VUE 组件
默默的成长 人气:0前言
- 今天也是元气满满的一天,今天整理一下VUE组件的计算属性!~~
- 开始我们的学习之旅
计算属性
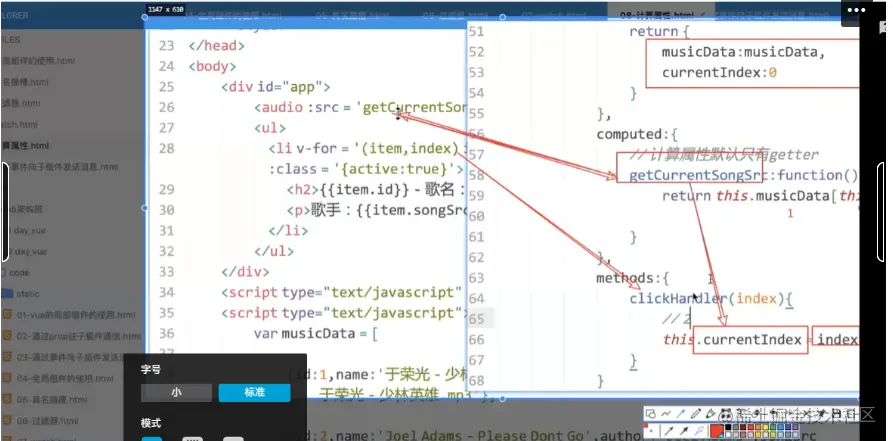
- 先引用一张图 来看一下计算属性之间的关联:

注意: methods和computed里的东西不能重名
- method:定义方法,调用方法使用currentTime(),需要带括号
- computed:定义计算属性,调用属性使用currenTime2,不需要带括号:this.message是为了能够让currentTime2观察到数据变化
- 如何在方法中的值发生了变化,则缓存就会刷新!可以在控制台使用vm.message="HelloShit!"
<div id='app'>
<audio :src="currentSrc" controls autoplay @ended='handleEnded'></audio>
<ul>
<li :class='{active:index===currentIndex}' v-for='(item,index) in musicData' :key='item.id'
@click='handleClick(item.songSrc,index)'>
<h2>{{item.id}}-歌名:{{item.name}}</h2>
<p>{{item.author}}</p>
</li>
</ul>
<button @click='handleNext'>下一首</button>
</div>
<script src="./vue.js"></script>
<script>
const musicData = [{
id: 1,
name: '杨宗纬 - 空白格',
author: '杨宗纬',
songSrc: '杨宗纬 - 空白格 (Live).mp3'
},
{
id: 2,
name: '杨宗纬 - 其实都没有',
author: '杨宗纬',
songSrc: '杨宗纬 - 其实都没有.flac'
},
{
id: 3,
name: '杨宗纬 - 我想要',
author: '杨宗纬',
songSrc: '杨宗纬 - 我想要 (Live).flac'
}
];
new Vue({
el: '#app',
data: {
musicData,
currentSrc: '杨宗纬 - 空白格 (Live).mp3',
currentIndex: 0
},
methods: {
handleClick(src, index) {
this.currentSrc = src;
this.currentIndex = index;
},
handleEnded() {
// // 下一首的播放
// this.currentIndex++;
// this.currentSrc = this.musicData[this.currentIndex].songSrc;
this.handleNext();
},
handleNext() {
this.currentIndex++;
if (this.currentIndex === this.musicData.length) {
this.currentIndex = 0;
}
this.currentSrc = this.musicData[this.currentIndex].songSrc
}
}
})
</script>- 在methods里定义了一个方法实现了和计算机属性相同的效果,甚至该方法还可以接受参数,使用起来更灵活,既然使用methods就可以实现,那为什么还需要计算机属性呢?原因就是计算机属性是基于它的依赖缓存的。一个计算机属性所依赖的数据发生变化时,它才会重新赋值,所以text只要不改变,计算机属性也就不会更新
- 这里的Date.now()不是响应式依赖,所以计算机属性now不会更新。但是methods则不同,只要重新渲染,它就会被调用,因此函数也会被执行。
总结
使用计算机属性还是methods取决于你是否需要缓存,当遍历大数组和做大量计算时,应当使用计算机属性,除非你不希望得到缓存。
加载全部内容