vue搜索关键字
阳光少年~ 人气:1vue的搜索关键字
1、定义一个搜索框
<label> 搜索关键字: <input type="search" name="" id="" value="" v-model="keywords"/> </label>
2、循环遍历,之前
v-for 中的数据,都是直接从 data 上的list中直接渲染过来的,现在,我们自定义了一个 search 方法,同时,把所有的关键字,通过传参的形式,传递给了 search 方法,在 search 方法内部,通过 执行 for 循环,把所有符合 搜索关键字的数据,保存到一个新数组中,返回
<tr v-for="item in search(keywords)" :key="item.id">
<td>{{ item.id }}</td>
<td v-text="item.name"></td>
<td>{{ item.ctime }}</td>
</tr>3、在data中,我们写入如下数据
data:{
id:'',
name:'',
keywords:'',
list:[
{id:1,name:'李白',ctime:new Date()},
{id:2,name:'关羽',ctime:new Date()},
{id:3,name:'韩信',ctime:new Date()},
{id:4,name:'花木兰',ctime:new Date()},
{id:5,name:'貂蝉',ctime:new Date()},
{id:6,name:'露露',ctime:new Date()},
{id:6,name:'大乔',ctime:new Date()},
{id:6,name:'荆轲',ctime:new Date()},
{id:6,name:'项羽',ctime:new Date()},
{id:6,name:'典韦',ctime:new Date()},
{id:7,name:'小乔',ctime:new Date()}
]
},4、在methods中
我们根据关键字,进行数据的搜索
methods:{
search(keywords) {//根据关键字,进行数据的搜索
var newList = []
this.list.forEach(item => {
if(item.name.indexOf(keywords) != -1){
newList.push(item)
}
})
return newList
}
}5、我们还可以这样写
注意:forEach some filter findIndex 这些都属于数组的新方法,都会对数组中的每一项,进行遍历,执行相关的操作
注意:ES6 中,为字符串提供了一个新方法,叫做String.prototype.includes('要包含的字符串'),如果包含,则返回 true,否则返回 false
methods:{undefined
methods:{
search(keywords) {//根据关键字,进行数据的搜索
//注意: forEach some filter findIndex 这些都属于数组的新方法,
//都会对数组中的每一项,进行遍历,执行相关的操作;
return this.list.filter(item=>{
//if(item.name.indexOf(keywords) != -1)
//注意: ES6 中,为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串')
//如果包含,则返回 true ,否则返回 false
//contains
if(item.name.includes(keywords)){
return item
}
})
}
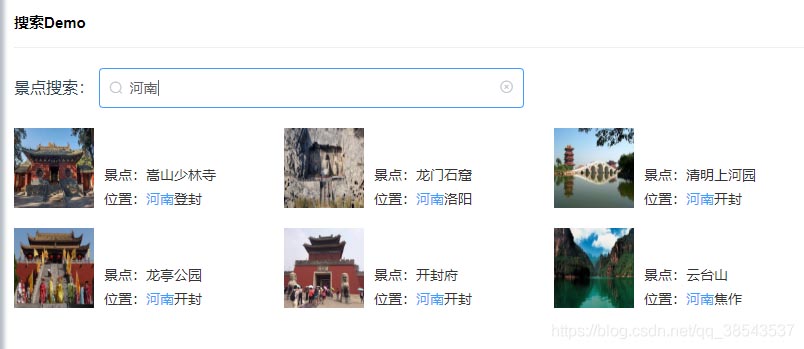
}搜索功能及搜索结果关键字高亮
先看效果图:


首先实现搜索功能
<div> <span>景点搜索:</span> <el-input prefix-icon="el-icon-search" placeholder="请输入景点名称或地区进行搜索" v-model="filters.searchVal" clearable></el-input> </div>
通过computed计算属性监听搜索内容的变化
computed: {
list: function () {
var _this = this;
var arrByZM = []; // 定义一个新的空数组用来存储匹配到的内容
for (var i = 0; i < _this.addressList.length; i++) {
if (_this.addressList[i].name.search(_this.filters.searchVal) != -1 || _this.addressList[i].address.search(_this.filters.searchVal) != -1) {
arrByZM.push(_this.addressList[i]); // 将匹配到的内容添加到arrByZM数组中
}
}
return arrByZM;// 返回新的数组
}
},以上实现搜索功能
下边实现搜索关键字高亮显示
使用v-html绑定方法名并传递两个参数,第一个参数是:景点名称;第二个参数是:搜索框内输入的搜索内容
<div class="xph-list-r">
<div>景点:<span v-html="brightenKeyword(item.name, filters.searchVal)" ></span></div>
<div>位置:<span v-html="brightenKeyword(item.address, filters.searchVal)" ></span></div>
</div>在methods中添加方法让搜索到的关键字高亮显示(以下提供两种方法,本人使用的是第二种)
methods:{
brightenKeyword(val, keyword) {
// 方法1:筛选变色
// val = val + '';
// if (val.indexOf(keyword) !== -1 && keyword !== '') {
// return val.replace(keyword, '<font color="#409EFF">' + keyword + '</font>')
// } else {
// return val
// }
// 方法2:用正则表达式
const Reg = new RegExp(keyword, 'i');
if (val) {
const res = val.replace(Reg, `<span style="color: #3aa1ff;">${keyword}</span>`);
// console.log(res);
return res;
}
},
},至此完成搜索效果及搜索结果关键字高亮效果。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容