下拉类型多选组件Vue-Treeselect
addU 人气:0下拉类型多选组件Vue-Treeselect(键名转换)
支持的功能项
1.支持嵌套选项的单选和多选
2.模糊匹配
3.异步搜索
4.延迟加载(仅在需要时加载深度选项的数据)
5.键盘支持(使用Arrow Up & Arrow Down键导航,使用键选择选项Enter等)
6.丰富的选项和高度可定制的
7.支持 多种浏览器
它支持在vue项目中通过npm安装vue-treeselect:
npm install --save @riophae/vue-treeselect
在一般项目中也可以使用
前提是保证在vue作为依赖项
<html>
<head>
<!-- include Vue 2.x -->
<script src="https://cdn.jsdelivr.net/npm/vue@^2"></script>
<!-- include vue-treeselect & its styles. you can change the version tag to better suit your needs. -->
<script src="https://cdn.jsdelivr.net/npm/@riophae/vue-treeselect@^0.4.0/dist/vue-treeselect.umd.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@riophae/vue-treeselect@^0.4.0/dist/vue-treeselect.min.css" rel="external nofollow" >
</head>
<body>
<div id="app">
<treeselect v-model="value" :multiple="true" :options="options" />
</div>
</body>
<script>
// register the component
Vue.component('treeselect', VueTreeselect.Treeselect)
new Vue({
el: '#app',
data: {
// define the default value
value: null,
// define options
options: [ {
id: 'a',
label: 'a',
children: [ {
id: 'aa',
label: 'aa',
}, {
id: 'ab',
label: 'ab',
} ],
}, {
id: 'b',
label: 'b',
}, {
id: 'c',
label: 'c',
} ],
},
})
</script>
</html>
(上述代码段来自原开发文档)
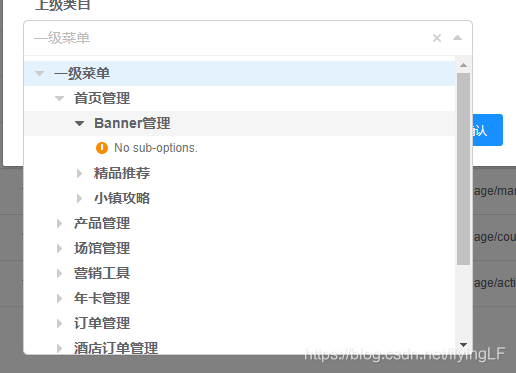
页面截图:

这里主要记录一下它的自定义键名,
<treeselect :options="options" :value="value" :normalizer="normalizer" /*改变这个参数的对应简明即可*/ />
export default {
data: () => ({
value: null,
options: [ {
key: 'a',
name: 'a',
subOptions: [ {
key: 'aa',
name: 'aa',
} ],
} ],
normalizer(node) { //方法
return {
id: node.key, // 键名转换,方法默认是label和children进行树状渲染
label: node.name,
children: node.subOptions,
}
},
}),
}
自定义选项标签其他需要可以仔细阅读开发文档,快速进入
vue-treeselect下拉树
最近遇到下拉树的需求,what?下拉框和树的结合?赶紧element-UI找一波,然而并没有找到这种组件,于是问了下度娘,发现好多人都是自己封装的下拉树组件,五花八门的功能,但是都不完善,还是决定用靠谱点的库,于是用了vue-treeselect这个库,也是vue系列,这个库就是专门弄下拉树组件;但有个不好是这个库是全英文的,没有中文版本,要看懂的话只有慢慢翻译和尝试。
同理,下拉树的数据也有同步数据和异步加载两种,同步数据较简单,这儿只说懒加载(延迟加载)。
稍微注意点
1.延迟加载,它提供规范函数用于转化树节点字段label/children,特别关键,不转化时只认label/children(children属性决定了节点是否有子节点即是否叶子节点),转化之后只认转化后的字段,比如将将name转化为label,那么只会认name,即使数据中有label但没有name,则子选项不会显示,因为规范函数只会去找转化后的字段。
2.另外,看文档时一定要细心,正因为是英文文档则更要谨慎,特别是案例demo最好copy下来试试每个属性/方法/事件 的效果,不然会踩跟多坑。
3.组件规定:下拉树单选时,绑定值初始值必须是null,不然会出现unknown,多选时,初始值必须是**[ ],不然会报错。
4.下拉树默认绑定选中节点的value值,可以使用valueFormat属性指定下拉树绑定值为所选中节点对象。**
5.库里提供了很多属性及方法,基本可以满足下拉树的所有需求,比如节点关联选择,禁用,全选,单选等,需要时自行查看api。
下载:
npm install --save @riophae/vue-treeselect
引入及注册:
// 引入下拉树组件
import Treeselect from '@riophae/vue-treeselect'
import { LOAD_CHILDREN_OPTIONS } from '@riophae/vue-treeselect'
import { LOAD_ROOT_OPTIONS } from '@riophae/vue-treeselect'
// 引入下拉树样式
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
const simulateAsyncOperation = fn => {
setTimeout(fn, 500)
}
export default {
name: 'PathTrafficConfig',
components: { Treeselect },
data(){
return {}
} 使用:
<el-form-item label="派单大小类:" label-width="87px" prop="typeIds"> <treeselect :multiple="true" :options="typeIdsOptions" value-consists-of="ALL_WITH_INDETERMINATE" :load-options="loadTypeIdsOptions" :normalizer="typeIdsNormalizer" placeholder="请选择" v-model="outerQueryCondition.typeIds" /> </el-form-item>
// 派单大小类树--初始默认数组
typeIdsOptions: [
{
id: 0,
name: '派单大小类树',
children: null,
telType: 0
}
],// 获取派单大小类树
loadTypeIdsOptions({ action, parentNode, callback }) {
let self = this;
// 临时数组
let typeIdsOptions= [];
let formData = {
id: parentNode.id
};
// 根据父id请求子选项
fetchThreeOrderTree( formData )
.then( response => {
if(response.data.code == 200){
typeIdsOptions = response.data.data.list;
typeIdsOptions.forEach( item => {
// 判断是否是叶子节点,不是叶子节点就添加children属性
if( item.expand == true ){
self.$set( item,'children',null)
}
});
console.log('派单大小类列表',typeIdsOptions);
}else{
self.$message({
message: response.data.msg,
type: 'danger'
});
}
})
.catch(err => {
});
// 将子选项放入对应的父节点下
if (action === LOAD_CHILDREN_OPTIONS) {
// 模拟加载中loading
simulateAsyncOperation(() => {
parentNode.children = typeIdsOptions;
callback()
})
}
},const simulateAsyncOperation = fn => {
setTimeout(fn, 500)
}
export default {
name: 'PathTrafficConfig',
components: { Treeselect },
data(){
return {
typeIdsNormalizer(node) { // 自定义派单大小类树键名
return {
id: node.id,
label: node.name,
}
},
ClassNormalizer(node) { // 自定义话务分类下拉树键名
return {
id: node.id,
label: node.name,
}
}, 总之,Vue-Treeselect库还是挺好用的。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容