React路由
勇敢*牛牛 人气:0
浏览器端的前端路由模式:hash模式,history模式
安装路由模块
路由模块不是react自带模块,需要安装第3方模块
// react-router-dom 它现在最新的版本6
npm i -S react-router-dom@5react-router-dom路由库,它路由相关的配置当作组件调用设置
一些相关组件
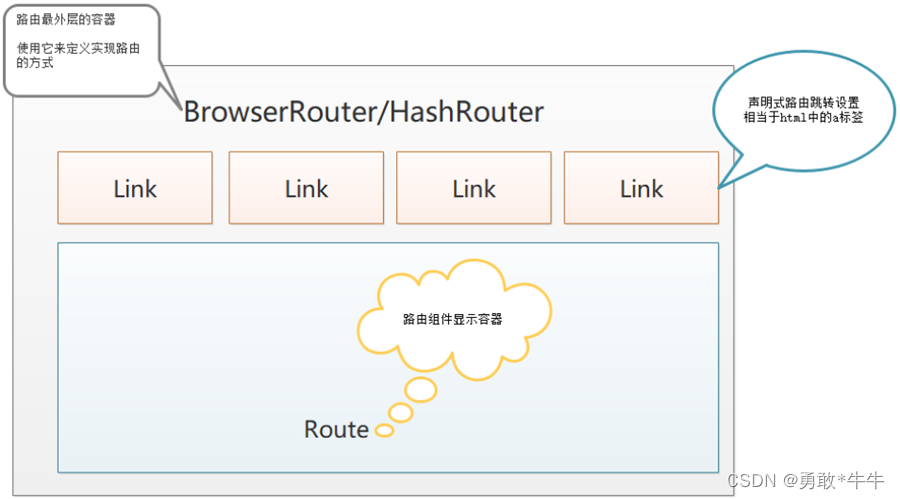
路由模式组件
包裹整个应用,一个React应用只需要使用一次
- HashRouter: 使用URL的哈希值实现 (localhost:3000/#/first)
- BrowserRouter:使用H5的history API实现(localhost3000/first)
导航组件
用于指定导航链接, 最终Link会编译成a标签
- Link: 不会有激活样式
- NavLink:如果地址栏中的地址和to属性相匹配,则会有激活样式
路由规则定义组件
Route:
- path属性:路由路径,在地址栏中访问的地址
- component属性:和规则匹配成功后渲染的组件 /render/children
- children>component>render
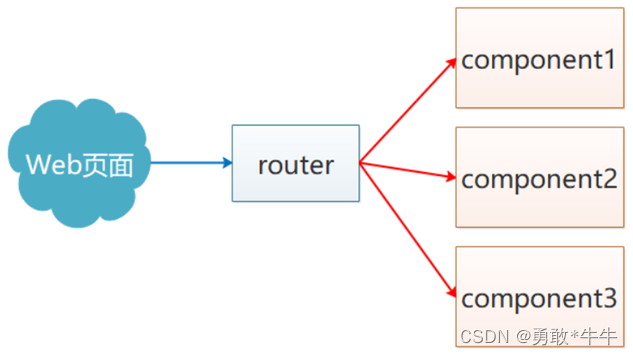
各组件关系示意图

加载全部内容