element Drawer 抽屉无法渲染
迷阵 人气:0element Drawer 抽屉无法渲染
出现的问题
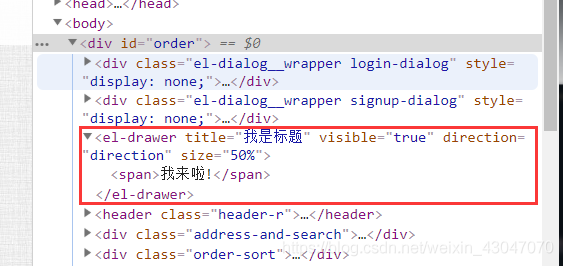
不使用脚手架和node.js时drawer不渲染

原因
没有引入最新的样式
解决方案
cdn引入
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" > <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
element drawer使用中遇到的坑点
业务需求是新增编辑时清空点击编辑按钮时的回显数据
需要清空 el-drawer 里面的数据,有表单,也有不是表单的数据,表单可以使用表单的一次性清空,但是非表单数据该不是要一个个去置空吧,那我要它何用???
遇到问题,我的原则是干掉问题,不是护士问题,你不干掉它,它就会干掉你!~~~~
测试了好久,后才发现原来有个效果就是触发drawer的关闭事件是可以清空回显数据的,一般的this.drawer = false,是无法达到期望效果的

父组件
<el-drawer
ref="drawer"
:title="title"
size="100%"
:visible.sync="drawer"
:direction="direction"
:before-close="handleClose"
close-on-press-escape
:destroy-on-close="true"
>
<add-question ref="addQuestion" :show-more="showMore"></add-question>
</el-drawer>add组件里面有子组件
<div v-if="showQType === 1" ref="formContent" class="c-content">
<question-single :question-types="questionTypes"></question-single>
</div>question-single组件里button

cancelAdd() {
bus.$emit('closeDrawer')
// this.plat.drawer = false 直接设置无法清空数据,残留点击编辑按钮是的回显数据
}浪费了大半天时间百度,找不到解决方法,但直觉告诉我,饿了么的人肯定会有解决方法,于是开始啃文档,果不其然,不负所望

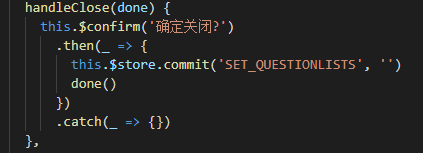
经过反复测试,只需要触发这个方法,就可以在点击新增按钮时清空之前编辑后遗留的数据


我自己的方法,由于组件嵌套多,于是用了事件总线bus,直接在mounted里面监听


最后效果,还是很满意的

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容