React报错解决
chuck 人气:0引言
原文链接:bobbyhadz.com/blog/react-…
作者:Borislav Hadzhiev
正文从这开始~
总览
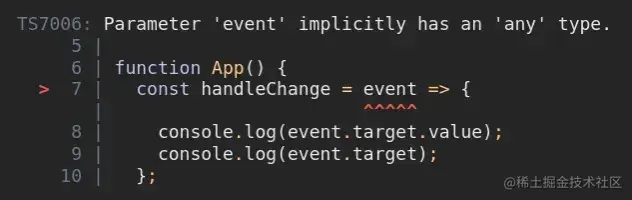
当我们不在事件处理函数中为事件声明类型时,会产生"Parameter 'event' implicitly has an 'any' type"错误。为了解决该错误,显示地为event参数声明类型。
比如说,在input元素上,将处理change事件声明类型为React.ChangeEvent<HTMLInputElement> 。

这里有个示例用来展示错误是如何发生的。
// App.tsx
function App() {
// ⛔️ Parameter 'event' implicitly has an 'any' type.ts(7006)
const handleChange = event => {
console.log(event.target.value);
console.log(event.target);
};
return (
<div>
<input onChange={handleChange} type="text" id="message" />
</div>
);
}
export default App;
示例中的问题在于,我们没有显示地为事件处理函数的event参数声明类型。
设置类型
为了解决该错误,我们必须根据事件类型为参数设置一个类型。
// App.tsx
function App() {
const handleChange = (event: React.ChangeEvent<HTMLInputElement>) => {
console.log(event.target.value);
console.log(event.target);
};
return (
<div>
<input onChange={handleChange} type="text" id="message" />
</div>
);
}
export default App;
我们将事件的类型声明为React.ChangeEvent<HTMLInputElement> ,因为我们正在为input元素声明一个onChange事件。
你要找出事件的类型,最简单的方法是将事件处理器内联编写,并将鼠标悬浮在函数的event参数上。
// App.tsx
function App() {
// 加载全部内容
- 猜你喜欢
- 用户评论