Vite使用Ant Design Vue3.x框架
似朝朝我心 人气:0引言
官网:
https://www.antdv.com/docs/vue/introduce-cn
文档选择vue3版本,也是官网当前推荐的

安装 ant-design-vue
npm i --save ant-design-vue
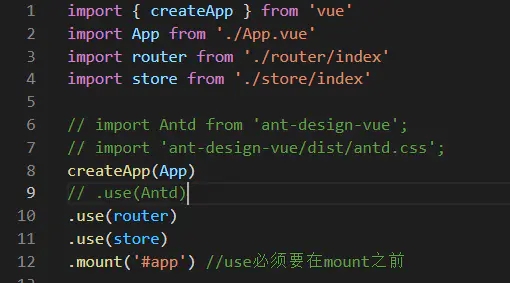
main.js引入,全局使用
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import store from './store/index'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
createApp(App)
.use(Antd)
.use(router)
.use(store)
.mount('#app') //use必须要在mount之前
按需引入
官网没怎么写,估计很多人比较懵
首先将main.js中全局引入的注释掉

安装按需引入插件
npm i unplugin-vue-components -D
打开vite.config.js进行配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import {
AntDesignVueResolver,
} from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [
AntDesignVueResolver(),
],
})
],
})
注意:使用的 Vite,你可以使用unplugin-vue-components来进行按需加载。但是此插件无法处理非组件模块,如 message,这种组件需要手动加载:
import { message } from 'ant-design-vue';
import 'ant-design-vue/es/message/style/css';加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说