Vue3父子组件emit参数传递
韦_恩 人气:0之前写了一篇Vue3路由跳转问题的博客,发现还是有很多同学对基本的使用改变还没有了解,于是我就顺道把常用的组件间传递的方式也写一下吧.......
注意的是:
1.Vue3中不在强调this的使用,可以说你在setup中完全不能用this,不像Vue2中把全部的内容都集成到this中。
2.Vue3现在由于compositionAPI的方式可以说是弱化了Vuex的存在(当然Vuex现在可以用没什么变化)。
3.如果您有Vue2的开发经历,用Vue3也不会特别陌生,会很快上手。
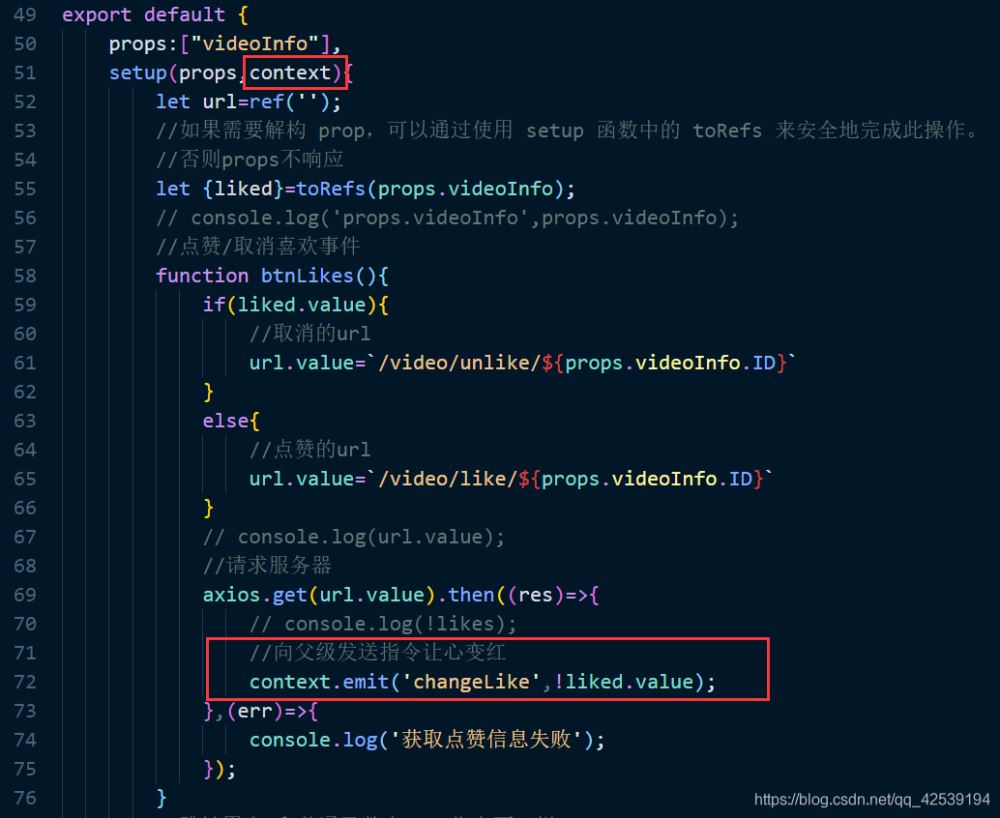
1.解决this.$emit无效问题
相信很多人在利用事件驱动向父组件扔东西的时候,发现原来最常用的this.$emit咋报错了。竟然用不了了.....原因在这里:
this.$emit集成到了setup函数中的context上下文中了

所以我们应该这么写:

详细内容请看文档 :
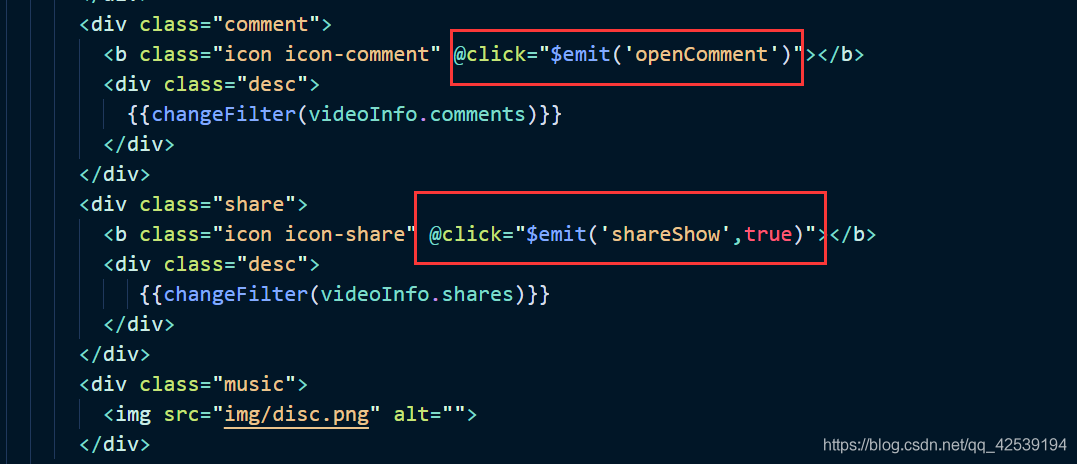
当然在标签內部的emit方式是没有变的,依然可以用:

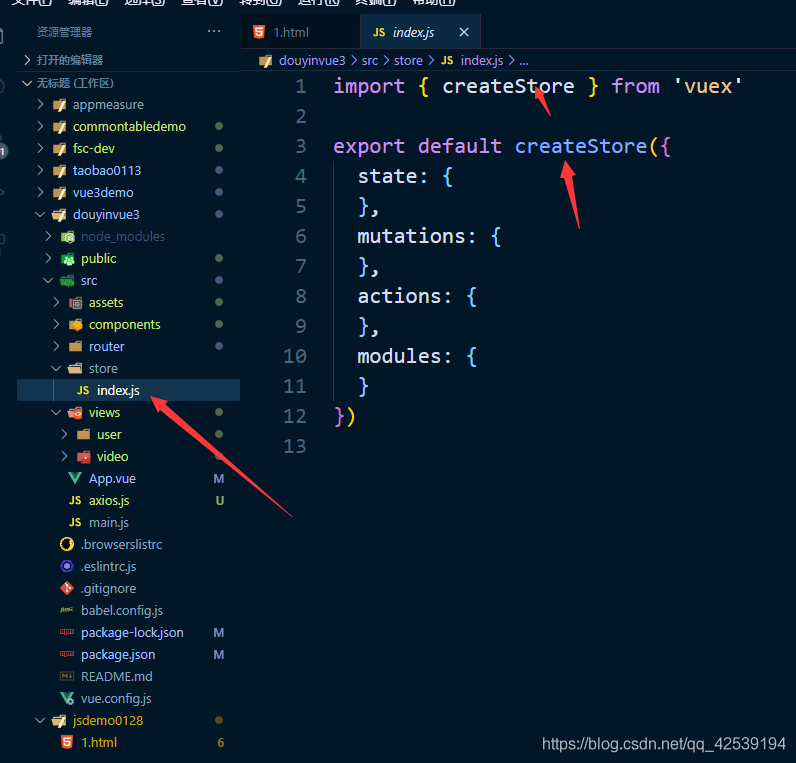
2.Vuex问题
在vuex部分其实没什么变化,和路由一样更换了创建实例方式。

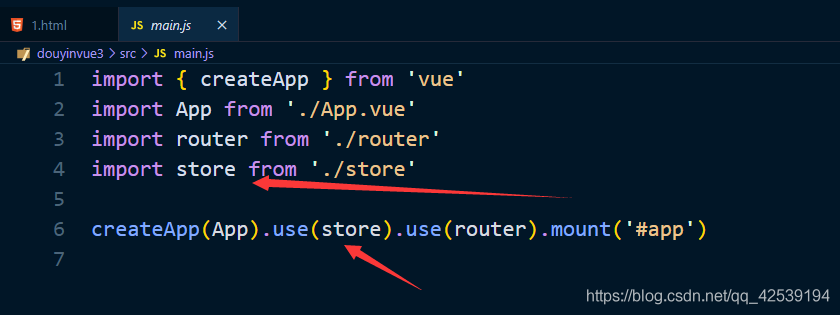
在main.js中引入方式有所调整。

3.总结
我们在使用Vue3的时候如果发现原来的啥命令不好使了,不要害怕,不是取消了就是折腾了下,打开文档瞅一瞅........基本就能解决了。欢迎大佬留言补充。
如果有对路由push不清楚的 请看我的这篇文章:
加载全部内容