JavaScript 运算符
菇毒 人气:01. 概述
1.1 运算符
运算符也称操作符,它是一系列操作符的符号;运算符用于将一个或几个值进行计算而生成的值,对其进行计算的值称为操作数,操作数可以为常量或变量;
JavaScript 的运算符按操作数的个数分为单目运算符、双目运算符、三目运算符;
按运算符的功能分为算术运算符、比较运算符、赋值运算符、字符串运算符、逻辑运算符、条件运算符、其他运算符;
1.2 表达式
表达式是运算符和操作数组合而成的式子,表达式的值就是对操作数进行比较运算后的结果;
表达式是以运算为基础,表达式按其运算结果可分为如下3中:
- 算术表达式:运算结果为数字的表达式;
- 字符串表达式:运算结果为字符串的表达式;
- 逻辑表达式:运算结果为布尔值的表达式;
注意: 表达式是一个相对的概念,在表达式中能含有若干个子表达式,而且表达式中的一个常量或变量可看作一个表达式;
2. 运算符的应用
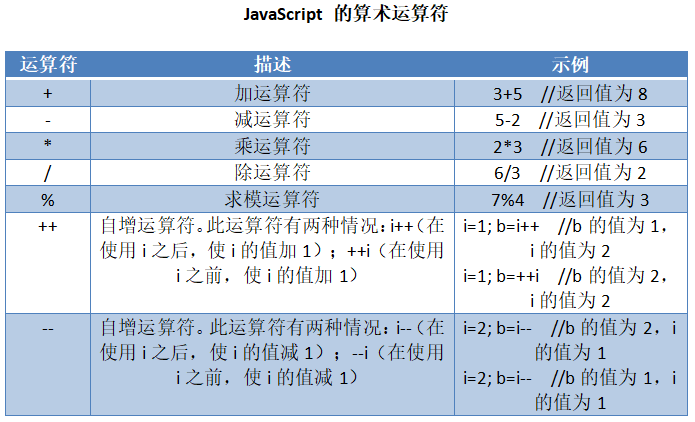
2.1 算术运算符
算术运算符用于在程序中进行加、减、乘、除等操作;

例子1:声明两个变量(a,b),再通过算术运算符对两个变量进行不同的运算,输出结果
<html>
<head>
<meta charset="utf-8">
<title>算术运算符</title>
</head>
<body>
<script>
var a = 11,b = 5;
document.write("a=11,b=5");
document.write("<br />");
document.write("a+b=");
document.write(a+b);
document.write("<br />");
document.write("a-b=");
document.write(a-b);
document.write("<br />");
document.write("a*b=");
document.write(a*b);
document.write("<br />");
document.write("a/b=");
document.write(a/b);
document.write("<br />");
document.write("a%b=");
document.write(a%b);
document.write("<br />");
document.write("(a++)=");
document.write(a++);
document.write("<br />");
document.write("(++a)=");
document.write(++a);
document.write("<br />");
document.write("(b--)=");
document.write(b--);
document.write("<br />");
document.write("(--b)=");
document.write(--b);
document.write("<br />");
</script>
</body>
</html>
注意: “+” 号除了能作为算术运算符外,还能连接字符串;
2.2 字符串运算符
字符串运算符用于两个字符串类型数据之间的运算符,它的作用是将两个字符串连接起来;
JavaScript 中,可使用“+” 或 “+=” 对字符串尽心连接运算;
“+” 运算符用于连接两个字符串,“+=” 运算符能连接两个字符串,还能将结果赋给第一个字符串;

例子2:将多个字符串进行连接,并输出
<html>
<head>
<meta charset="utf-8">
<title>字符串运算符</title>
</head>
<body>
<script>
var name,age,sex,height,weight;
name = "王子";
age = 23;
sex = "男";
height = "189cm";
weight = "74kg";
alert("姓名:"+name+"\n年龄:"+age+"\n性别:"+sex+"\n身高:"+height+"\n体重:"+weight);
</script>
</body>
</html>
注意: JavaScript 脚本会根据操作数的数据类型来确定表达式中的 “+” 是算术运算符还是字符串运算符;在两个操作数中只要有一个是字符串类型,那么这个 “+” 就是字符串运算符,而不是算术运算符;
2.3 比较运算符
比较运算符的基本操作过程为:先对操作数进行比较,这个操作数可以为数字也可以为字符串,再返回一个布尔值 TRUE 或 FALSE;

例子 3:运用比较运算符比较两个数值
<html>
<head>
<meta charset="utf-8">
<title>比较运算符</title>
</head>
<body>
<script>
var a = 23;
document.write("a 变量的值为:"+a);
document.write("<br />");
document.write("a>22:")
document.write(a>22);
document.write("<br />")
document.write("a<22:")
document.write(a<22);
document.write("<br />")
document.write("a=22:")
document.write(a==22);
document.write("<br />")
document.write("a!=22:")
document.write(a!=22);
document.write("<br />")
</script>
</body>
</html>
加载全部内容