Selenium定位浏览器弹窗
慕城南风 人气:0前言
在Selenium自动化测试过程中会遇到定位浏览器弹窗的情况,根据弹窗实现原理不同大致可分为以下几种定位方式。
1. alert、confirm、prompt类型弹框
这三种弹框是JavaScript核心对象window对象中的三种方法。
1.1 alert弹框
警告消息框 alert 方法有一个参数,即希望对用户显示的文本字符串。该字符串不是 HTML 格式。该消息框提供了一个“确定”按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是说,用户必须先关闭该消息框然后才能继续进行操作。

selenium处理alert() 提示框:
- driver.switchTo().alert(); 获取alert
- alert.accept(); 点确定
- alert.dismiss(); 点取消
- alert.getText();获取alert的内容
alert弹框定位代码:
try{
Alert alert =driver.switchTo().alert(); //使用driver.switchTo().alert()方法获取到alert对象
Assert.assertEquals("弹框实际文本", alert.getText()); //断言弹框文本是否和预期一致
alert.accept(); //点击确定
// alert.dismiss(); //点击取消
}catch(NoAlertPresentException exception){ //弹框未显示,则跑出异常
Assert.fail("尝试操作的alert框没有被找到");
exception.printStackTrace();
}# Click the link to activate the alert driver.find_element(By.LINK_TEXT, "See an example alert").click() # Wait for the alert to be displayed and store it in a variable alert = wait.until(expected_conditions.alert_is_present()) # Store the alert text in a variable text = alert.text # Press the OK button alert.accept()
1.2 confirm弹框
确认消息框 使用确认消息框可向用户问一个“是-或-否”问题,并且用户可以选择单击“确定”按钮或者单击“取消”按钮。confirm 方法的返回值为 true 或 false。该消息框也是模式对话框:用户必须在响应该对话框(单击一个按钮)将其关闭后,才能进行下一步操作。

selenium处理confirm() 提示框:
同alert一致
try{
Alert alert =driver.switchTo().alert();
Assert.assertEquals("弹框实际文本", alert.getText());
alert.accept();
// alert.dismiss();
}catch(NoAlertPresentException exception){
Assert.fail("尝试操作的alert框没有被找到");
exception.printStackTrace();
}# Click the link to activate the alert driver.find_element(By.LINK_TEXT, "See a sample confirm").click() # Wait for the alert to be displayed wait.until(expected_conditions.alert_is_present()) # Store the alert in a variable for reuse alert = driver.switch_to.alert # Store the alert text in a variable text = alert.text # Press the Cancel button alert.dismiss()
1.3 prompt弹框
提示消息框 提供了一个文本字段,用户可以在此字段输入一个答案来响应您的提示。该消息框有一个“确定”按钮和一个“取消”按钮。如果您提供了一个辅助字符串参数,则提示消息框将在文本字段显示该辅助字符串作为默认响应。否则,默认文本为 "<undefined>"。

selenium处理prompt() 提示框:
try{
Alert alert =driver.switchTo().alert();
Assert.assertEquals("弹框实际文本", alert.getText());
alert.sendKeys("promt框中输入的内容");
alert.accept();
// alert.dismiss();
}catch(NoAlertPresentException exception){
Assert.fail("尝试操作的alert框没有被找到");
exception.printStackTrace();
}# Click the link to activate the alert
driver.find_element(By.LINK_TEXT, "See a sample prompt").click()
# Wait for the alert to be displayed
wait.until(expected_conditions.alert_is_present())
# Store the alert in a variable for reuse
alert = Alert(driver)
# Type your message
alert.send_keys("Selenium")
# Press the OK button
alert.accept()2. div弹框
div弹窗是浏览器中比较好定位的弹窗,定位的方法与普通的元素一样。不过这里会有一个坑,明明可以找到这个按钮,但是就是定位不到。这个就是因为当前有div弹窗弹出的时候,需要设置一下等待时间,等页面元素加载完毕,再去做其他操作。这里用百度登陆为例子:

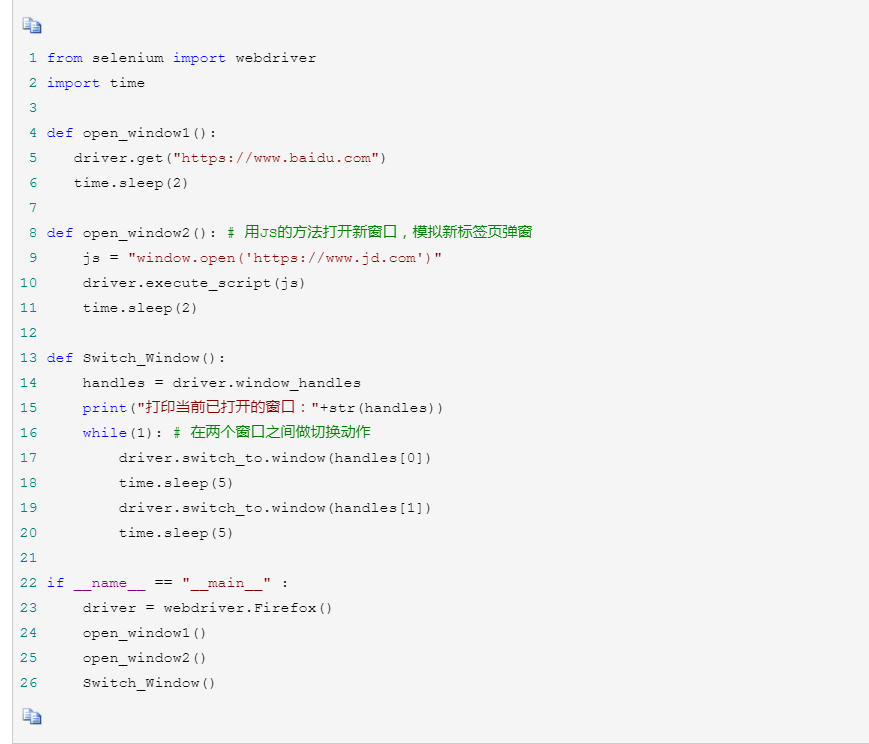
3. 新标签页弹窗
新标签页弹窗,则需要进行窗口的切换。
弹出内容是嵌入的窗口解决思路:
# 打印所有的handle
all_handles = driver.window_handles
print(all_handles)
# 切换到新的handle上
driver.switch_to.window(all_handles[N])
其中,获取的句柄下标从0开始,即第一个窗口为[0]、第二个窗口为[1],如此类推。使用switch_to.window方法切换到新标签页后就可以做其他操作了。
此处第一个窗口打开百度首页,在打开一个新窗口打开京东首页,在两个窗口之间进行切换。切换到不同的窗口之后,就可以用常规的方法进行元素的定位。

4. 弹出框是iframe
driver.switch_to.frame("frame1")之后进行定位元素
具体定位方式查看我的另一篇博客:Selenium之定位及切换frame(iframe)
参考文章:
3.https:
总结
加载全部内容