Vue el-menu-item路由跳转
小羊羊. 人气:0场景:
用了element-ui的el-menu 菜单 怎样实现路由跳转呢?

方法如下:
1,在el-menu加上router,添加el-menu的default-active属性,加:动态绑定,值设置为"this.$router.path" ,

2,将el-menu-item的index设置为路由跳转path,和route.js相对应

代码:
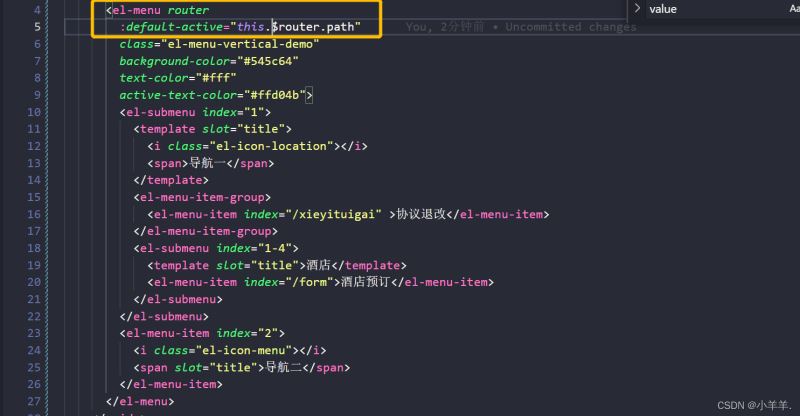
<el-menu router :default-active="this.$router.path" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-submenu index="1"> <template slot="title"> <i class="el-icon-location"></i> <span>导航一</span> </template> <el-menu-item-group> <el-menu-item index="/xieyituigai" >协议退改</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">酒店</template> <el-menu-item index="/form">酒店预订</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="2"> <i class="el-icon-menu"></i> <span slot="title">导航二</span> </el-menu-item> </el-menu>
补充:el-menu-item 实现水平导航栏,路由的跳转
<el-menu
class="el-menu-vertical-demo"
id="topNav"
router
background-color='#ededed'
text-color='#000000'
mode="horizontal"
:default-active="activeIndex"
>
<el-menu-item v-for="item in topArray" :key="item.key" :index="item.name" class="contentShow">
<template>
<span :key="item.key" >{{item.name}}</span>
<img src="../image/outPage.png" :key="item.key">
</template>
</el-menu-item>
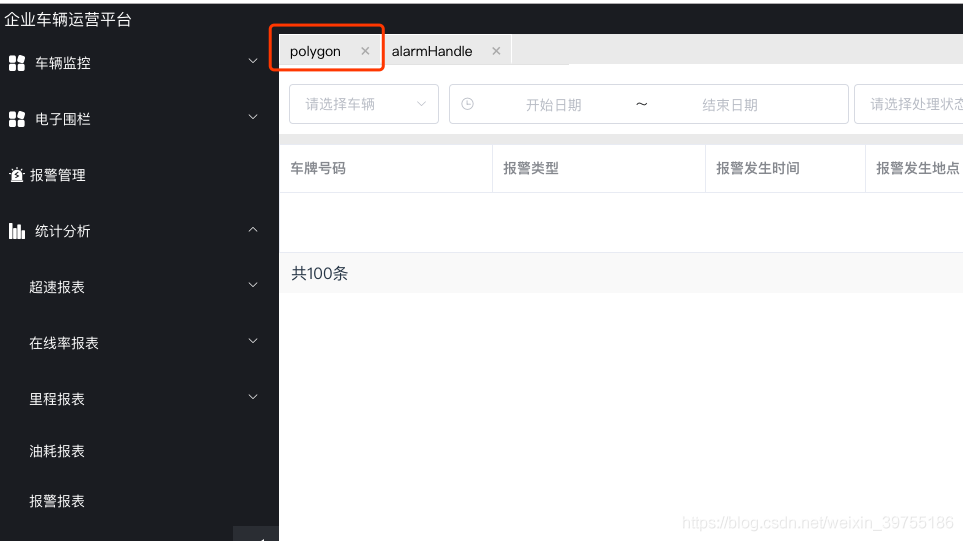
</el-menu>做了一个项目,是左侧导航树进行点击后,上方出现相应的模块,可进行跳转,而且是动态进行添加的,效果图如下:

总结
加载全部内容