小程序富文本编辑器
camellia 人气:4小程序也是有富文本编辑器这个控件的,别说,之前我还真没注意。
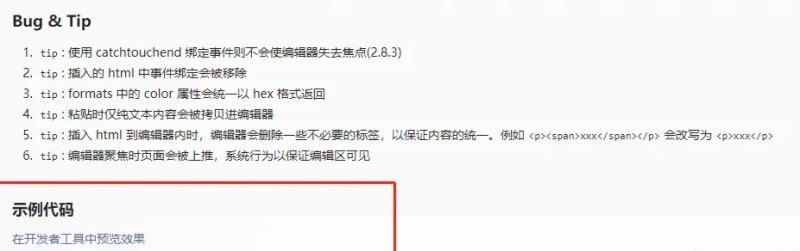
官方文档中给出的东西倒是不多,具体的代码示例在下图红框中标注的位置:

示例代码大概是这个样子:

通过官方的示例,我这边大概了解了一下微信小程序editor的使用,我这里封装了一个自定义组件:
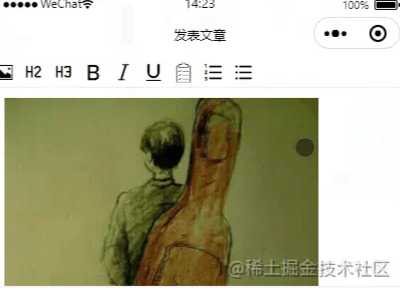
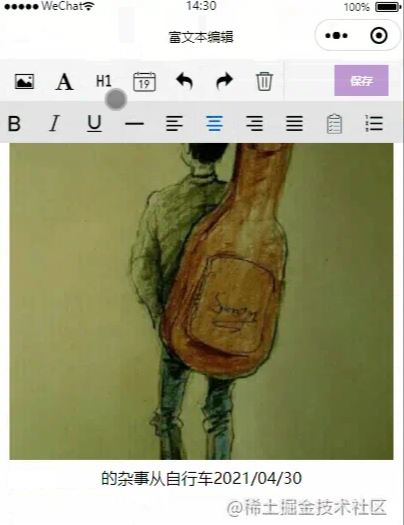
效果如下图所示:

功能展示大概就是这个样子,我这里放一下我组件的全部代码:
myEditor.js
// api 请求类
const API = require("../../request/api.js").report;
// 公共函数库
const utils = require("../../utils/util.js");
// 加密字符
const constant = require("../../utils/constant.js");
// 双语字典
const languageUtils = require("../../language/languageUtils");
// 获取应用实例
const app = getApp();
Component({
/**
* 组件的属性列表
*/
properties: {
project_id: {
type: Number,
value: "",
},
//编辑器默认提示语
placeholder: {
type: String,
value: "开始编辑吧...",
},
// 修改时显示内容
richTextContents: {
type: String,
value: "",
},
// 编辑的富文本的索引
index: {
type: Number,
value: 0,
},
},
/**
* 组件的初始数据
*/
data: {
// 用户手机键盘得高度,大于0表示打开了键盘
},
/**
* 组件的方法列表
*/
methods: {
/**
* @name: 编辑器初始化完成时触发
* @author: camellia
* @date: 20211220
*/
onEditorReady() {
let self = this;
this.triggerEvent("onEditorReady");
// 获取编辑器实例
self
.createSelectorQuery()
.select("#editor")
.context((res) => {
self.editorCtx = res.context;
self.setContents(self.properties.richTextContents); //设置富文本内容
})
.exec();
},
/**
* @name: 点击工具栏格式化编辑文本
* @author: camellia
* @date: 20211220
*/
format(e) {
let self = this;
let { name, value } = e.target.dataset;
// 富文本编辑器格式化内容方法
self.editorCtx.format(name, value);
},
/**
* @name: 工具栏选项选中,图标出现选中样式
* @author: camellia
* @date: 20211220
*/
onStatusChange(e) {
let self = this;
self.setData({
formats: e.detail,
});
},
/**
* @name: 设置富文本内容
* @author: camellia
* @date: 2021-12-23
* @param: rechtext string 富文本内容
*/
setContents(rechtext)
{
this.editorCtx.setContents({
html: rechtext,
success: (res) => {
// 富文本内容设置成功
// console.log("[setContents success]", res);
},
});
},
/**
* @name: 富文本编辑器输入时,获取值
* @author: camellia
* @date: 20211220
*/
getEditorContent()
{
let self = this;
// 富文本编辑器获取内容方法
self.editorCtx.getContents({
success: (res) => {
let array = [];
array["html"] = res.html;
array["index"] = self.properties.index;
// 通过自定义事件把内容传到父组件
self.triggerEvent("getEditorValue", array);
},
});
},
},
});
myEditor.json
{
"component": true,
"usingComponents": {}
}
myEditor.wxss
@import "./icon/icon.wxss";
.ql-container{
padding: 12rpx;
border: 1rpx solid #707070;
}
/* 工具栏 */
.toolbar {
z-index: 999;
box-sizing: border-box;
padding: 0 20rpx;
height: 100rpx;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
border: 2rpx solid #ECECEC;
border-left: none;
border-right: none;
background-color: #FFFFFF;
}
/* 工具栏点击时出现选中样式 */
.ql-active {
color: #22C704;
}
myEditor.wxml
<view class="toolbar" catchtouchend="format">
<i class="iconfont icon-charutupian" catchtouchend="insertImage"></i>
<i class="iconfont icon-format-header-2 {{formats.header === 2 ? 'ql-active' : ''}}" data-name="header" data-value="{{2}}"></i>
<i class="iconfont icon-format-header-3 {{formats.header === 3 ? 'ql-active' : ''}}" data-name="header" data-value="{{3}}"></i>
<i class="iconfont icon-zitijiacu {{formats.bold ? 'ql-active' : ''}}" data-name="bold"></i>
<i class="iconfont icon-zitixieti {{formats.italic ? 'ql-active' : ''}}" data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian {{formats.underline ? 'ql-active' : ''}}" data-name="underline"></i>
<i class="iconfont icon--checklist" data-name="list" data-value="check"></i>
<i class="iconfont icon-youxupailie {{formats.list === 'ordered' ? 'ql-active' : ''}}" data-name="list" data-value="ordered"></i>
<i class="iconfont icon-wuxupailie {{formats.list === 'bullet' ? 'ql-active' : ''}}" data-name="list" data-value="bullet"></i>
</view>
<editor style="height:auto; min-height:240rpx;"
id="editor"
class="ql-container"
bindinput="getEditorContent"
bindready="onEditorReady"
bindstatuschange="onStatusChange">
</editor>
加载全部内容