使用setup通过ref获取子组件的属性
小火车况且况且 人气:0setup通过ref获取子组件的属性
主要依赖defineExpose
子组件通过 defineExpose将数据抛出
<template> <div class="test-com">testCom</div> </template>
<script setup lang="ts">
import { ref } from 'vue'
const testText = ref('我是子组件的数据')
defineExpose({
text: testText
})
</script>父组件通过给子组件绑定ref 然后结合nextTick回调函数获取子组件的数据
<template>
<div>
<TestCom ref="getTestComRef" />
{{ showText }}
</div>
</template><script lang="ts" setup>
import { nextTick, ref } from 'vue'
import TestCom from './components/TestCom.vue'
const getTestComRef = ref<{
text: string
}>()
const showText = ref()
nextTick(() => {
showText.value = getTestComRef.value?.text
})
</script>效果图

调用子组件的属性和方法
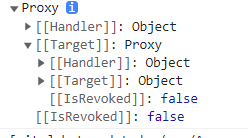
今天在写 vue3 项目时,需要在父组件里面调用子组件的方法,但是打印出来却是这个样子:

发现打印出来的数据啥都没有,难道是代码问题?
上代码:
父组件代码
<template> <son ref="sonRef"></son> </template>
<script setup>
import { onMounted, ref } from "vue";
import Son from "./view/son.vue";
const sonRef = ref(null);
onMounted(() => {
console.log(sonRef.value);
});
</script>son 组件代码
<template> <div>子组件</div> </template>
<script setup>
const a = "555";
const fn = () => {
console.log("执行了fn");
};
</script>通过翻阅 vue 文档发现文档中写着一个叫 defineExpose 的 api,是这样介绍的:
使用 <script setup> 的组件是默认关闭的,也即通过模板 ref 或者 $parent 链获取到的组件的公开实例,不会暴露任何在 <script setup> 中声明的绑定。
大致意思就是:使用 script setup 语法糖的组件,不会往外暴露任何在该语法糖中声明的变量,需要使用defineExpose 语法来将你想暴露出去的变量和方法暴露出去
son 组件代码修改后:
<template> <div>子组件</div> </template>
<script setup>
const a = "555";
const fn = () => {
console.log("执行了fn");
};
defineExpose({
a,
fn,
});
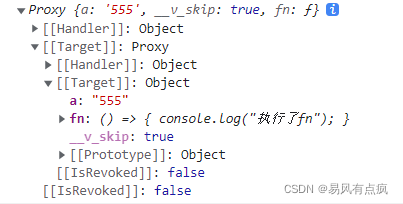
</script>然后就可以在控制台看到我们在控制台打印出了子组件上变量和方法,然后就可以进行调用了

over,问题解决!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容