JavaScript虚拟键盘
海拥 人气:0前言

项目基本结构
目录结构如下:

这是一个简单的 JavaScript 教程,教你如何创建JavaScript 虚拟键盘。虚拟键盘是一种屏幕输入法,如果你使用的是 Windows 操作系统,我相信你应该也使用过 Windows 中的默认虚拟键盘。
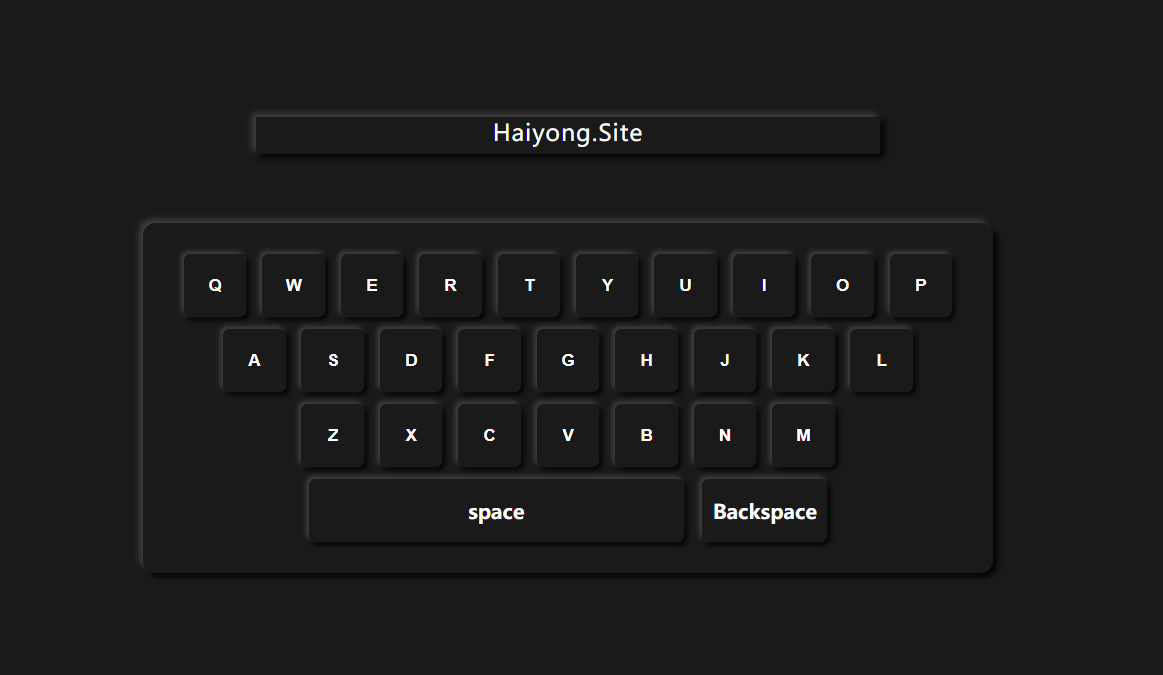
首先,我创建了一个可以看到输入字符的结果框,也就是我们可以在其中看到所有信息的显示器。此虚拟键盘上还有另一个包含许多按钮的框。包括有许多字母按钮、一个空格和一个退格。
这个现代 Javascript 虚拟键盘非常容易创建。但是为此,你需要对 HTML、CSS 和 javascript 有一个基本的了解。
JavaScript 虚拟键盘的显示
现在我已经创建了显示,这个 javascript 数字小键盘的显示宽度是 500px。由于这里使用了Neumorphism 设计,因此在显示器周围使用了阴影。
HTML
<p id="ip"></p>
CSS
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-color: rgb(26, 26, 26);
font-family: sans-serif;
}
#ip{
width: 500px;
min-height: 30px;
box-shadow: -3px -3px 5px rgb(63, 63, 63) , 3px 3px 5px black;
text-align: center;
color: white;
letter-spacing: 1px;
position: absolute;
top: 165px;
left: 50%;
margin: -50px auto;
transform:translateX(-50%) ;
font-size: 18px;
text-transform: capitalize;
}
显示效果

虚拟键盘的按钮
现在必须将所有按钮添加到虚拟键盘。在这里,我根据我的要求添加了一些按钮。
<div class="keybord">
<div class="row row1">
<button>Q</button>
<button>W</button>
<button>E</button>
<button>R</button>
<button>T</button>
<button>Y</button>
<button>U</button>
<button>I</button>
<button>O</button>
<button>P</button>
</div>
<div class="row row2">
<button>A</button>
<button>S</button>
<button>D</button>
<button>F</button>
<button>G</button>
<button>H</button>
<button>J</button>
<button>K</button>
<button>L</button>
</div>
<div class="row row3">
<button>Z</button>
<button>X</button>
<button>C</button>
<button>V</button>
<button>B</button>
<button>N</button>
<button>M</button>
</div>
<div class="row row4">
<div class="space" id="space">space</div>
<div class="backspace" id="backspace">Backspace</div>
</div>
</div>
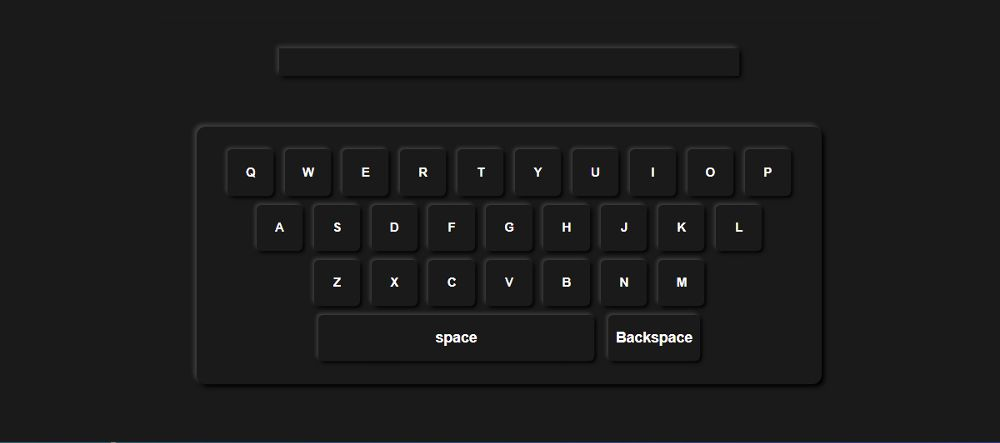
显示效果

CSS的键盘按钮设计
首先,按钮的背景被赋予一个盒子的形状宽度:680 像素,每个按钮的宽度:50px,高度:50 像素.
CSS
.keybord{
box-shadow: -3px -3px 5px rgb(63, 63, 63) , 3px 3px 5px black;
width: 680px;
margin:200px auto 50px;
display: flex;
flex-direction: column;
align-items: center;
padding:20px 20px;
border-radius: 10px;
}
.row{
margin:5px ;
user-select: none;
}
button{
width: 50px;
height: 50px;
font-weight: bold;
margin: 0 4px;
border: none;
background-color: transparent;
color:white;
box-shadow: -2px -2px 4px rgb(63, 63, 63) , 2px 2px 4px black;
border-radius: 5px;
cursor: pointer;
}
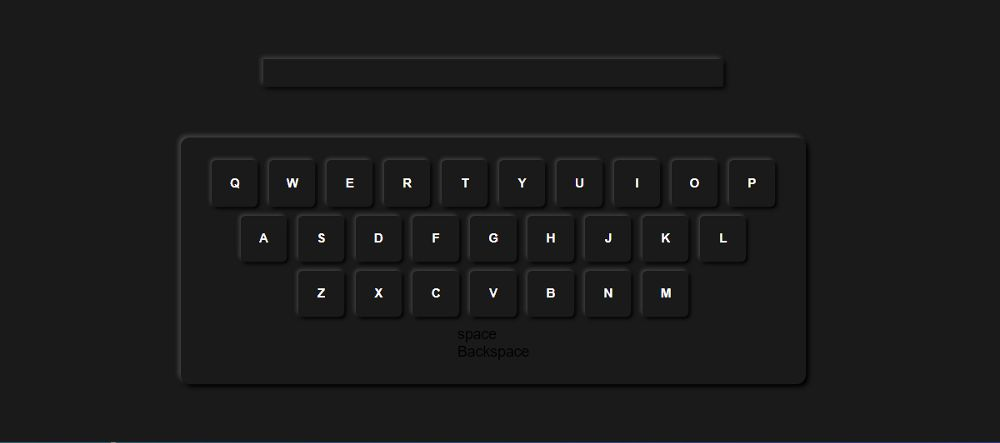
显示效果

该 javascript 移动键盘 中尚未设计空格和退格按钮。我使用以下 CSS 设计了这些按钮。
.row4 , .backspace , .space{
display: flex;
align-items: center;
justify-content: center;
}
.keybord .backspace , .space{
color: white;
font-weight: bold;
cursor: pointer;
/* user-select: none; */
}
.backspace , .space{
border-radius: 5px;
box-shadow: -2px -2px 4px rgb(63, 63, 63) , 2px 2px 4px black;
}
.keybord .space{
width: 300px;
height: 50px;
}
.keybord .backspace {
width: 100px;
height: 50px;
margin-left: 15px;
}

下面的 CSS 已将 onclick 效果添加到按钮中。也就是说,当您单击按钮时,按钮会发生变化。
CSS
.keybord .active{
box-shadow:inset -2px -2px 4px rgb(63, 63, 63) ,
inset 2px 2px 4px black;
color: yellow;
}
使用 JavaScript 激活虚拟键盘
创建了上面的屏幕虚拟键盘的设计,但是它还没有生效。首先我们确定一些 HTML 元素的常量。正如我们所知,我们不能直接在 JavaScript 中使用任何 HTML 元素。
在实现这个虚拟键盘 HTML 和 CSS 之前,让我来给大家一些信息。我们将以三种方式激活这些按钮。这意味着这个虚拟键盘可以通过鼠标、外接键盘和触摸三种方式进行控制。
let button = document.getElementsByTagName('button')
let p = document.getElementById('ip');
let space =document.getElementById('space')
let Backspace = document.getElementById('backspace')
我已安排使用下面的 JavaScript 使用外部键盘激活此虚拟键盘。这使您可以使用计算机的键盘来控制这个 javascript 虚拟键盘。
document.body.addEventListener('keydown' , function(index){
for (let i=0 ; i <button.length ; i++) {
//UpperCase() 方法返回转换为大写的字符串的值
if(button[i].innerHTML==index.key.toUpperCase()){
button[i].classList.add('active')
};
}
//innerHTML 属性是文档对象模型的一部分
p.innerHTML+=index.key
if(index.key=='Backspace'){
p.innerHTML=p.innerHTML.slice(0 , -10)
}
})
document.body.addEventListener('keyup' , function(index){
for(let j=0 ; j<button.length ; j++){
if(button[j].innerHTML == index.key.toUpperCase()){
button[j].classList.remove('active')
}
}
})
现在您必须用鼠标执行按钮。这意味着您可以使用鼠标手动单击这些按钮,并且可以在信息结果框中找到该按钮。
for(let x of button){
//当用户按下鼠标按钮时发生 MouseDown
x.addEventListener('mousedown' , function(){
x.className='active'
p.innerHTML+=x.innerHTML
})
}
//MouseUp 在用户释放鼠标按钮时发生
for(let y of button){
y.addEventListener('mouseup' , function(){
y.className=''
})
}
space.addEventListener('mousedown',function(){
space.classList.add('active')
p.innerHTML+=" "
})
space.addEventListener('mouseup',function(){
space.classList.remove('active')
})
function back(){
Backspace.className+=' active'
p.innerHTML=p.innerHTML.slice(0 , -1)
}
//onmousedown 属性在元素上按下鼠标按钮时触发
Backspace.onmousedown=back
//当用户在元素上释放鼠标按钮时发生 onmouseup 事件
Backspace.onmouseup=function(){
Backspace.classList.remove('active')
}
现在是时候为触摸屏实现这个简单的虚拟键盘了。这使您可以通过移动设备控制此数字键盘。
for(let x of button){
//touchstart 事件在用户触摸元素时发生
x.addEventListener('touchstart' , function(){
x.className='active'
})
}
for(let y of button){
//当用户将手指从元素上移开时发生 touchend 事件
y.addEventListener('touchend' , function(){
space.classList.remove('active')
})
}
space.addEventListener('touchstart',function(){
space.classList.add('active')
})
space.addEventListener('touchend',function(){
space.classList.remove('active')
})
Backspace.addEventListener('touchstart',function(){
Backspace.className+=' active'
})
Backspace.addEventListener('touchend',function(){
Backspace.classList.remove('active')
})
上面我们以三种方式激活了这个虚拟屏幕键盘。请评论您如何喜欢这个虚拟键盘组件。可以在文末的下载按钮获取 JavaScript 虚拟键盘的源码。

加载全部内容