element-ui 单选框默认值不选中
辉辉~~~ 人气:3element-ui 单选框默认值不选中
初次使用elementui单选框 发现一个问题
按照官网的案例
我cv过来 发现不对劲 怎么默认值不选中 如下图 ,难道我cv没cv正确???
心里那个气啊,难道我发现了element-ui bug了???好的在cv一遍 还是发现默认值不选中,我就好
好看el-radio各个属性,依然百思不得其解,后来研究了一下,原来是自己的菜导致默认值不选中的,
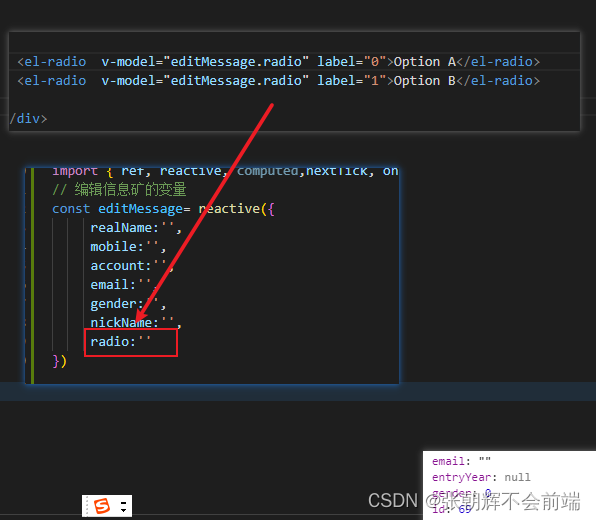
如图

其实问题很简单

label 是与v-mode对应的 也就是说v-mode 的值等于label的值 如果相等就默认选中那个
因为 label ="1" 此时这个1 是个字符串 但是我后台的radio属性是一个Numer 不知道是不是
源码用的===所以才会不等于 结果问题很简单 才 :lable=:"1" 这样就把它转为数字类型了
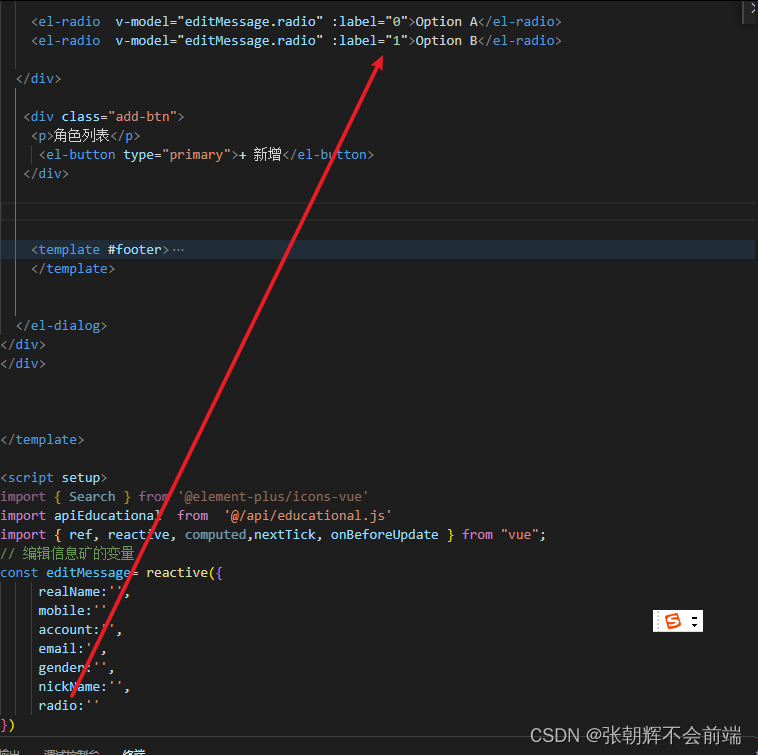
看我的下图吧


element-ui单选框组件,默认选中无效
el-radio组件默认值选不中
传参类型如果是number类型,label前面需要加:
<el-form-item label="对账方类型" > <el-radio v-model="form.belongType" :label="0">合作商</el-radio> <el-radio v-model="form.belongType" :label="1">物业</el-radio> </el-form-item>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容