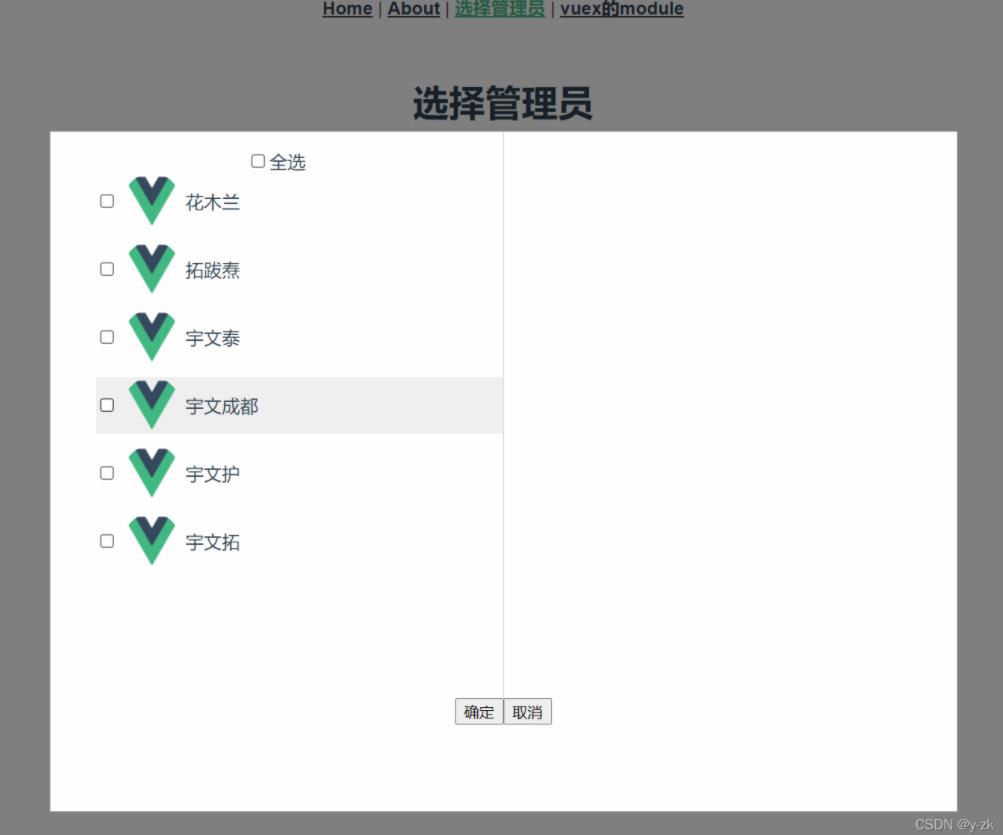
Vue弹窗效果
y-zk 人气:0选中input 弹出选项框

显示弹窗

首先要在components中新建两个组件 要实现子组件向父组件传值

selest.vue 里面的内容
<template>
<div>
<h1>选择管理员</h1>
<div class="sel" @click="show">{{ str }}</div>
<template v-if="bol">
<alt @ok="getData($event)" @cancel="close"></alt>
</template>
</div>
</template>
<script>
import Alt from "./alt.vue";
export default {
name: "Select",
data() {
return {
bol: false,
str: '',
};
},
components: {
Alt,
},
methods: {
show() {
this.bol = true;
},
// 获取数据方法
getData(data) {
// 关闭弹出层
this.bol = false;
console.log(data);
this.str = data;
},
// 关闭弹窗
close() {
// 关闭弹出层
this.bol = false;
},
},
};
</script>
<style scoped>
.sel {
width: 200px;
height: 40px;
border: 1px solid #ccc;
line-height: 40px;
text-align: center;
cursor: pointer;
margin: 0 auto;
}
</style>alt.vue 里面的内容
<template>
<div class="mark">
<div class="alert">
<!-- 内容 -->
<div class="cont">
<div>
<!-- 左边的列表 -->
<dl class="left">
<dt>
<label><input type="checkbox" v-model="allBol" :checke="allBol" @change="all" />全选</label>
</dt>
<dd v-for="(item,index) in arrL" :key="index">
<label>
<input type="checkbox" :checked="item.bol" v-model="item.bol" @change="only(index)" />
<img :src="item.headurl" alt="">
<span>{{item.name}}</span>
</label>
</dd>
</dl>
</div>
<div>
<dl class="left">
<dd v-for="(item,index) in arrR" :key="index">
<label>
<img :src="item.headurl" alt="">
<span>{{item.name}}</span>
</label>
<em @click="del(item,index)">×</em>
</dd>
</dl>
</div>
</div>
<!-- 按钮 -->
<div class="btns">
<button @click="sure">确定</button>
<button @click="cancel">取消</button>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
allBol: false,
arrL: [
{ name: '花木兰', id: 1, headurl: require('../assets/logo.png'), bol: false },
{ name: '拓跋焘', id: 2, headurl: require('../assets/logo.png'), bol: false },
{ name: '宇文泰', id: 1, headurl: require('../assets/logo.png'), bol: false },
{ name: '宇文成都', id: 1, headurl: require('../assets/logo.png'), bol: false },
{ name: '宇文护', id: 1, headurl: require('../assets/logo.png'), bol: false },
{ name: '宇文拓', id: 1, headurl: require('../assets/logo.png'), bol: false }
],
arrR: []
}
},
methods: {
// 点击全选
all() {
// 清空一个数组
this.arrR = []; // 第一种
// this.arrR.length = 0; // 第二种
this.arrL.map(item => {
item.bol = this.allBol;
if(this.allBol) {
this.arrR.push(item);
}
})
},
// 点击单选
only(n) {
if (this.arrL[n].bol) {
this.arrR.push(this.arrL[n])
}else {
let index = this.arrR.indexOf(this.arrL[n]);
this.arrR.splice(index,1);
this.allBol = false
}
},
// 删除
del(obj, index) {
let n = this.arrL.indexOf(obj);
this.arrL[n].bol = false;
this.arrR.splice(index, 1)
},
// 点击确定
sure() {
let arr = [];
this.arrR.map(item => {
arr.push(item.name)
})
this.$emit('ok', arr.join(','));
},
// 点击取消
cancel() {
this.$emit('cancel')
},
}
};
</script>
<style scoped>
.mark {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: fixed;
left: 0;
top: 0;
z-index: 1000;
display: flex;
align-items: center;
justify-content: center;
}
.alert{
background: #fff;
width: 800px;
height: 600px;
}
.cont {
display: flex;
height: 500px;
}
.cont>div {
flex: 1;
}
.cont>div:nth-child(1) {
border-right: 1px #ccc solid;
}
.btns {
height: 100px;
text-align: center;
}
.left dd {
height: 50px;
margin-bottom: 10px;
position: relative;
}
.left dd label {
display: flex;
height: 50px;
align-items: center;
cursor: pointer;
}
.left dd label:hover {
background: #f0f0f0;
}
.left dd label img {
width: 50px;
height: 50px;
border-radius: 50%;
margin: 0 5px;
}
.left dd em {
cursor: pointer;
position: absolute;
width: 50px;
height: 50px;
font-size: 30px;
text-align: center;
line-height: 50px;
right: 0;
top: 0;
transition: all 0.8s;
}
.left dd em:hover{
transform: rotate(360deg);
}
</style>在App.vue 里面写
<template> <div id="app"> <div id="nav"> <router-link to="/select">选择管理员</router-link> </div> <router-view/> </div> </template>
在router 下面的index.js 里面添加路由

import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: function () {
return import('../views/About.vue')
}
},
// 创建的路由
{
path: '/select',
name: 'Select',
component: () => import('../components/selest.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router加载全部内容