Vue3 Element Plus按需引入
YanaDH 人气:01 前言
1.1 目的
Element Plus 使用按需引入,大大缩小打包后的文件大小
1.2 最终效果
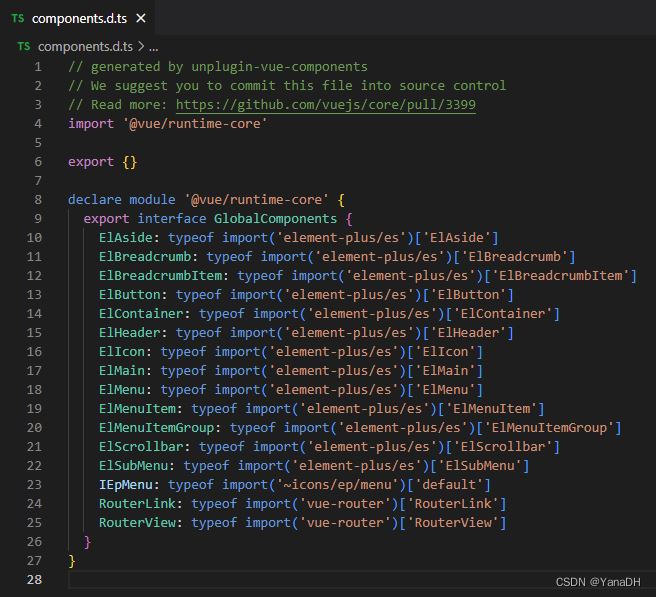
自动生成 components.d.ts 文件,并在文件中引入 Element Plus 组件

自动生成 components.d.ts 文件,并在文件中引入 Element Plus API

2 准备工作
安装 Element Plus
# 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install element-plus
3 按需引入
3.1 安装插件
- 组件按需引入所需插件:unplugin-auto-import 、 unplugin-vue-components
- 图标按需引入所需插件:unplugin-auto-import 、 unplugin-icons
只需要安装到开发环境
$ pnpm i unplugin-auto-import unplugin-vue-components unplugin-icons -D
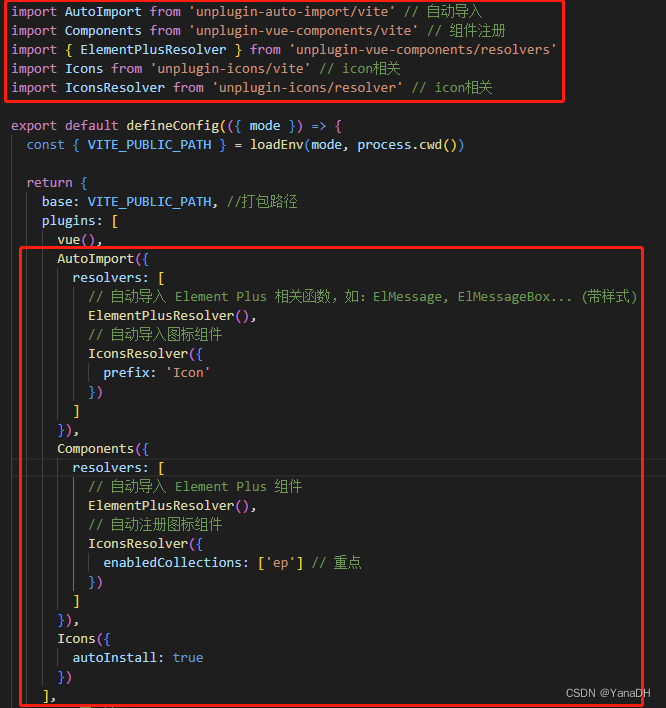
3.2 修改 vite.config.ts 文件

4 其他
4.1 ELMessage 弹框样式未生效

需手动导入 ElMessage 对应样式,只使用组件 API 导致的样式失效问题可尝试相同处理方法
// 示例
import { ElMessage } from 'element-plus'
import 'element-plus/es/components/message/style/css'
4.2 图标使用
注意,-ep- 是 vite.config.ts 文件中配置的,必须保持一致
<!-- 直接使用 --> <i-ep-menu /> <!-- 嵌套使用 --> <el-icon><i-ep-menu /></el-icon>
总结
加载全部内容