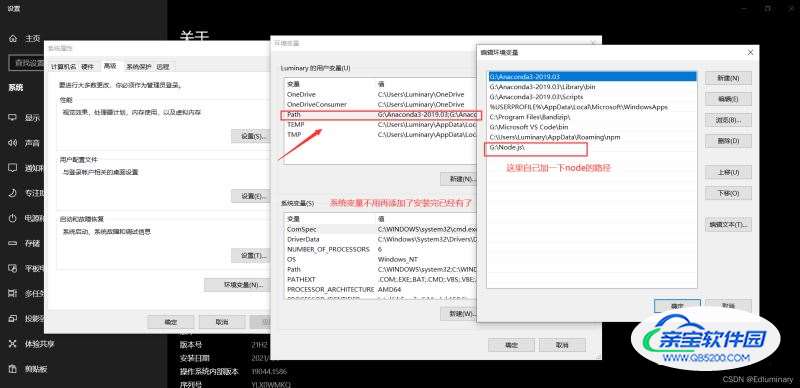
这里选择Add Path,系统变量会自动设置,但是用户变量并没有自动设置,需要的话可以自己手动加一下。

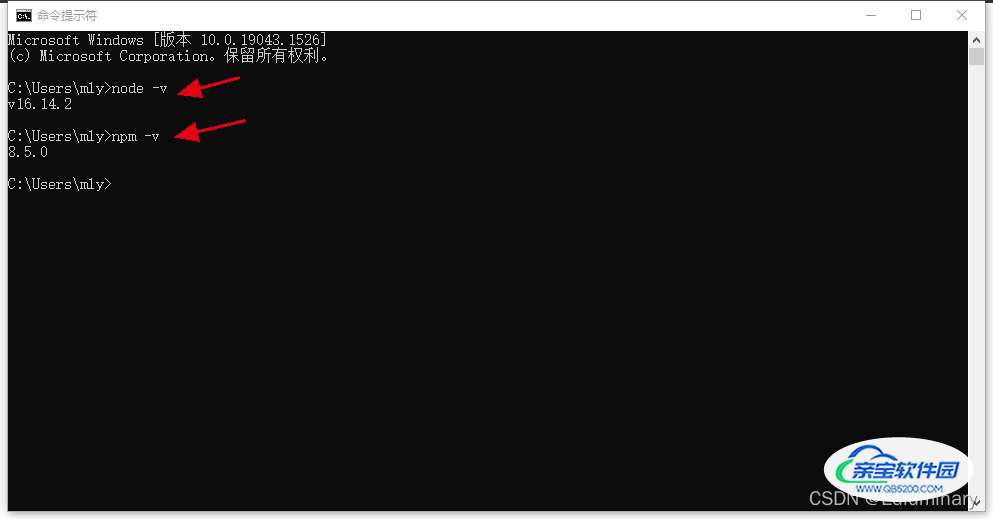
测试是否安装成功,在命令行输入node -v和npm -v,如果能显示出版本号说明安装成功,且已经有了正确的环境变量。

用户变量嘛最好也手动自己添加一个比较稳妥,因为我之前没有加,有时候在VSCode中会出现node.js找不到路径的情况,虽然重启会解决问题,但是弹了两次我总觉得还有些不对劲,所以就还是加了一下,大家在安装的时候最好提前加一下。

到这里,Node.js安装完成
二、VSCode配置
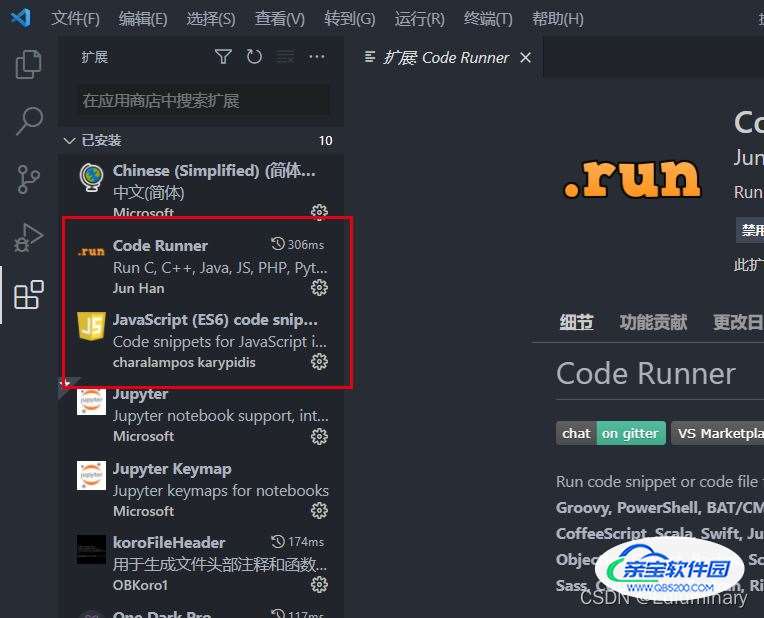
先在VSCode里面安装两个插件,一个是负责运行的Code Runner,一个是JS的语法提示JavaScript(ES6) code snippets。

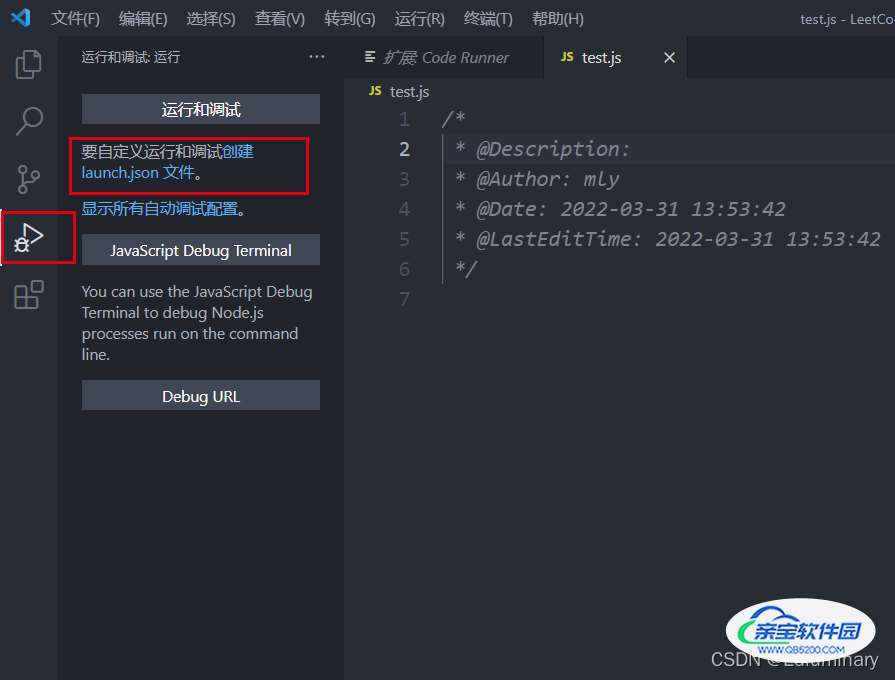
创建配置文件,打开你的代码文件夹,先随便创建一个test.js,随便写几句测试代码。然后点击左边侧边栏的调试工具,选择创建launch.json文件。

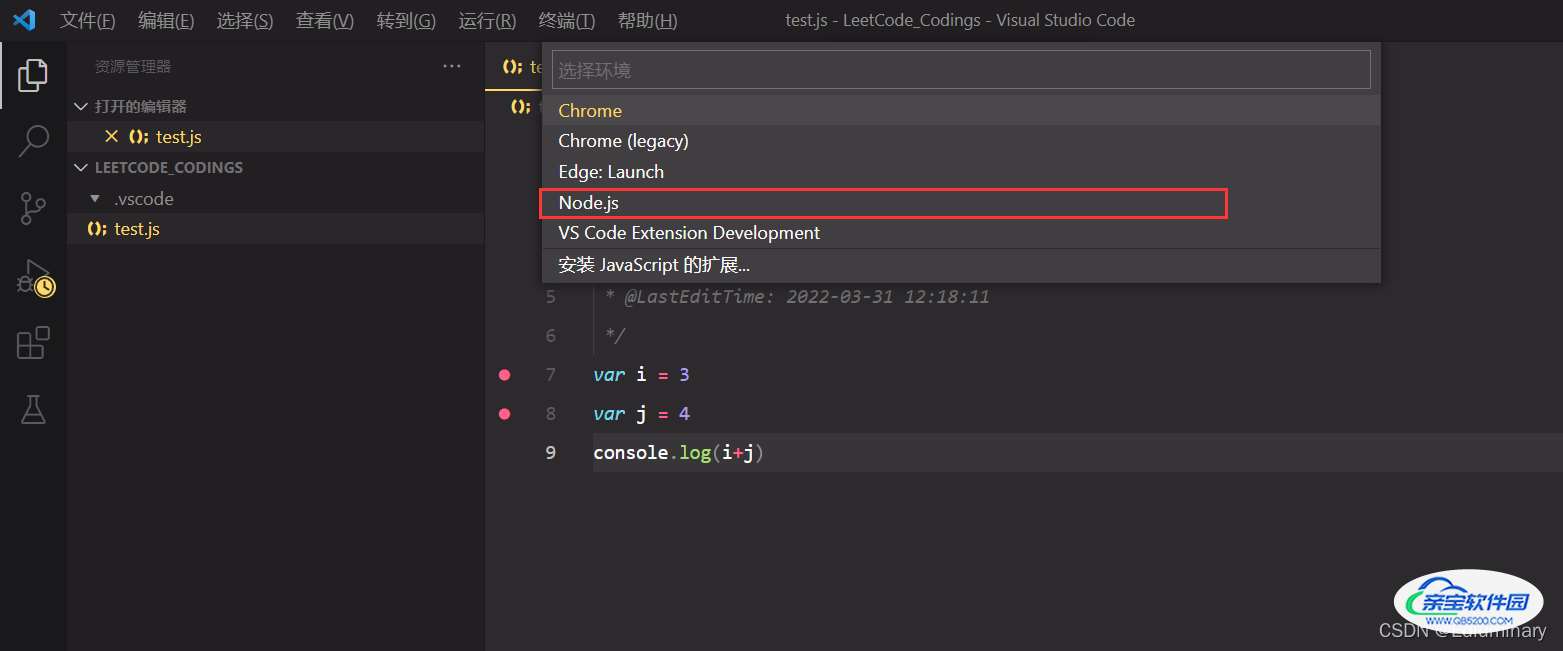
选择node.js调试环境,测试代码也可以用图里面的。

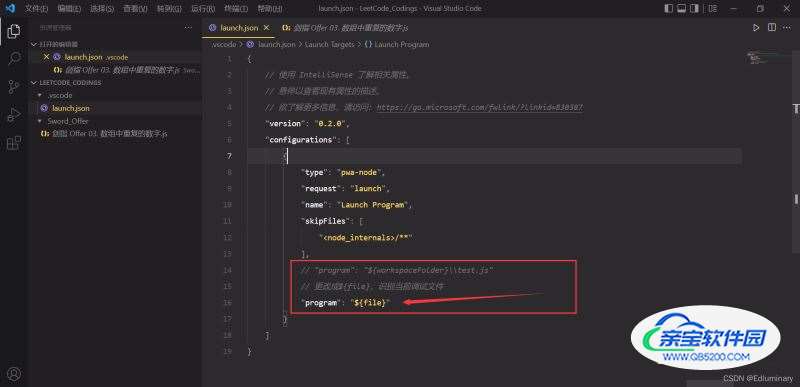
此时配置文件会自动生成,注意重点要修改一个地方,这里不要写死。将program属性改成${file},这样可以识别当前调试的文件,不需要每次都在这里更换文件名,调试哪个文件直接F5就OK。

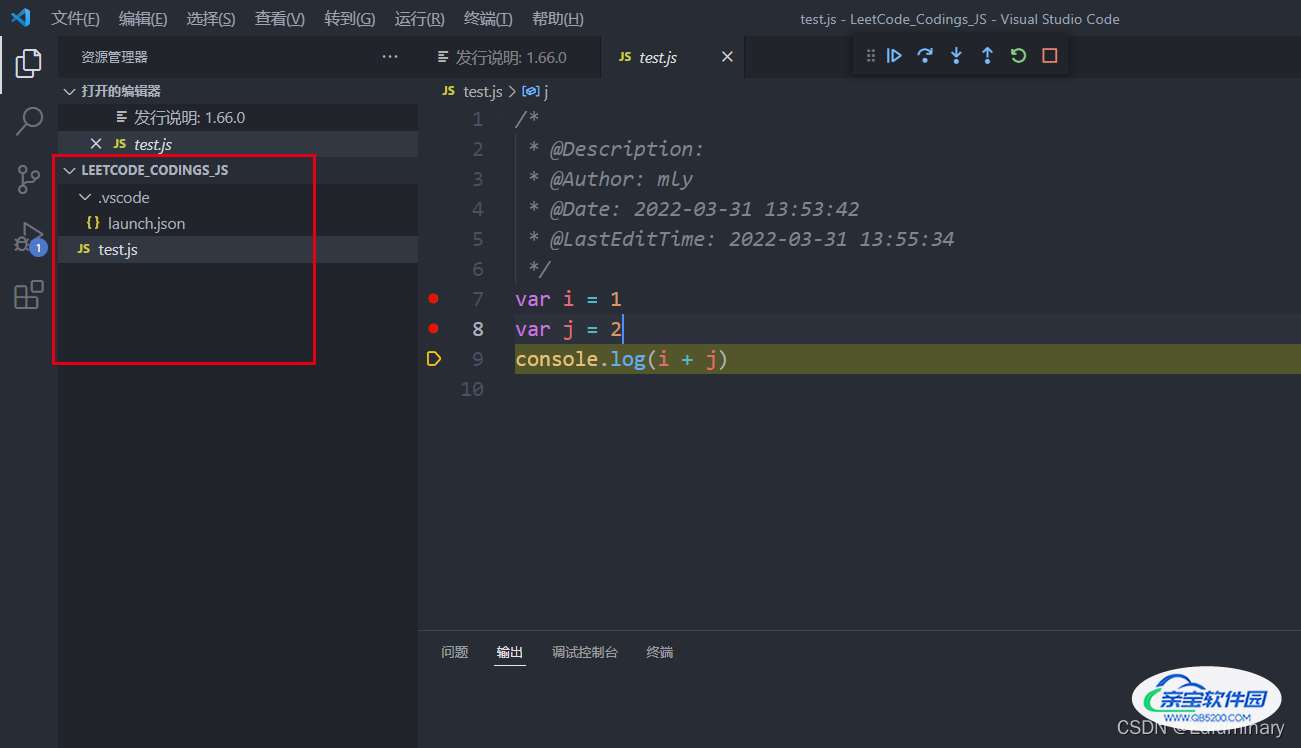
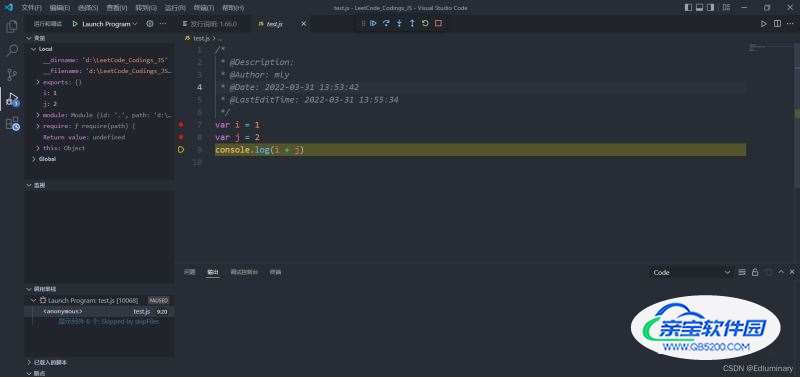
到这里,其实就配置好了,此时的文件结构是这样的,可以直接在test.js文件打上断点,按F5进行调试


三、可能出现的问题
如果配置完成之后启动调试VSCode报错:无法在Path上找到可运行的Node时,重启VSCode再进行调试就没问题了。
一点小感慨:为了今年的秋招工作,前端的学习之路又开始了。工欲善其事,必先利其器,所以又要开始写配置环境的博客,不出所料的话下一篇要在VSCode里面配置Vue。以前在实习的时候写了一篇banlakeji的也不太好,现在又重新走了一遍搞个完整的。既然选择做技术了就得踏踏实实的做下去,不能爱一行干一行就得干一行尽量爱一行,冲!
总结
加载全部内容