小程序显示地理位置
chy 人气:0前言
在微信小程序的开发中不可避免的会遇到需要显示用户地理位置的操作,本文将简单介绍如何在微信小程序中显示用户当前的地理位置。
wx.getLocation
通过wx.getLocation我们得到用户的经纬度位置。
使用wx.getLocation之前需要简单的配置一下。因为获取用户地理位置的操作需要用户同意,所以我们在app.json文件里面加上配置:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}如下图:

之后参考官方文档使用:
// 获取用户地理位置
const res = await wx.getLocation({
type: "wgs84",
})
console.log('地理位置', res)
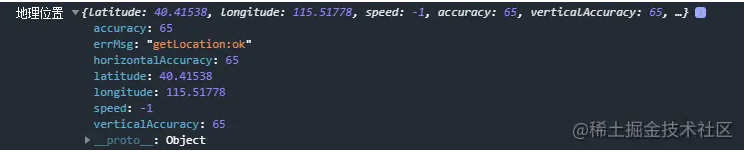
输出值为:

其中latitude是纬度,longitude是经度。
到这里我们的第一步已经完成了。
腾讯位置服务
第二步就是如何将经纬度转化为地区位置了,我使用了腾讯的位置服务
根据个人情况登录或者注册,然后再点击以下位置创建应用

然后点击文档里的以下位置

选择逆地址解析

然后根据文档编写代码
var self = this
wx.request({
url: 'https://apis.map.qq.com/ws/geocoder/v1/',
method: 'GET',
data: {
location: `${res.latitude},${res.longitude}`,
key: '你自己的key'
},
success: (res) => {
console.log('地址', res);
}
})返回值如下:

之后就可以把拿到的值随意使用啦
总结
显示当前用户的地理位置其实还挺简单的,总共两步,第一步:拿到经纬度,第二步:根据经纬度获取地名。 通过小程序的apiwx.getLocation获取经纬度,然后通过腾讯的位置服务获得地名。
加载全部内容