JS 运算符
菇毒 人气:01. 运算符的应用
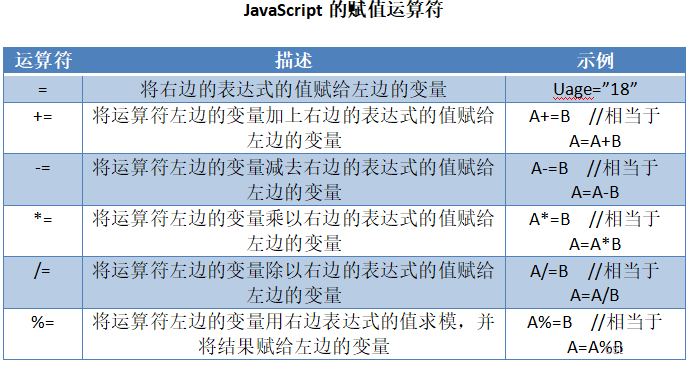
1.1 赋值运算符
JavaScript 中的复制运算分为简单赋值运算和复合赋值运算;
简单赋值运算是将赋值运算符(=)右边表达式的值保存到左边的变量中;
复合赋值运算混合了其他操作(如算术运算操作)和赋值操作;
sum+=i; //等同于sum=sum+i;

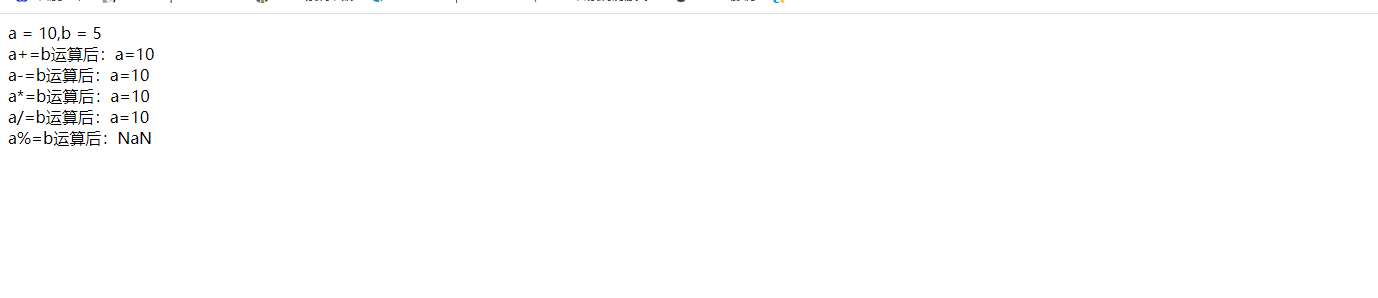
例子 1:用赋值运算符实现两个数值之间的运算
<html>
<head>
<meta charset="utf-8">
<title>赋值运算符</title>
</head>
<body>
<script>
var a = 10,b = 5;
document.write("a = 10,b = 5");
document.write("<br />");
document.write("a+=b运算后:");
a+b;
document.write("a="+a);
document.write("<br />");
document.write("a-=b运算后:");
a-b;
document.write("a="+a);
document.write("<br />");
document.write("a*=b运算后:");
a*b;
document.write("a="+a);
document.write("<br />");
document.write("a/=b运算后:");
a/b;
document.write("a="+a);
document.write("<br />");
document.write("a%=b运算后:");
a%b;
document.write("a="%a);
document.write("<br />");
</script>
</body>
</html>
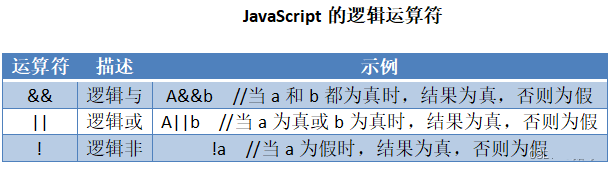
1.2 逻辑运算符
逻辑运算符用于对一个或多个布尔值进行逻辑运算;

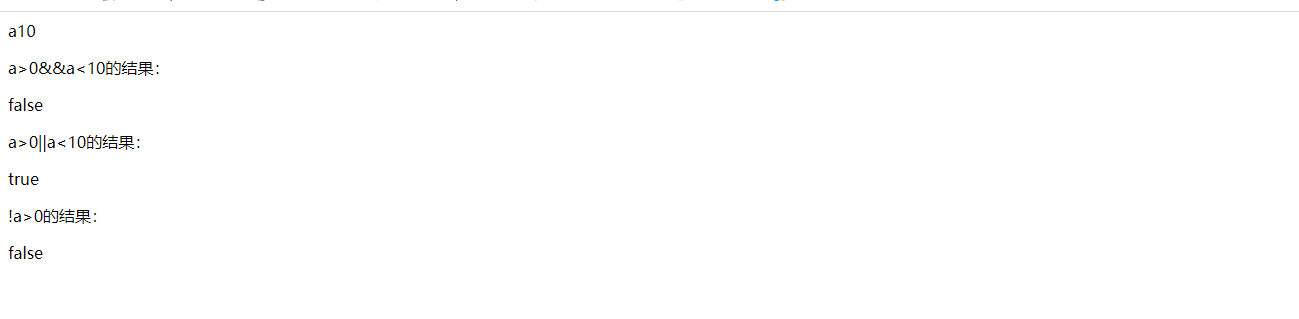
例子 2:
<html>
<head>
<meta charset="utf-8">
<title>逻辑运算符</title>
</head>
<body>
<script>
var a = 10;
document.write("a"+a);
document.write("<p>a>0&&a<10的结果:</p>")
document.write(a>0&&a<10);
document.write("<p>a>0||a<10的结果:</p>")
document.write(a>0||a<10);
document.write("<p>!a>0的结果:</p>")
document.write(!a>0);
</script>
</body>
</html>
1.3条件运算符
条件运算符是JavaScript 支持的一种特殊的三目运算符,
语法格式如下:
表达式?结果1:结果2
若“表达式”的值为TRUE,则整个表达式的结果为“结果1”,否则为“结果2”;
例子 3:条件运算符实现判断功能
<html>
<head>
<meta charset="utf-8">
<title>条件运算符</title>
</head>
<body>
<script>
var a = 10;
var b;
b=(a>=18)?"成年":"未成年";
document.write("a的年龄为:"+a+"岁");
document.write("<br />");
document.write("a是:"+b+"");
</script>
</body>
</html>
1.4 其他运算符
1.4.1逗号运算符
逗号运算符用于将多个表达式排在一起,整个表达式的值为最后一个表达式的值;
例子 4:
<html>
<head>
<meta charset="utf-8">
<title>逗号运算符</title>
</head>
<body>
<script>
var a,b,c,d;
a=(b=2,c=4,d=6);
alert("a的值为"+a)
</script>
</body>
</html>
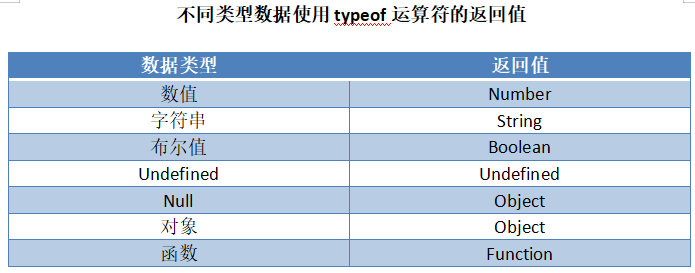
1.4.2.typeof 运算符
typeof 运算符用于判断操作数的数据类型;
它可以返回一个字符串,该字符串说明了操作数是什么数据类型,这对于判断一个变量是否已被定义特别有用;
语法格式如下:
typeof 操作数

例子:5:用 typeof 运算符判断4个变量的数据类型
<html>
<head>
<meta charset="utf-8">
<title>逗号运算符</title>
</head>
<body>
<script>
var a,b,c,d;
a = 2;
b = "age";
c = true;
d = null;
alert("a的数据类型为"+(typeofa)+"\nb的数据类型为"+(typeof b)+"\nc的数据类型为"+(typeof c)+"\nd的数据类型为"+(typeof d))
</script>
</body>
</html>
1.4.3.new 运算符
JavaScript 中有很多内置对象,如字符串对象、日对象和数值对象等,通过 new 运算符能创建一个内置对象实例;
语法格式如下:
对象实例名称 = new 对象类型(参数)
对象实例名称 = new 对象类型
当创建对象实例时,若没用到参数,则能省略圆括号,这种省略方式只限于 new 运算符
例子 6:用 new 运算符创建对象实例
mybatis = new Object;
mybatis1 = new Array();
mybatis2 = new Date("Augst 9 2021");1.5运算符的优先级
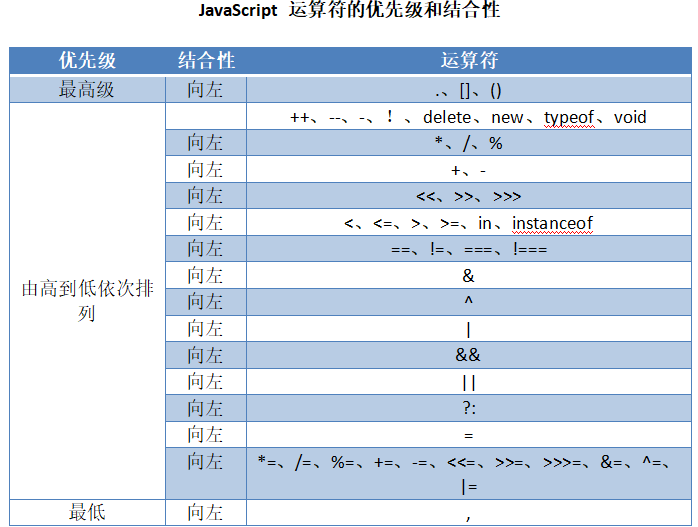
JavaScript 运算符都有明确的优先级和结合性;
优先级较高的运算符将先于优先级较低的运算符进行运算;
结合性则指具有同等优先级的运算符将按照怎样的顺序进行运算;

例子 7:用()来改变运算符的优先级
表达式 b=2+33 的结果为11,因乘法的优先级比加法的优先级高,将被优先运行;
通过"()" 让运算符的优先级改变,括号内的表达式将被优先执行,所以表达式 b=2+33 的结果为15;
<html>
<head>
<meta charset="utf-8">
<title>改变运算符的优先级</title>
</head>
<body>
<script>
var a = 2+3*3;
var b = (2+3)*3;
document.write("2+3*3="+a+"<br/>(2+3)*3="+b);
</script>
</body>
</html>
加载全部内容