Vue Element switch组件
生命不止、战斗不息 人气:0代码如下所示:
<el-table-column label="商品状态" align="center">
<template slot-scope="{row}">
<el-switch
v-model="row.goods_state"
class="switch"
:active-value="1"
:inactive-value="0"
active-text="上架"
inactive-text="下架"
@change="change($event,row)"
/>
</template>
</el-table-column>参数说明:
| width | switch 的宽度(像素) |
| active-text | switch 打开时的文字描述 |
| inactive-text | switch 关闭时的文字描述 |
| active-value | switch 打开时的值 |
| inactive-value | switch 关闭时的值 |
| active-color | switch 打开时的背景色 |
| inactive-color | switch 关闭时的背景色 |
完整代码:
<el-table-column label="商品状态" align="center">
<template slot-scope="{row}">
<el-switch
v-model="row.goods_state"
class="switch"
:active-value="1"
:inactive-value="0"
@change="change($event,row)"
/>
</template>
</el-table-column>
<script>
methods: {
//状态切换
change(data, row) {
console.log(data);
console.log(row);
//此处可以请求后端接口更改商品状态
},
}
};
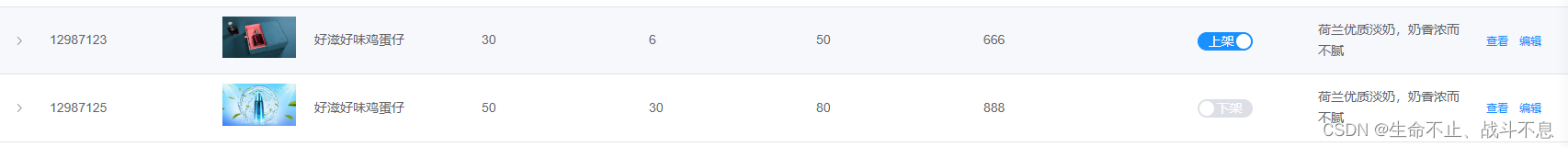
</script>如何让文字在按钮中显示如以下这样

解决办法:加入以下css样式
/* switch按钮样式 */
.switch .el-switch__label {
position: absolute;
display: none;
color: #fff !important;
}
/*打开时文字位置设置*/
.switch .el-switch__label--right {
z-index: 1;
}
/* 调整打开时文字的显示位子 */
.switch .el-switch__label--right span{
margin-right: 9px;
}
/*关闭时文字位置设置*/
.switch .el-switch__label--left {
z-index: 1;
}
/* 调整关闭时文字的显示位子 */
.switch .el-switch__label--left span{
margin-left: 9px;
}
/*显示文字*/
.switch .el-switch__label.is-active {
display: block;
}
/* 调整按钮的宽度 */
.switch.el-switch .el-switch__core,
.el-switch .el-switch__label {
width: 60px !important;
margin: 0;
}加载全部内容