vxe-table合并单元格增加选中
zqian1994 人气:0vxe-table合并单元格后增加选中效果
<vxe-table
:data="retrievalList"
:row-class-name="setRowClass"
@cell-click="selectRow">
<vxe-column field="name" title="姓名"></vxe-column>
</vxe-table>
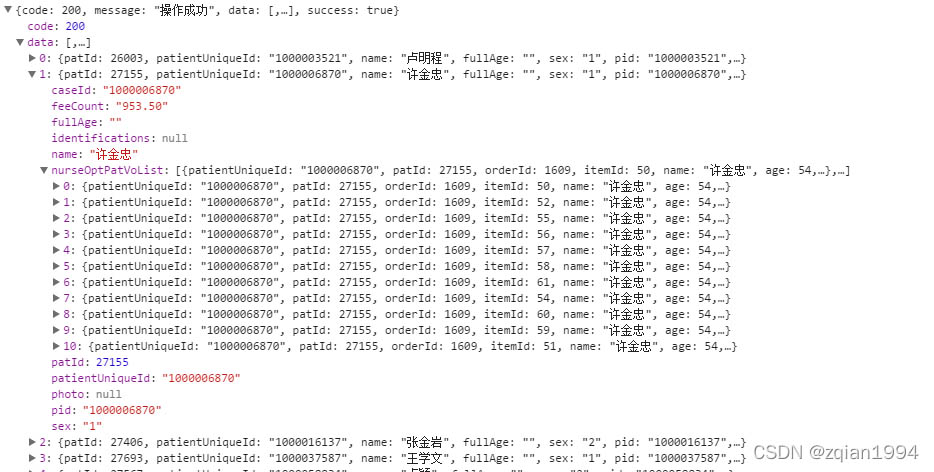
后端返回的JSON格式 (合并单元格需要对数据处理后,通过setMergeCells合并)

注:
相关单元格全部选中
效果图:

data() {
return {
sourceList: [], // 后端返回的JSON数据
retrievalList: [], // 格式化后的数据 [{},{},{}]
}
},
methods: {
// 设置已选中的单元格类名
setRowClass({row}) {
// patId为JSON外层唯一主键,选中后根据主键动态设置类
if (row.patId === this.currentRow.patId) {
return 'current-pat';
}
},
// 单击选中
selectRow({row}) {
// 获取当前合并的单元格整体信息,此处为多条数据的集合
this.currentRow = this.sourceList.find(item => item.patId === row.patId);
}
}
// scss
.vxe-table {
.current-pat, .current-pat > td {
background-color: #CBECFC !important;
}
}
所选单元格整体增加背景色,但仅选中单元格特殊标识

注 :
(1)第一列被合并单元格选中样式默认跟随合并后的第一行。
(2)可自行变形,使首列单元格底色与单项选中的单元格一致。
(3)此处存在个BUG,首次点击单元格时未出现选中效果;由于已选择第一种方案,此处未深究,仅做记录。
data() {
return {
sourceList: [], // 后端返回的JSON数据
retrievalList: [], // 格式化后的数据 [{},{},{}]
}
},
methods: {
// 设置行类名
setRowClass({row}) {
if (row.itemId === this.firstItemId) {
// itemId为JSON内层nurseOptPatVoList内唯一主键,用于设置被合并列单元格底色
return 'current-first'
} else if (row.patId === this.currentRow.patId) {
// patId为JSON外层唯一主键,选中后根据主键动态设置类
return 'current-pat'
}
},
// 单击选中
selectRow({row}) {
// 获取当前合并的单元格整体信息,此处为多条数据的集合
this.currentRow = this.sourceList.find(item => item.patId === row.patId);
// 获取当前合并的单元格首条信息
let firstItem = this.retrievalList.find(item => item.patId === row.patId);
this.firstItemId = firstItem.itemId;
}
.vxe-table {
.current-pat {
background-color: #f00;
}
.current-first {
// 此处不使用important是为了避免背景与选中效果冲突
background-color: #f00;
& > .vxe-body--column:first-child {
background-color: #f00 !important;
}
}
}
vxe-table自动合并单元格
<vxe-table
@cell-click="handleClickCell"
:span-method="spanMethods" //自动合并单元格
:data="tableData2">
</vxe-table>
spanMethods({row, $rowIndex, column, data}){
let fields = ["pcsname", "fjname"]
let cellValue = row[column.property]
if (cellValue && fields.includes(column.property)) {
let prevRow = data[$rowIndex - 1]
let nextRow = data[$rowIndex + 1]
if (prevRow && prevRow[column.property] === cellValue) {
return {rowspan: 0, colspan: 0}
} else {
let countRowspan = 1
while (nextRow && nextRow[column.property] === cellValue) {
nextRow = data[++countRowspan + $rowIndex]
}
if (countRowspan > 1) {
return {rowspan: countRowspan, colspan: 1}
}
}
}
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容