Vue.js部署apache服务器
~疆 人气:0首先需配置Apache基本设置,如监听端口,放置打包项目的路径等,参考:https:
Vue.js项目在apache服务器部署后刷新404
造成原因
vue 路由的URL有两种模式,一种是 hash,一种是history ,history 模式更好看一些,并且这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。

在使用hisory模式时,由于地址并不是真实存在,那么在刷新的情况下,这个会报404错误。
对于这个问题,我们只需要在服务器配置如果URL匹配不到任何静态资源,就跳转到默认的index.html
解决方案
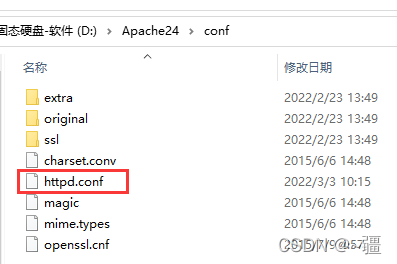
Apache安装目录中打开httpd.conf 文件

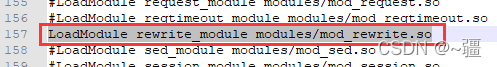
将默认注释的以下文件打开:
LoadModule rewrite_module modules/mod_rewrite.so

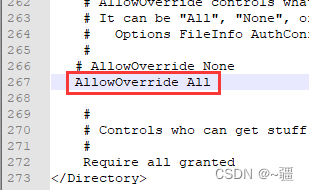
在当前文件夹中查找:AllowOverride ,默认是 None , 修改成 All。设置AllowOverride All是为了使apache支持.hatccess文件
注意:这个文件夹中有很多AllowOverride,不要修改错了位置

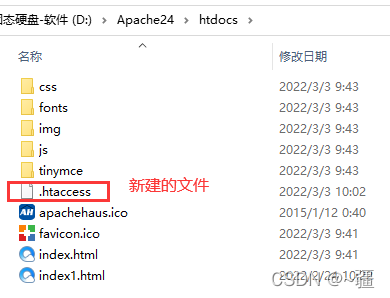
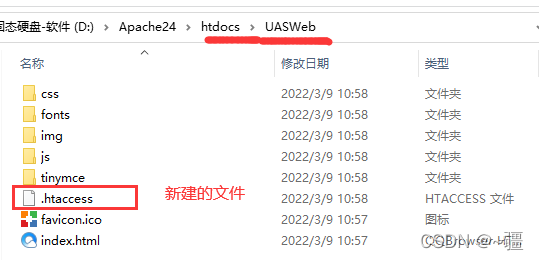
在Apache项目部署文件夹中,添加 .htaccess 文件,内容如下:

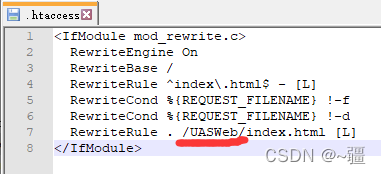
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>重启Apache即可。
注意:这种是把vue打包文件放在Apache根目录下,适用场景不大。
打包文件放在Apache非根目录无法访问的问题
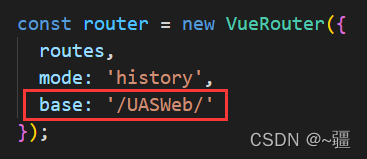
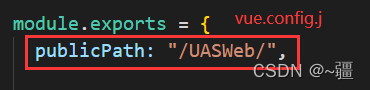
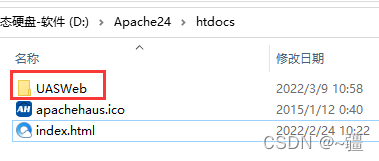
通常我们需要把vue打包项目放在Apache子文件夹中。如子文件夹名为:UASWeb





重启Apache。
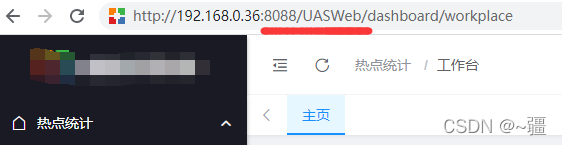
访问时,端口后面添上/UASWeb即可。

到此这篇关于Vue.js项目在apache服务器部署问题解决的文章就介绍到这了,更多相关Vue.js部署apache服务器内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容