swiftui padding默认值设置
new_cheng 人气:0正文
swiftui 中的 padding 用于设置视图的填充。
使用 padding() 可以指定 Text、Button 等视图填充的数值,或者是对一个或多个边设置填充。
下面让我们来看看 padding 有哪些使用方式。
padding 的默认值
使用 padding() 设置填充时,没有设置具体数值将会使用特定平台给定的默认值。而这个默认值并没有标准值,对于不同的设备,用户的设置等情况,padding 的默认值都会有所不同:
如果值为 nil,则将应用特定平台指定的或者由系统计算的值用于填充。
来看看具体示例:
import SwiftUI
struct Test: View {
var body: some View {
VStack{
Text("没有默认值的padding")
.padding()
.background(Color.red)
Text("填充值为16的padding")
.padding(16)
.background(Color.blue)
}
}
}
struct Test_Previews: PreviewProvider {
static var previews: some View {
Test()
}
}
iphone14 pro 显示效果(下面示例默认使用 iphone14 pro 显示):

上图的显示效果中,默认值和 16 的效果近似,但不代表默认值就是 16。
对某个方向设置 padding
padding 可以对上下左右 4 个方向单独设置填充。
- top:上
- bottom:下
- leading:左
- trailing:右
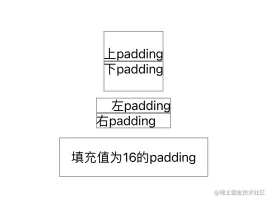
import SwiftUI
struct Test: View {
var body: some View {
VStack{
Text("上padding")
.padding(.top, 20) // 文字顶部设置 20 像素的填充
.border(Color.gray)
Text("下padding")
.padding(.bottom, 20)
.border(Color.gray)
Text("左padding")
.padding(.leading, 20)
.border(Color.gray)
Text("右padding")
.padding(.trailing, 20)
.border(Color.gray)
// 统一设置 16 像素的填充
Text("填充值为16的padding")
.padding(16)
.border(Color.gray)
}
}
}
struct Test_Previews: PreviewProvider {
static var previews: some View {
Test()
}
}

注意:如果在设置某个方向的 padding 时没有给定具体数值,将会使用系统默认值:padding(.top)。
同时对多个方向设置 padding
我们还可以同时对多个方向设置 pdding。
import SwiftUI
struct Test: View {
var body: some View {
VStack{
Text("上下padding")
.padding([.top, .bottom], 20)
.border(Color.gray)
Text("上下左padding")
.padding([.top, .bottom, .leading], 20)
.border(Color.gray)
Text("左右padding")
.padding([.leading, .trailing], 20)
.border(Color.gray)
Text("左右下padding")
.padding([.bottom, .leading, .trailing], 20)
.border(Color.gray)
Text("水平padding")
.padding(.horizontal, 20)
.border(Color.gray)
Text("垂直padding")
.padding(.vertical, 20)
.border(Color.gray)
Text("填充值为16的padding")
.padding(16)
.border(Color.gray)
}
}
}
struct Test_Previews: PreviewProvider {
static var previews: some View {
Test()
}
}

对上下左右4个方向的 padding 进行精确设置
import SwiftUI
struct Test: View {
var body: some View {
VStack{
Text("精确控制4个方向的padding")
.padding(EdgeInsets(top: 10, leading: 20, bottom: 30, trailing: 40))
.border(Color.gray)
Text("填充值为16的padding")
.padding(16)
.border(Color.gray)
}
}
}
struct Test_Previews: PreviewProvider {
static var previews: some View {
Test()
}
}

总结
我们学会了 padding 的各个方向的设置,给你的布局加点 padding,对用户体验会更加友好哦。
加载全部内容