Vue常见报错
稳重聪头 人气:0整理一下Vue中一些常见的报错和bug,以及解决办法
示例1(文件名/路径发生错误)

Compiled with problems:———编译问题:
ERROR in ./src/router/index.ts 10:19-57
错误发生在 ./src/router/index.ts 第10行第19个字符到57字符
Module not found: Error: Can't resolve '../views/admin/AdminVeiw.vue' in 'C:\myel\src\router'
模块找不的 不能resolve(兑现,发现,解决)../views/admin/AdminVeiw.vue
在C:\myel\src\router
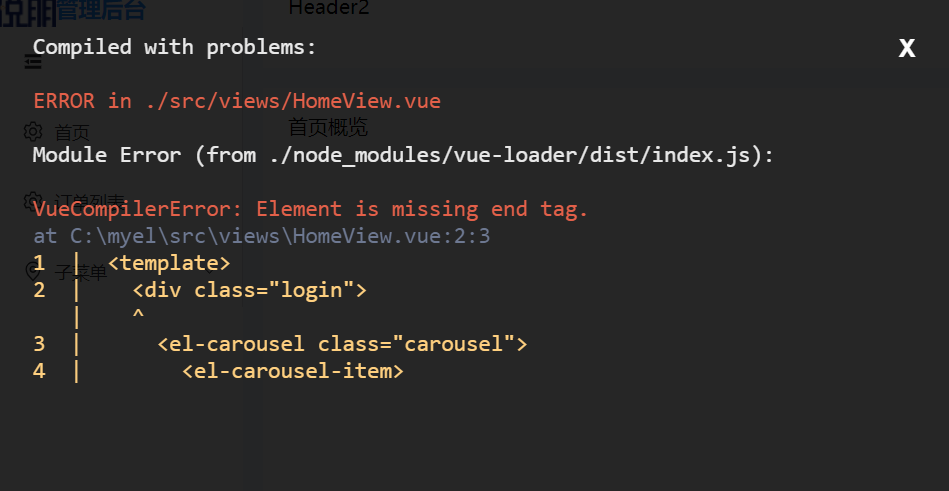
示例2(标签不完整)

ERROR in ./src/views/HomeView.vue
错误发生在HomeView.vue
VueCompilerError: Element is missing end tag.
标签没有结束标签
当看到这个报错,不要慌,你只是缺少了结束标签,把它补充上就好了
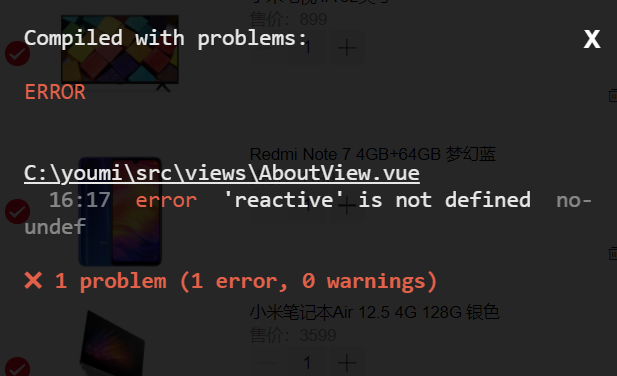
示例3(error 'xxx' is not defind)

C:\youmi\src\views\AboutView.vue
出错的文件路径
16:17 error 'reactive' is not defined no-undef
第16行17字符错误 reactive 没有定义
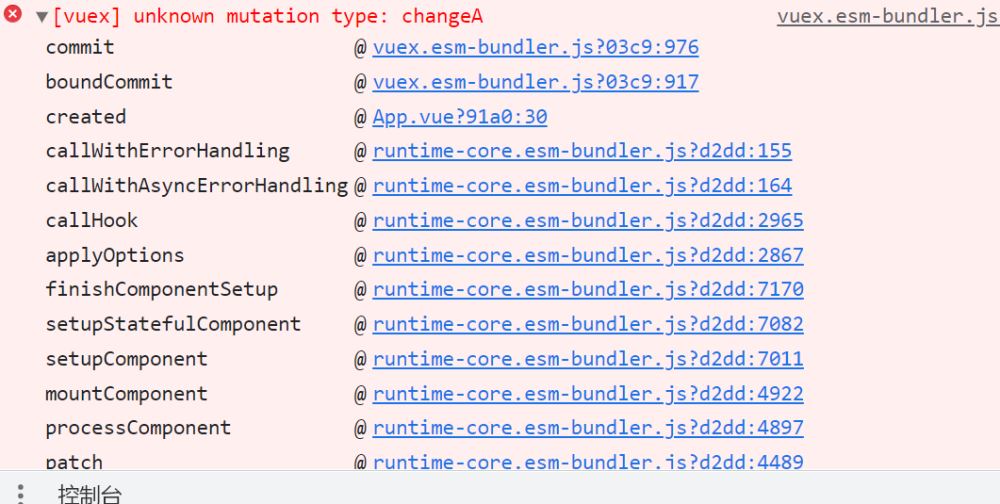
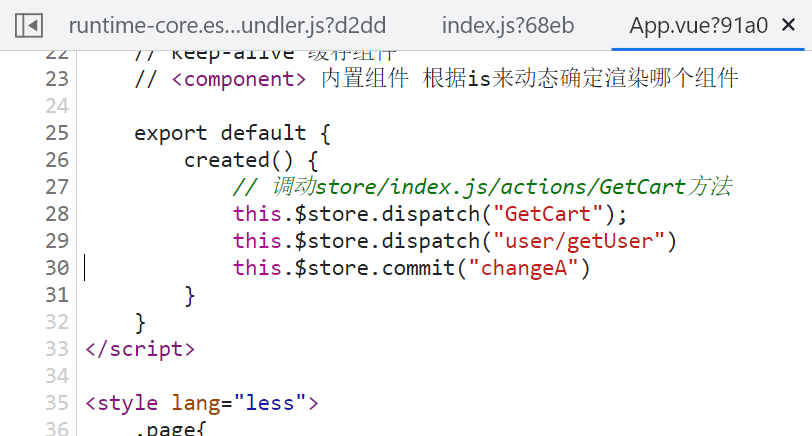
示例4(unknown mutation type: changeA)


[vuex] unknown mutation type: changeA
vuex 找不到一个叫changeA的mutations
示例5(Attribute name cannot contain U+0022 ("), U+0027 ('), and U+003C (<).)

ERROR in ./src/views/AboutView.vue
在AboutView发生错误
VueCompilerError: Attribute name cannot contain U+0022 ("), U+0027 ('), and U+003C (<).
编译错误:属性name 不能不包含 (“),(‘)(<)
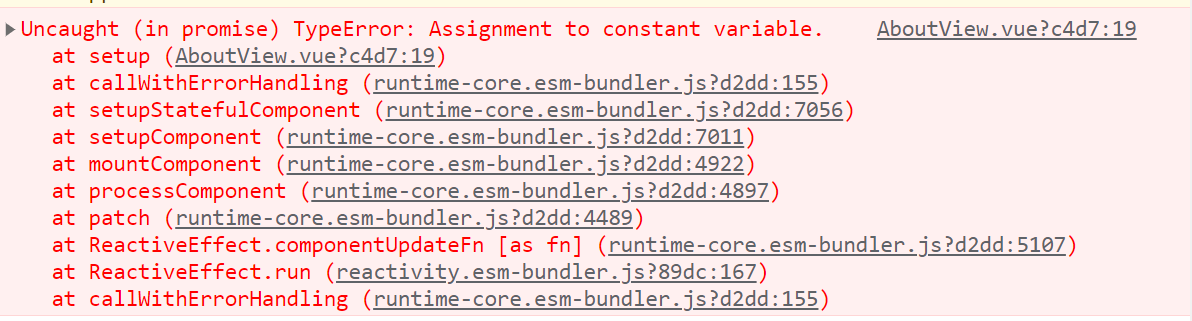
示例6(TypeError:Assignment to constant variable.)

const 不能重复赋值
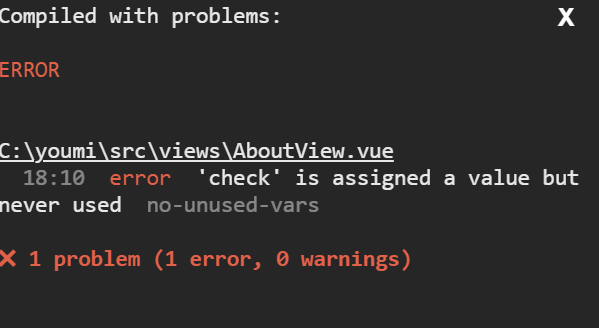
示例7(error 'check' is assigned a value but never used )

error 'check' is assigned a value but never used no-unused-vars
'check' 被定义但没有被调用
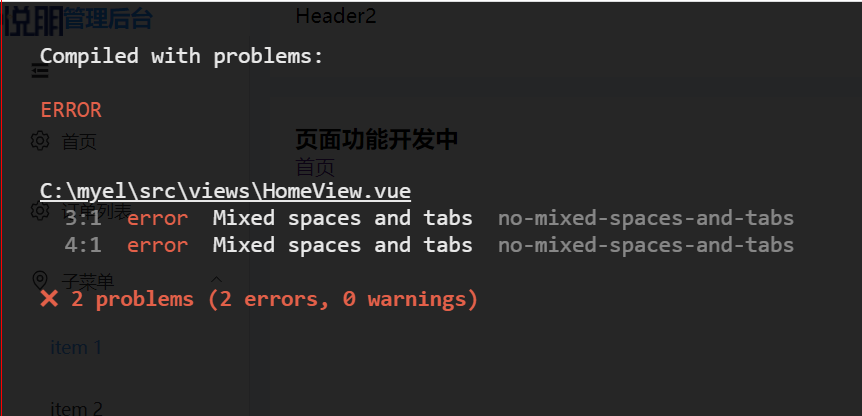
示例8(no-mixed-spaces-tabs)

Compiled with problems:
编译问题
C:\myel\src\views\HomeView.vue
错误出现文件
3:1 error Mixed spaces and tabs no-mixed-spaces-and-tabs
4:1 error Mixed spaces and tabs no-mixed-spaces-and-tabs
第3行的第一个字符
第4函的第一个字符
Mixed spaces and tabs
错误原因:混合的空格与tab
no-mixed-spaces-and-tabs
错误规则: no-mixed-spaces-and-tabs 不准混空格与tab
总结
加载全部内容