vue3 setup函数使用
黑猫几绛 人气:4概述

一、 初识setup函数
组件中所用到的:数据、方法等等均要配置在setup中,这也就意味着在Vue2中写的data、methods在这里都不再推荐使用。
这样的配置让对象式编程趋近于了函数式编程。
<script>
export default {
name: 'App',
// 最为原始的对象写法是这样,但是通过es6我们可以简写
// setup: function(){}
setup () {
// 数据
let name = '黑猫几绛'
let age = 20
// 方法
function sayHello() {
console.log(`我叫${name},我今年${age}了`)
}
}
}
</script>了解过Vue2响应式原理的话你可能会有疑问说,在这个地方name和age并不是响应式的。
的确如此,在这里我们仅仅是测试一下setup中是否可以放入数据与方法,响应式在后面的专栏文章中介绍。
如果此时未了解响应原理,可以看看我以前的一篇文章,这篇文章里有详细介绍
二、 关于setup的返回值
仅仅存放数据与方法还不够,我们需要将他们作为返回值返回出去,在模板中便可以直接使用。
<template>
<h1>我叫{{name}},我今年{{age}}了</h1>
</template>
<script>
export default {
name: 'App',
// 最为原始的对象写法是这样,但是通过es6我们可以简写
// setup: function(){}
setup () {
// 数据
let name = '黑猫几绛'
let age = 20
// 方法
function sayHello() {
console.log(`我叫${name},我今年${age}了`)
}
return{
name,
age,
sayHello
}
}
}
</script>在概述里面还介绍了setup的另外一种返回值,即返回一个渲染函数,这个函数的方法有一点像React.creatElement,可以自定义渲染的内容。
<script>
import {h} from 'vue'
export default {
name: 'App',
setup () {
// 在页面上渲染出一个h1标签
return ()=> h('h1', '黑猫几绛')
}
}
</script>三、 关于setup的参数

# App.vue
<template>
<Demo msg="hello" name="world" @hello="changeId">
<template v-slot:test>
摸鱼
</template>
</Demo>
</template># Demo.vue
<script>
export default {
name:'Demo',
props:['msg'],
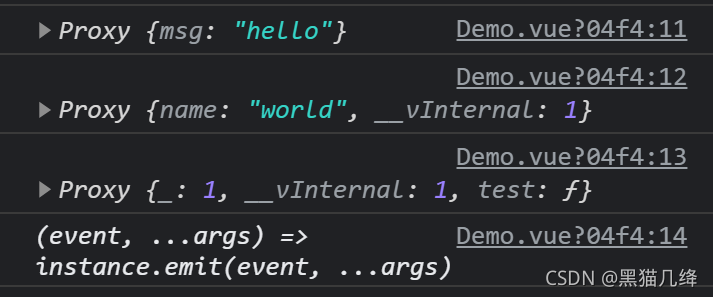
setup(props,context){
console.log(props);
console.log(context.attrs);
console.log(context.slots);
console.log(context.emit);
}
}
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容