elementui树形表格
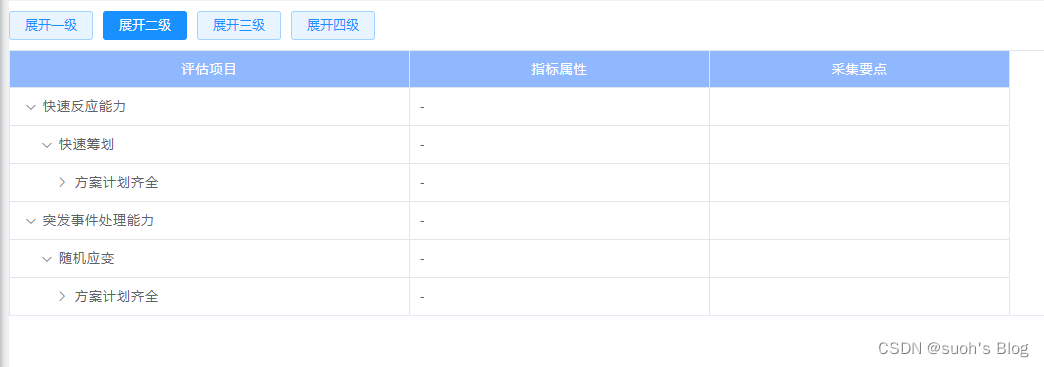
suoh's Blog 人气:0效果:


代码(复制粘贴即可):
<template>
<div class="myDiv">
<el-row style="margin:10px 0">
<el-col :span="22">
<el-button type="primary" size="mini" plain @click="expandLevel(0)">展开一级</el-button>
<el-button type="primary" size="mini" plain @click="expandLevel(1)">展开二级</el-button>
<el-button type="primary" size="mini" plain @click="expandLevel(2)">展开三级</el-button>
<el-button type="primary" size="mini" plain @click="expandLevel(3)">展开四级</el-button>
</el-col>
</el-row>
//下面写法主要方便大家作为组件封装使用
<el-table :data="tableData" style="width: 100%" row-key="id" :expand-row-keys="expandId" border :tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column show-overflow-tooltip :prop="item.prop" :width="item.width" :label="item.label" v-for="(item,i) in treeProps" :key="i">
<template slot-scope="scope">
<!-- 自定义数据-展示slot插槽 -->
<slot v-if="item.slot" :name="item.prop" :scope="scope">-</slot>
<!-- 非自定义处理(判空) -->
<span v-else-if="scope.row[item.prop] === '' || scope.row[item.prop] === null">-</span>
<!-- 非自定义处理(展示数组数据)-换行展示 -->
<div v-else-if="Array.isArray( scope.row[item.prop])==true">
<div v-for="aa in scope.row[item.prop]" ::key="aa">
{{aa}}
</div>
</div>
<!-- 非自定义处理(正常展示) -->
<span v-else>{{scope.row[item.prop]}}</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: '',
components: {},
props: {},
data() {
return {
expandNum: 0, //展开层级的数字
expandId: [],
treeProps: [{ prop: 'date', label: '评估项目', width: '400' },
{ prop: 'address', label: '指标属性', width: '300' },
{ prop: 'map', label: '采集要点', width: '300' }],
tableData: [{
id: 1,
date: '快速反应能力',
name: '-',
address: '-',
level: 1,
children: [{
id: 11,
date: '快速筹划',
name: '-',
address: '-',
level: 2,
children: [{
id: 111,
date: '方案计划齐全',
name: '-',
address: '-',
level: 3,
children: [{
id: 1111,
date: '四级111',
name: '四级111',
address: '定量',
map: ['11', '22', '33'],
level: 4,
}, {
id: 1112,
date: '四级1',
name: '四级2',
address: '定量',
map: ['11', '22', '33'],
level: 4,
}, {
id: 1113,
date: '四级1',
name: '四级3',
address: '定量',
map: ['11', '22', '33'],
level: 4,
}, {
id: 1114,
date: '四级1',
name: '四级4',
address: '定量',
level: 4,
}]
}]
}]
}, {
id: 2,
date: '突发事件处理能力',
name: '-',
address: '-',
level: 1,
children: [{
id: 21,
date: '随机应变',
name: '-',
address: '-',
level: 2,
children: [{
id: 211,
date: '方案计划齐全',
name: '-',
address: '-',
level: 3,
children: [{
id: 2111,
date: '四级1',
name: '四级1',
level: 4,
address: '定量'
}]
}]
}]
}],
expandNumCopy: 0,//保留当前展开的层级
}
},
created() {
},
methods: {
/** 展开层级 */
expandLevel(i) {
this.expandNum = i
this.expandId.splice(0);
if (this.expandNum > 0) { //expandNum==0 为第一层级 不需要展开 大于0再执行
this.setExpandKeys(this.tableData1, i)
}
},
/** 递归设置展开层级对应的id数组 */
setExpandKeys(dataList, num) {
--num;
if (num >= 0) {
for (var i = 0; i < dataList.length; i++) {
this.expandId.push(`${dataList[i].id}`);
if (dataList[i].children) {
this.setExpandKeys(dataList[i].children, num);
}
}
}
},
},
mounted() { }
}
</script>
<style lang="scss" scoped>
</style>注意:效果图的表格样式没贴出来,自己定义就好。
加载全部内容