vue引入elementUi打开页面报错
ZouZhaoqian 人气:0vue引入elementUi后打开页面报错
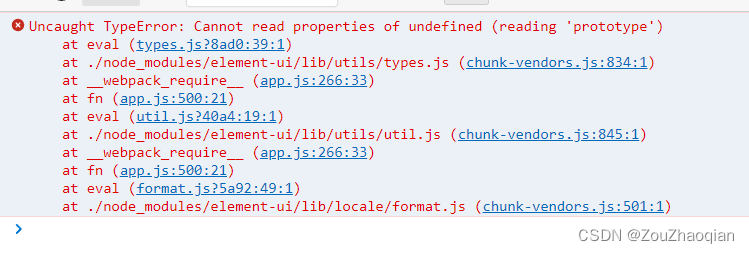
本人在用idea创建vue项目并引入elemenUi之后网页报错:
Uncaught TypeError: Cannot read properties of undefined(reading ‘prototype’)。

百度了很多办法都说是因为在vue3中引入了elementUi,vue3.0之后是不支持elementUi的,要使用element plus,但是因为我想用若依偷懒,所以必须得用elementUi,很多文章说是vue - V命令查看vue版本,我敲了命令以后的确是3之后版本,于是卸载重装了2.9.6版本

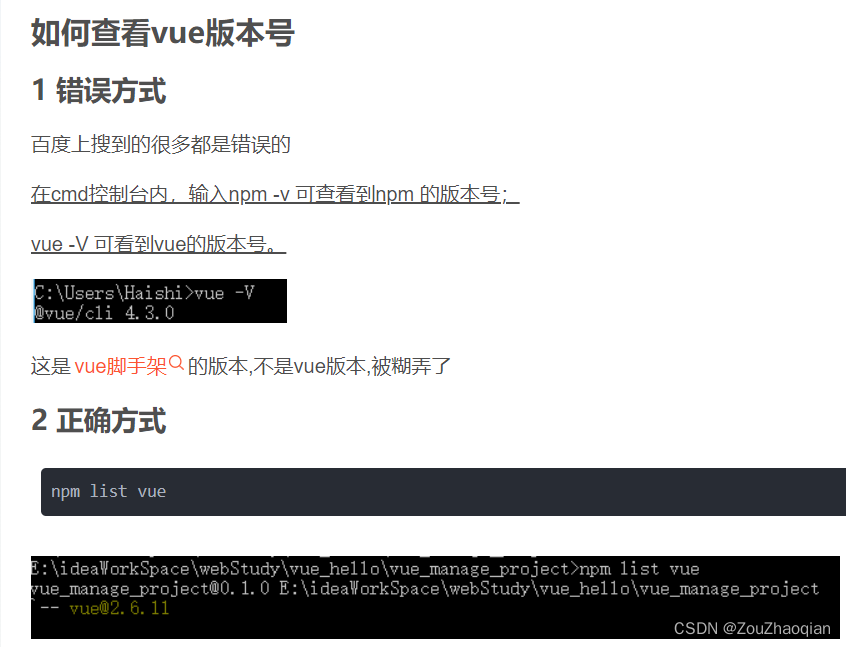
然而降了版本之后,仍然出现这个问题。通过询问做前端的朋友之后,发现现在的csdn真是鱼龙混杂,好多错误的信息,vue-V命令查看的并不是vue版本,而是脚手架的版本,和vue版本没有半毛钱关系

还有一种方式,就是找到你vue项目的package.json文件,在其中的devDependencies中可以看到你项目使用的vue版本

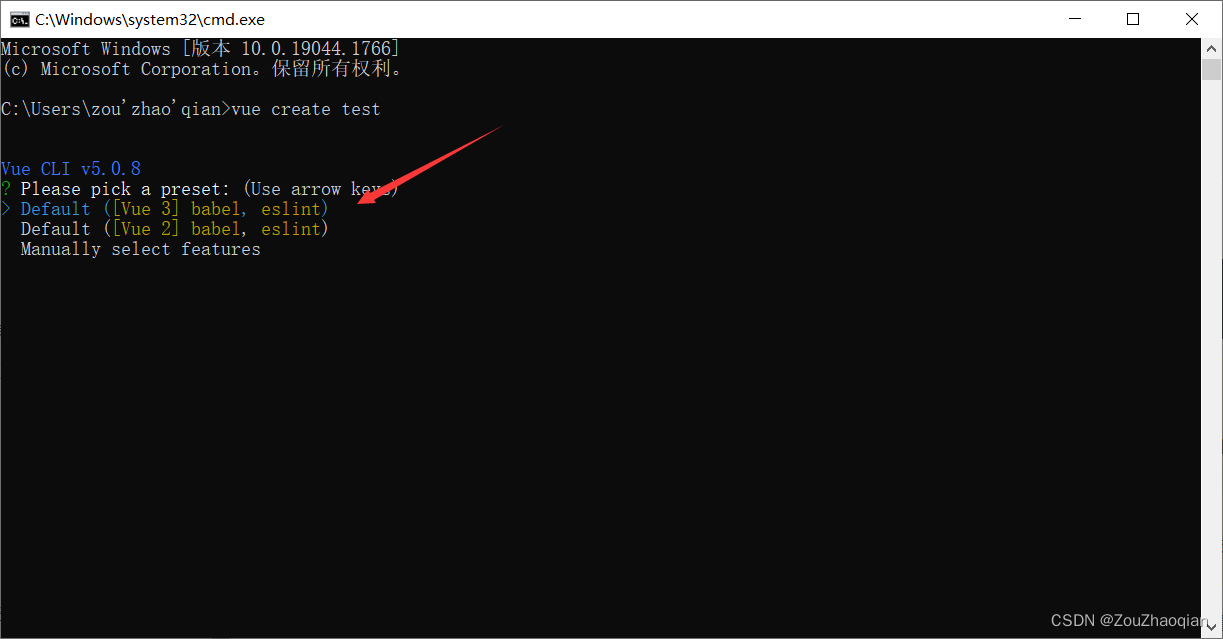
可以看到即使我降到2.9.6,vue版本仍然在3.0之后,因为2.9.6是脚手架版本。之后我重新下载了脚手架,然后用命令行创建vue项目,记得不要用idea直接new,直接new好像是默认创建vue3的,也可能是我方法不正确。如果使用命令行创建,第一个选项就是让选vue版本的,这里选择vue2即可

用命令行创建完成后,再打开package.json看看

可以看到现在是vue2版本了,引入elementUi,页面可以正常打开,问题解决
总结
加载全部内容