vue使用ref和emit
@我不认识你 人气:0前言
在之前开发vue2项目中,props 属性在组件中经常使用来进行组件通信。现在在开发vue3项目的过程中,我们开发小组渐渐的减少props的使用,转而用ref 和 emit 来代替。缺点不太清楚,但是好处还是挺多的。下面结合实际的开发常见来举例。
示例
示例1
以弹窗组件来说,之前vue2时是通过props属性来控制弹窗的打开,比如下面这个新增弹窗退货的弹窗组件(大多数清空下,新增和修改一般是一个组件)
<add-return-goods :visible.sync="openEdit" :detail="rowData" :title="editTitle" @addSuccess="getTableInfo"></add-return-goods>
visible用来控制弹窗的显示隐藏detail当点击修改时,用来向组件传参title弹窗的标题,同时也可以用来区分是新增弹窗还是,修改弹窗
第一个问题就是属性多了就不容易管理,而且需要定义许多变量来作为参数。第二个问题就拿新增和修改来说,组件内部要通过监听title来判断当前是新增还是修改,让后来执行不同的操作。
ref的优点,在vue3,setup语法糖中,vue提供了defineExpose来向外暴露属性和方法。针对上面的问题,只需要向外暴露一个新增方法和一个修改方法,修改和修改时只需要使用不同的方法即可。这样就不再需要定义多余的变量,也不需要进行监听
示例2
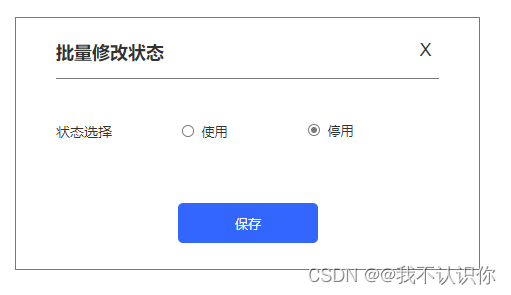
关于公共组件的开发,比如有这样一个弹窗组件

如果使用props来进行封装的话,基本需要下面这些属性:
url:保存时,需要请求的接口params:参数(对象),保存时需要向后台传递的参数- prop:属性,因为状态是可以修改的,所有需要一个属性来进行标识,当状态改变后同步修改
params里面属性的值
下面是借助ref和emit进行的封装
<template>
<el-dialog v-model="status.dialogVisible" title="批量修改状态" width="400px" :close-on-click-modal="false" draggable
@close="closeDialog">
<el-form :model="status.form" label-position="top">
<el-form-item label="状态选择" prose="editStatus">
<el-radio-group v-model="status.form.editStatus">
<el-radio :label="1">使用</el-radio>
<el-radio :label="0">停用</el-radio>
</el-radio-group>
</el-form-item>
</el-form>
<template #footer>
<span>
<el-button type="primary" :loading="status.saveLoading" @click="save">保存</el-button>
</span>
</template>
</el-dialog>
</template>
<script lang="ts">
export default {
name: 'batch-edit-state',
}
</script>
<script setup lang="ts">
import { reactive, defineExpose, defineEmits } from 'vue'
import { ElMessage } from 'element-plus'
import { BtUseAppStore } from 'beeboat-ui/es/core/store'
const appStore = BtUseAppStore()
const http = appStore.getHttp()
const emit = defineEmits(['save', 'saveSuccess'])
let status = reactive({
form: {
//修改状态
editStatus: 1,
},
dialogVisible: false,
//保存加载
saveLoading: false,
})
//打开弹窗
let open = (value: number) => {
if (![0, 1].includes(value)) {
ElMessage.warning('状态弹窗缺少入参或参数值错误!')
return false
}
status.dialogVisible = true
status.form.editStatus = value
}
//关闭弹窗
let closeDialog = () => {
status.dialogVisible = false
status.form.editStatus = 1
status.saveLoading = false
}
//保存
let save = () => {
status.saveLoading = true
emit('save', status.form.editStatus, saveState)
}
//根据入参,调用保存接口
let saveState = (url: string, params: any) => {
http.post(url, params)
.then(() => {
ElMessage.success('修改成功!')
closeDialog()
emit('saveSuccess')
})
}
defineExpose({
open,
})
</script>
<batch-edit-state ref="stateRef" @save="editStateSave" />
let editStateSave = (value: number, callback) => {
callback(url,params)
}
- 向外暴露一个
open方法用来打开弹窗,通过open方法的入参来进行修改的初始化 - 当点击保存时,向父组件传递当前的状态,以及一个保存的回调函数。
加载全部内容