vue图片滑动验证功能
yehaocheng520 人气:0图片滑动验证,是目前比较常见的验证方式,主要目的是防止用户利用机器人自动注册、登录、灌水。

目前vue技术日趋成熟,已经有专门针对图片滑动验证功能的插件了。具体使用方式如下:
1.安装插件——npm install --save vue-monoplasty-slide-verify
注意此处的--save也就是简化版的-s,是为了将下载的插件保存到package.json中的depencedies中,这样其他人在下载你的项目后,依然可以通过npm install将插件安装到node_modules.
2.在main.js中引入插件并绑定到vue上
import Vue from 'vue'; import SlideVerify from 'vue-monoplasty-slide-verify'; Vue.use(SlideVerify);
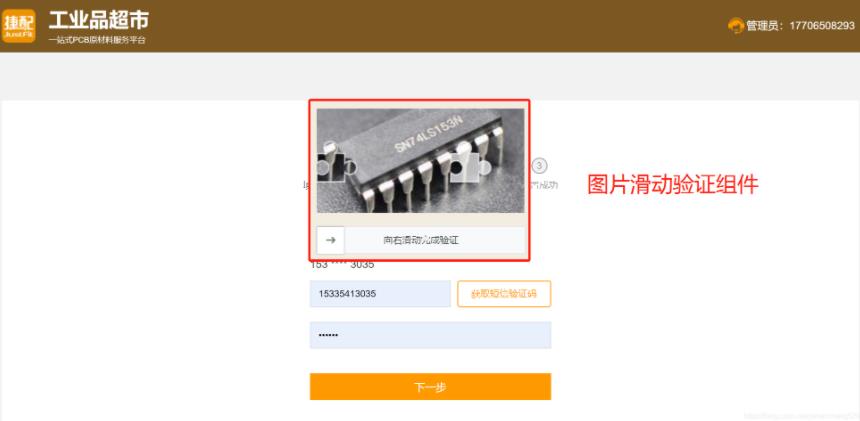
3.封装图片验证组件
<template>
<slide-verify
:l="42"
:r="10"
:w="310"
:h="155"
:imgs="picArray"
:show="false"
slider-text="向右滑动完成验证"
ref="slideverify"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
></slide-verify>
</template>
<script>
export default {
name: "SliderVerify",
data() {
return {
//在data中引入`assets`中的图片可以通过`require`的方式来引入
picArray: [
require("@/assets/verify/1.jpg"),
require("@/assets/verify/2.jpg"),
require("@/assets/verify/3.jpg"),
require("@/assets/verify/4.jpg"),
require("@/assets/verify/5.jpg"),
require("@/assets/verify/6.jpg"),
require("@/assets/verify/7.jpg"),
require("@/assets/verify/8.jpg"),
],
};
},
methods: {
onSuccess() {//往父级传递验证通过的函数
this.$emit("success");
},
onReset() {//重置图片验证组件
this.$refs.slideverify.reset();
},
onFail() {},
onRefresh() {},
},
};
</script>4.父组件使用图片验证组件
import SlideVerify from "@/components/SlideVerify";//引入
export default {
name: "Redister",
components: {
SlideVerify,//注册组件
},
data(){
return{
isShowSlide:false
}
}
}在html中使用组件
<div class="slideverify" v-show="isShowSlide" @mouseleave="hideSlide"> <SlideVerify ref="slideblock" @success="sendSmsCode"></SlideVerify> </div>
对应的js部分:
hideSlide() {
setTimeout(() => {
this.isShowSlide = false;
}, 500);
},
sendSmsCode() {
//此处的处理是:图片验证通过后,发送短信验证码,这个要根据具体情况单独处理
setTimeout(() => {
this.$api
.getSendForgetSmsCode({
mobile: this.form.account,
})
.then((res) => {
this.isShowSlide = false;
if (res.data.success) {
this.timeCountDown();
this.$message.success("短信验证码发送成功");
} else {
this.$message.error(res.data);
}
})
.catch((err) => {});
}, 500);
},加载全部内容