React Native 开发环境
rogerwu 人气:0React Native 官网地址:https://www.reactnative.cn/docs/environment-setup
开发平台 Windows
目标平台 Android
1、安装依赖
必须安装的依赖有 Node、JDK 和 Android Studio,Node 版本不得低于 14,React Native 需要 JDK 11,查看 JDK 版本的指令如下:
javac -version
1-1、下载和安装 android studio
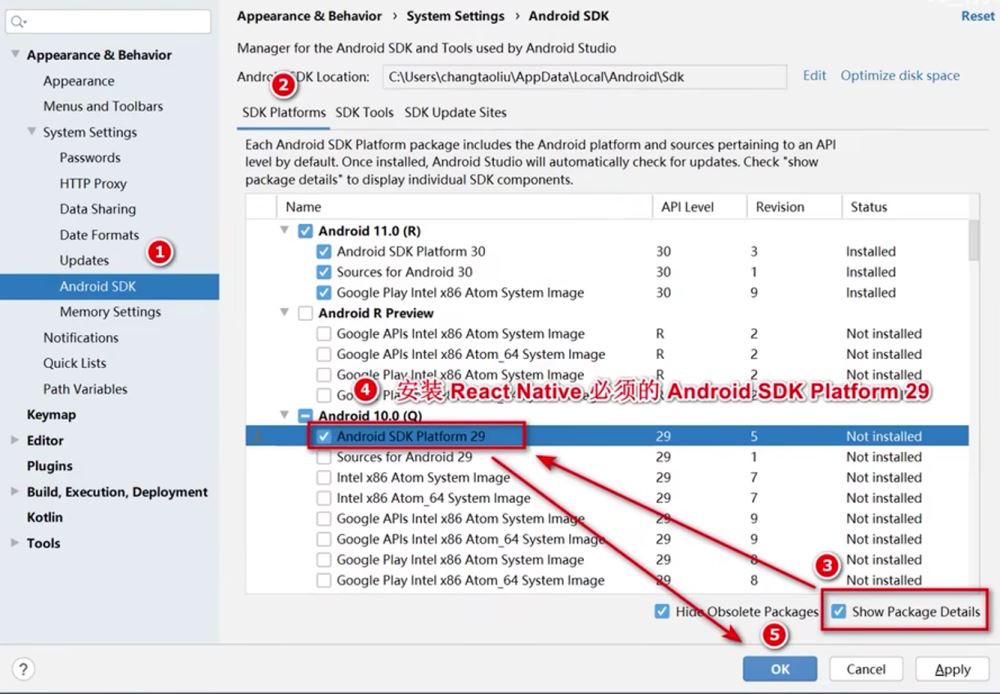
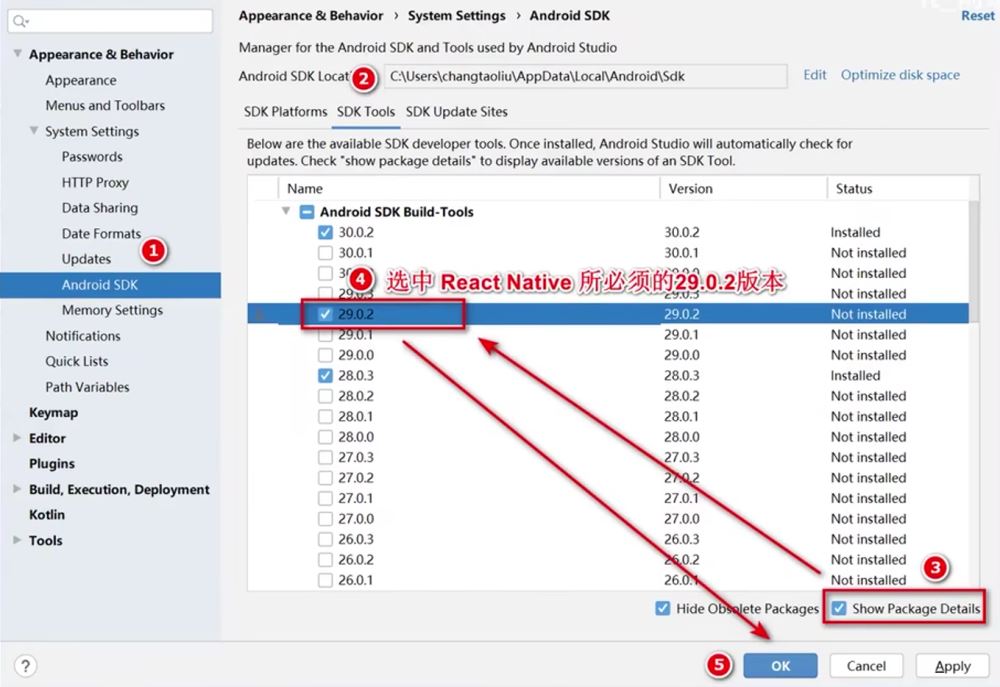
1-2、安装 Android SDK
目前编译 React Native 应用需要的是 Android 12 (S) 版本的 SDK (注意:SDK 版本不等于终端系统版本,RN 目前支持 android 5 以上设备)


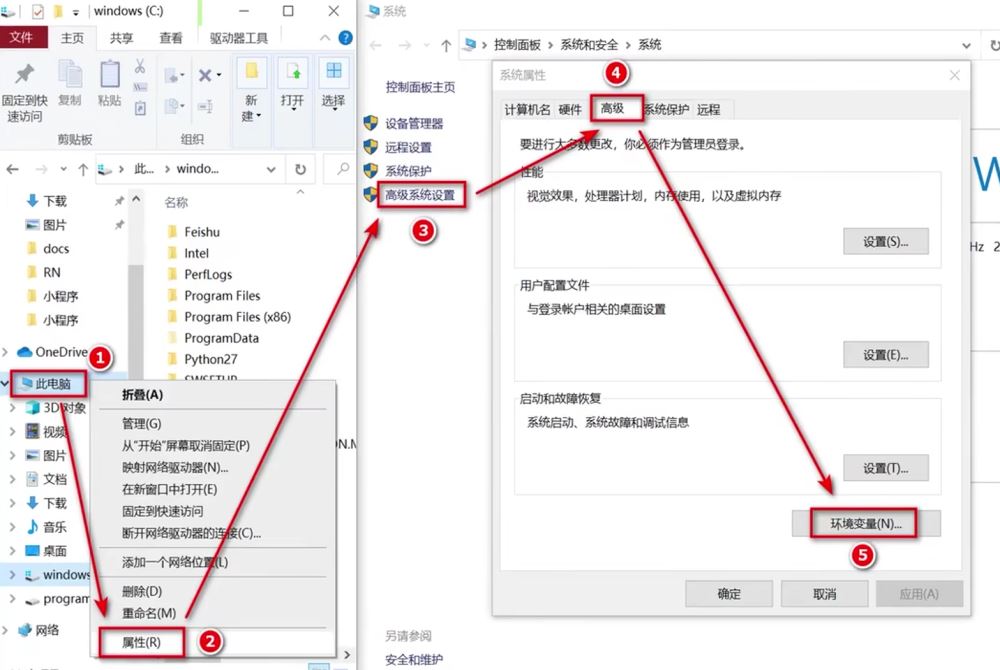
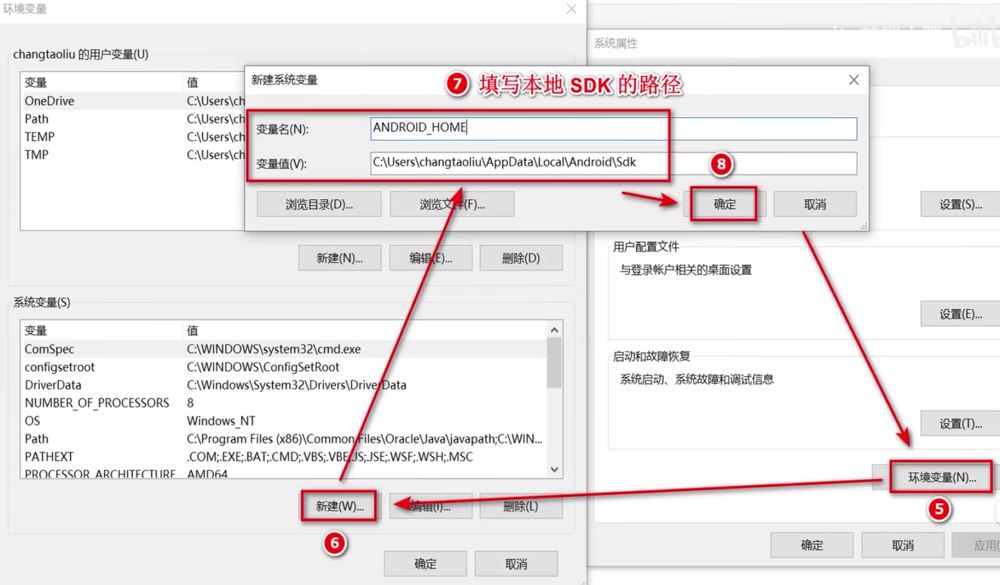
2、配置 ANDROID_SDK_ROOT 环境变量


3、把一些工具添加到环境变量 path
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_SDK_ROOT%\platform-tools %ANDROID_SDK_ROOT%\emulator %ANDROID_SDK_ROOT%\tools %ANDROID_SDK_ROOT%\tools\bin
4、创建新项目
npx react-native init AwesomeProject
5、修改阿里云镜像
尝试阿里云提供的maven 镜像,将android/build.gradle中的jcenter()和google()分别替换为maven { url 'https://maven.aliyun.com/repository/jcenter' }和maven { url 'https://maven.aliyun.com/repository/google' }(注意有多处需要替换)。
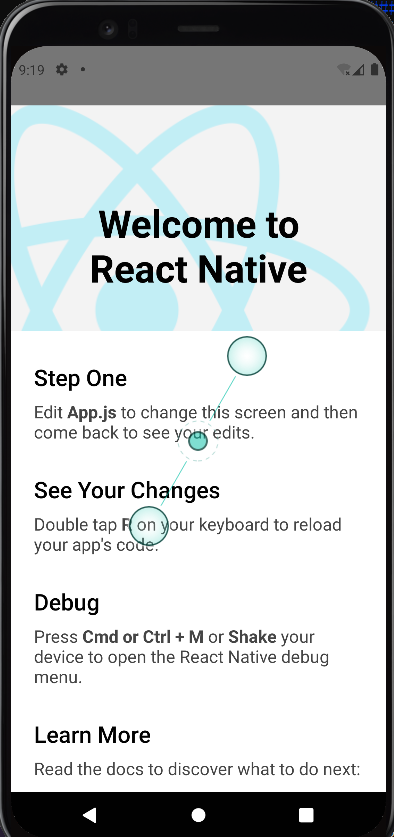
6、运行项目
cd AwesomeProject yarn android # 或者 yarn react-native run-android
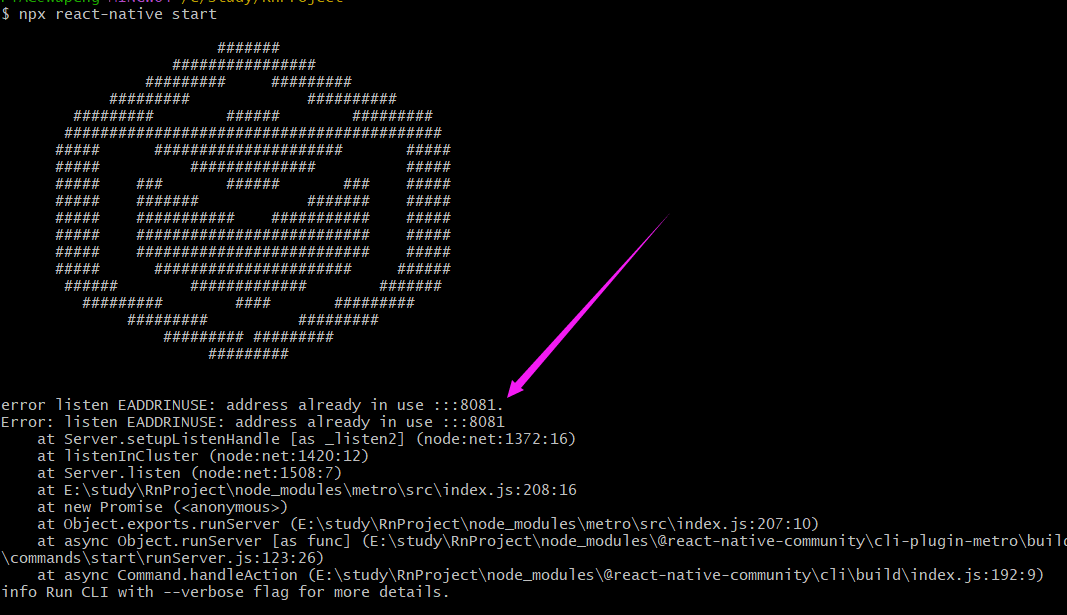
7、如果项目长时间无法启动,可以执行如下操作,查看原因
npx react-native start

如上图,解决端口被占用的问题后,重新运行项目,即可启动 android 模拟器

8、Visual Studio Code 安装扩展程序ES7 React/Redux/GraphQL/React-Native snippets,即可通过 输入 rnc 新建一个 react 类组件模板
import React, { Component } from 'react'
import { Text, View } from 'react-native'
export default class App extends Component {
render() {
return (
<View>
<Text> textInComponent </Text>
</View>
)
}
}加载全部内容