vue v-for数据状态值变了视图没变
练气期小修士 人气:0v-for数据状态值变了,但是视图没改变
问题现象
1.你在v-for中列表的每个item都有个按钮,你点击按钮,想把按钮的类名通过一个属性show,type为boolean来动态的选择
2.v-show通过每个item这个show的true还是false来显示
最后发现你在点击后,输出发现,true,false都有变,但是感觉似乎试图没有重新渲染。通过搜索,发现v-for对于数组添加和删除的操作,不会进行二次绚烂,但是这不是添加和删除 ,只是进行值状态的改变,即修改。似乎感觉以前也是这么写就没问题。
问题出现原因
1.你肯定这个属性是通过下标来动态添加的,其实本质还是满足了对数组添加的操作。代码可能是类似这样的。
data(){
productDetailList: [],
list: [{
id: 1,
show: true,
name: '1111'
},
{
id: 2,
show: true,
name: '222'
},
}var info = JSON.parse(JSON.stringify(res.data.info))
this.productDetailList = info.productDetailList
for (var i = 0; i < this.productDetailList.length; i++) {
this.productDetailList[i].show = true
}上面在vue中list列表这样我直接把show属性写出来,最后按以往写法是没问题的,能实现试图和数据双向绑定。
所以不同就明显了,就是差在这个show属性我这回是通过角标动态加的。而vue对于这种不能监听的到。
vue当然有解决方案
问题解决
使用Vue的set方法,使用之前要引入
<script> import Vue from 'vue'
1.页面
<view class="item-wrap" v-for="(product,index) in productDetailList" :key="index"> <button :class="product.show == true ? 'iconfont icon-weibiaoti1 item-btn' : 'iconfont icon-xiangxia item-btn'" @click="show(product,index)"></button>
<view v-show="product.show == true ? true : false"> <view class="item-grid" style="">
<button type="default" class="fold-btn" @click="hideAll">全部折叠</button>
2.方法
methods: {
hideAll(){
var arr=this.productDetailList
for(var i=0;i<arr.length;i++){
arr[i].show=false
Vue.set(this.productDetailList,i,arr[i])
}
},
show(product, index) {
product.show=!product.show
Vue.set(this.productDetailList,index,product)
},v-for循环改变循环数据视图不更新
在前端开发中如下图菜单框架(左侧菜单内容由顶部菜单点击后动态更新data内 menu:[] )v-for循环menu显示左侧菜单

问题:点击顶部菜单后(menu[]重新赋值),左侧菜单不能更新为新的menu[]里的内容。
原因:
- 由于 JavaScript 的限制, Vue 不能检测以下变动的数组:
- 当你利用索引直接设置一个项时,例如: vm.items[indexOfItem] = newValue
- 当你修改数组的长度时,例如: vm.items.length = newLength
解决1
为了避免第一种情况,以下两种方式将达到像 vm.items[indexOfItem] = newValue 的效果, 同时也将触发状态更新:
// Vue.set Vue.set(example1.items, indexOfItem, newValue) // Array.prototype.splice` example1.items.splice(indexOfItem, 1, newValue)
避免第二种情况,使用 splice:
example1.items.splice(newLength)
解决2
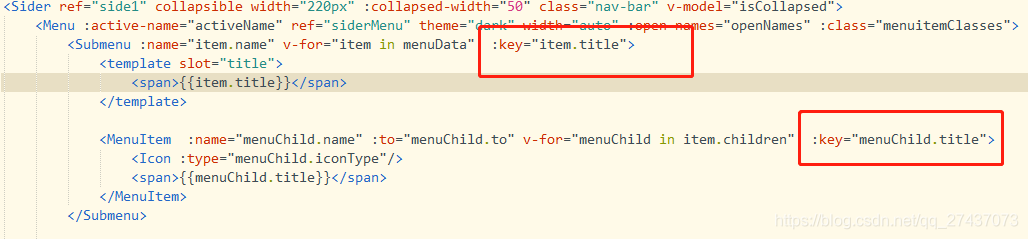
v-循环时K值选择数组对象的name或其他不唯一值如下图

原因:key表示的属性在变化时,强制更新组件,这样就会解决vue不能检测数据变动导致v-for视图内容不更新的问题。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容