uniapp 附近商家定位
Abcdzzr 人气:0有一个月没写博客了,最近在写项目,需要用到腾讯位置服务,获取附近商家位置。这里我就记录一下,实现过程。
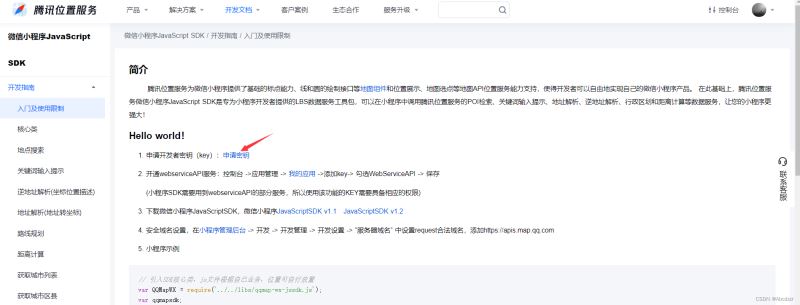
一丶申请腾讯位置服务开发者密钥
申请地址:腾讯位置服务 - 立足生态,连接未来
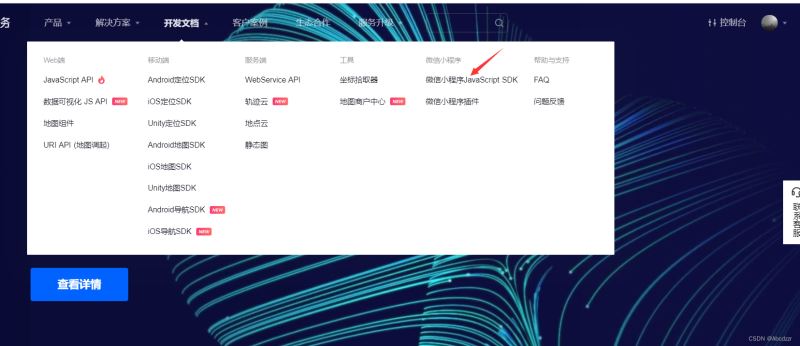
官网教程:微信小程序JavaScript SDK | 腾讯位置服务


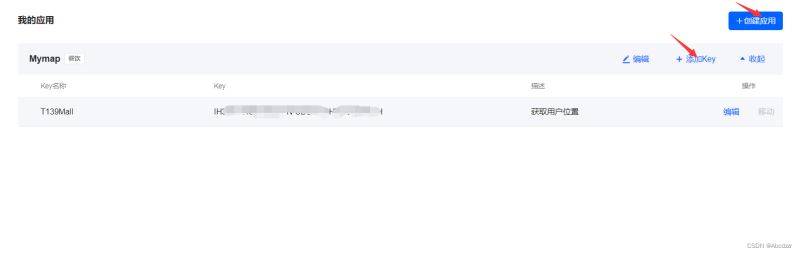
点击创建应用,然后创建Key

这样我们就获得了key了
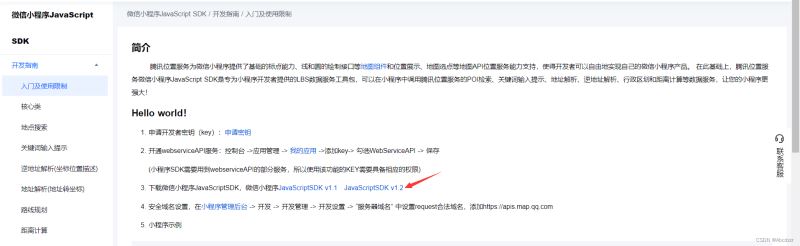
二丶下载微信小程序JavaScriptSDK
下载链接: https://mapapi.qq.com/web/miniprogram/JSSDK/qqmap-wx-jssdk1.2.zip

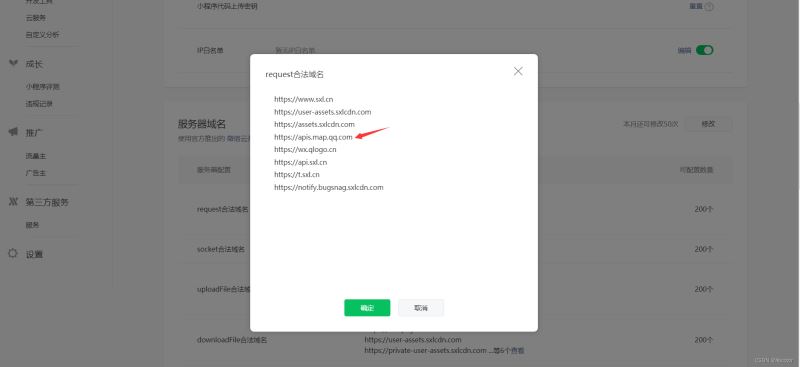
三丶安全域名设置
安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com

四丶代码编写
4.1丶项目配置
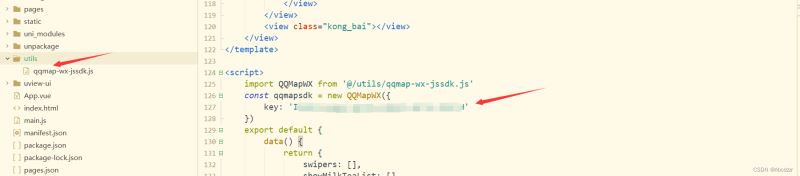
在项目中创建utils目录将下载好JavaScriptSDK放入其中,并在uniapp中导入。

import QQMapWX from '@/utils/qqmap-wx-jssdk.js'
const qqmapsdk = new QQMapWX({
//填写你申请的key
key: 'XXXXX-A466V-XXXXX-XXXXX-XXXXX-XXXXX'
})4.2丶定义变量
export default {
data() {
return {
//商家列表
markers:[],
//自身经纬度
from:{},
//页码值
page_index: 1,
//每页显示多少条数据
page_size: 10,
//分页总条数
total:100,
}
},4.3丶编写方法
export default {
data() {
return {
//商家列表
markers:[],
//自身经纬度
from:{},
//页码值
page_index: 1,
//每页显示多少条数据
page_size: 10,
//分页总条数
total:100,
}
},4.4丶页面加载时调用
created() {
//判断缓存是否存在附近门店信息有的话不加载
if(uni.getStorageSync("markers")==''){
this.getUserLocation();
}
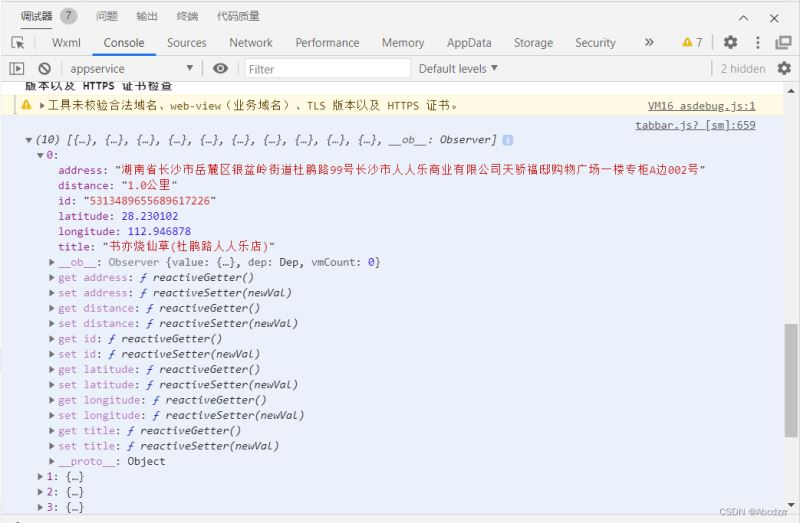
}说明:附近的门店信息已经被我们存入markers数组当中了,并且按距离从小到大排列好的!
4.5丶数据展示


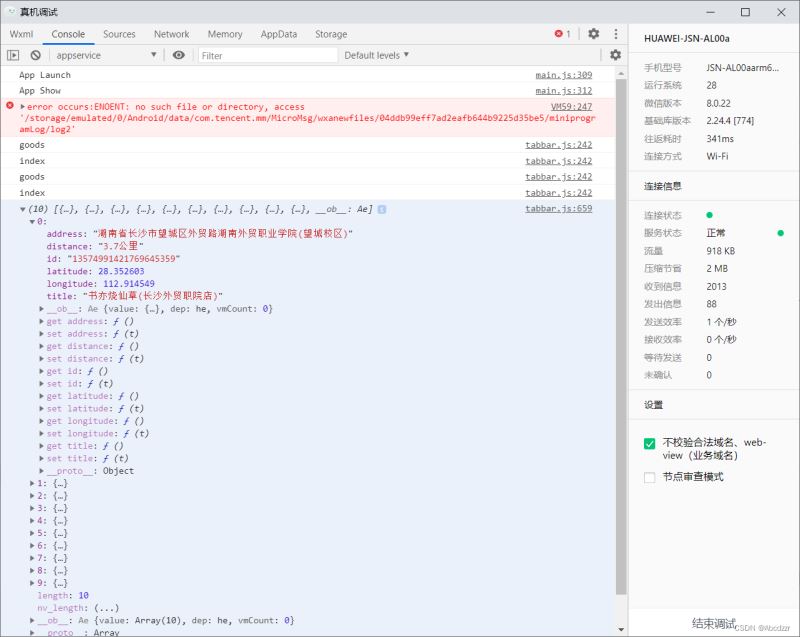
五丶真机调试效果图


到此这篇关于uniapp实现附近商家定位的示例代码的文章就介绍到这了,更多相关uniapp 附近商家定位内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容