Python爬虫Xpath定位数据
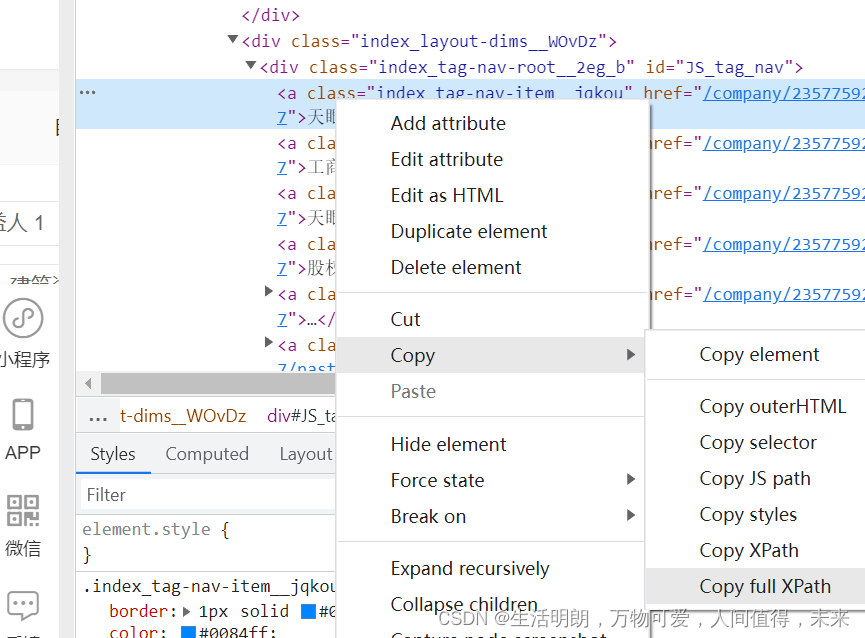
生活明朗,万物可爱,人间值得,未来可期 人气:0方法一:直接右键,将文章路径复制下来点击Copy full Xpath
使用selenium+lxml中的etree进行配合使用,使用etree解析html网页
import requests
from lxml import etree
import time
import socket
import csv
from selenium import webdriver
from configparser import ConfigParser
from selenium.webdriver import Chrome
from selenium.webdriver import ChromeOptions
#禁止图片和css加载
chrome_options = webdriver.ChromeOptions()
prefs = {"profile.managed_default_content_settings.images": 2}
chrome_options.add_experimental_option("prefs", prefs)
option = ChromeOptions()
option.add_experimental_option('excludeSwitches', ['enable-automation'])
# 如果想加载图片,就把下面第二句话改第一句话,删掉上面的“禁止图片和css加载”部分
# wb = Chrome(options=option)
wb=webdriver.Chrome(options=chrome_options)
#最大化窗口、输入网址、等待至网页加载完成(防止元素还没加载出来就开始爬了这样自然爬不到数据。如果一直加载不出就等10秒,加载好了就立刻结束等待)
wb.maximize_window()
wb.get("https://www.tianyancha.com/")
wb.implicitly_wait(5)然后获取网页数据,这里表明哪怕后面出错了,仍然可以延续wb的位置继续控制浏览器
data = wb.page_source
time.sleep(3)
data = wb.page_source
time.sleep(3)
page_all.append(data)
html = etree.HTML(data)
company = html.xpath('/html/body/div/div/div[2]/div/div[1]/div[1]/div[3]/div[1]/div[1]/div[1]/h1/text()')
print(company )
方法二:使用@制定标签属性,搜索指定位置
这样的好处就是,对于批量处理的网页,有的标签位置不在同一个地方,那么我们就是不使用全Xpath路径,而使用相对路径,用@制定某种属性的标签,下载相关数据
"//div[@class='mainArea']/ul/li"
使用//div[@class=‘mainArea’]的意思是:从根部(//)查找 class值为 mainArea的Node.
所以,那么就很简单了 //某元素[@class=‘CLASS值’]
大家可以按照这个公式来查找 class的元素了。
剩下的 /ul/li 表示的是,继续查找 class='mainArea’的div包括的ul元素下面的li 节点集合。
加载全部内容