Vue HTML转PDF
宜简 人气:0前言
近期公司提出了一个新需求,希望前端能够根据UI设计绘制运动报告界面,完成数据展示,包括图标展示,并且能够将HTML页面转为PDF并实现下载。基于公司需求,查询了很多资料,最后选定了三种技术方案,并完成Demo,当然三种方案都有优缺点,所以还需要老大根据效果选定最终实现方案。
方案一
window.print浏览器打印是一个非常成熟的东西,直接调用window.print或者document.execCommand('print')达到打印及保存效果,Mac徽标键加p直接调用查看效果,windows可以ctrl+p查看效果
问题
- 样式的调节
- 隐藏某些页面不相关内容
- A4纸界面的适应
解决方案
1.媒介查询
p {
font-size: 12px;
}
@media print {
p {
font-size: 14px;
}
}
// 隐藏部分内容
@media print {
span {
display:none
}
}2.替换body内容
根据id获取需要打印的节点innderHTML,并将body内容进行替换,执行打印,打印完成后,还原body内容。
<body>
<input type="button" value="打印此页面" onclick="printpage()" />
<div id="printContent">打印内容</div>
<script>
function printpage() {
let newstr = document.getElementById("printContent").innerHTML;
let oldstr = document.body.innerHTML;
document.body.innerHTML = newstr;
window.print();
document.body.innerHTML = oldstr;
return false;
}
</script>
</body>3.打印事件监听
通过打印前事件onbeforeprint及打印后事件onafterprint() 进行打印元素的隐藏及展示
window.onbeforeprint = function(event) {
//隐藏无关元素
};
window.onafterprint = function(event) {
//展示无关元素
};方案二
html2canvas + jspdf,使用html2canvas将使用canvas将页面转为base64图片流,并插入jspdf插件中,保存并下载pdf。
使用
1.安装:npm install --save htmlcanvas2npm install --save jspdf
2.绘制较短页面
新建htmlToPdf.js导出文件
// utils/htmlToPdf.js:导出页面为PDF格式
import html2Canvas from 'html2canvas'
import JsPDF from 'jspdf'
export default {
install(Vue, options) {
// id-导出pdf的div容器;title-导出文件标题
Vue.prototype.htmlToPdf = (id, title) => {
const element = document.getElementById(`${id}`)
const opts = {
scale: 12, // 缩放比例,提高生成图片清晰度
useCORS: true, // 允许加载跨域的图片
allowTaint: false, // 允许图片跨域,和 useCORS 二者不可共同使用
tainttest: true, // 检测每张图片已经加载完成
logging: true // 日志开关,发布的时候记得改成 false
}
html2Canvas(element, opts)
.then((canvas) => {
console.log(canvas)
const contentWidth = canvas.width
const contentHeight = canvas.height
// 一页pdf显示html页面生成的canvas高度;
const pageHeight = (contentWidth / 592.28) * 841.89
// 未生成pdf的html页面高度
let leftHeight = contentHeight
// 页面偏移
let position = 0
// a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
const imgWidth = 595.28
const imgHeight = (592.28 / contentWidth) * contentHeight
const pageData = canvas.toDataURL('image/jpeg', 1.0)
console.log(pageData)
// a4纸纵向,一般默认使用;new JsPDF('landscape'); 横向页面
const PDF = new JsPDF('', 'pt', 'a4')
// 当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
// addImage(pageData, 'JPEG', 左,上,宽度,高度)设置
PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight)
} else {
// 超过一页时,分页打印(每页高度841.89)
while (leftHeight > 0) {
PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight
position -= 841.89
if (leftHeight > 0) {
PDF.addPage()
}
}
}
PDF.save(title + '.pdf')
})
.catch((error) => {
console.log('打印失败', error)
})
}
}
}index.vue中使用导出方法
<template>
<div>
<div
id="pdfDom"
>
测试数据
</div>
<el-button type="primary" round style="background: #4849FF" @click="btnClick">导出PDF</el-button>
</div>
</template>
<script>
import JsPDF from 'jspdf'
import html2Canvas from 'html2canvas'
mounted() {
// 导出pdf
btnClick() {
this.$nextTick(() => {
this.htmlToPdf('pdfDom', '个人报告')
})
},
},
</script>问题及解决方案
1.页面绘制转码时间过长
可以考虑在页面初始化完成后就对页面进行抓取绘制及转码,将转码数据保存,在点击下载时直接生成pdf并保存。
2.html2canvas能够抓取的页面长度大约为1440,两个A4页面左右,超出不会抓取,需要控制多个节点,循环绘制
绘制多个节点
新建htmlToPdf.js导出文件
import html2Canvas from 'html2canvas'
import JsPDF from 'jspdf'
export default {
install(Vue, options) {
// id-导出pdf的div容器;title-导出文件标题
Vue.prototype.htmlToPdf = (name, title) => {
const element = document.querySelectorAll(`.${name}`)
let count = 0
const PDF = new JsPDF('', 'pt', 'a4')
const pageArr = []
const opts = {
scale: 12, // 缩放比例,提高生成图片清晰度
useCORS: true, // 允许加载跨域的图片
allowTaint: false, // 允许图片跨域,和 useCORS 二者不可共同使用
tainttest: true, // 检测每张图片已经加载完成
logging: true // 日志开关,发布的时候记得改成 false
}
for (const index in Array.from(element)) {
html2Canvas(element[index], opts).then(function(canvas) {
// a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
const contentWidth = canvas.width
const contentHeight = canvas.height
const imgWidth = 595.28
const imgHeight = (592.28 / contentWidth) * contentHeight
const pageData = canvas.toDataURL('image/jpeg', 1.0)
// 一页pdf显示html页面生成的canvas高度;
const pageHeight = (contentWidth / 592.28) * 841.89
// 未生成pdf的html页面高度
const leftHeight = contentHeight
pageArr[index] = { pageData: pageData, pageHeight: pageHeight, leftHeight: leftHeight, imgWidth: imgWidth, imgHeight: imgHeight }
if (++count === element.length) {
// 转换完毕,可进行下一步处理 pageDataArr
let counts = 0
for (const data of pageArr) {
// 页面偏移
let position = 0
// 转换完毕,save保存名称后浏览器会自动下载
// 当内容未超过pdf一页显示的范围,无需分页
if (data.leftHeight < data.pageHeight) {
// addImage(pageData, 'JPEG', 左,上,宽度,高度)设置
PDF.addImage(data.pageData, 'JPEG', 0, 0, data.imgWidth, data.imgHeight)
} else {
// 超过一页时,分页打印(每页高度841.89)
while (data.leftHeight > 0) {
PDF.addImage(data.pageData, 'JPEG', 0, position, data.imgWidth, data.imgHeight)
data.leftHeight -= data.pageHeight
position -= 841.89
if (data.leftHeight > 0) {
PDF.addPage()
}
}
}
if (++counts === pageArr.length) {
PDF.save(title + '.pdf')
} else {
// 未转换到最后一页时,pdf增加一页
PDF.addPage()
}
}
}
})
}
}
}
}index.vue中使用导出方法
<template>
<div>
<div
class="pdfDom"
>
测试数据
</div>
<div
class="pdfDom"
>
测试数据2
</div>
<div
class="pdfDom"
>
测试数据3
</div>
<el-button type="primary" round style="background: #4849FF" @click="btnClick">导出PDF</el-button>
</div>
</template>
<script>
import JsPDF from 'jspdf'
import html2Canvas from 'html2canvas'
mounted() {
// 导出pdf
btnClick() {
this.$nextTick(() => {
this.htmlToPdf('pdfDom', '个人报告')
})
},
},
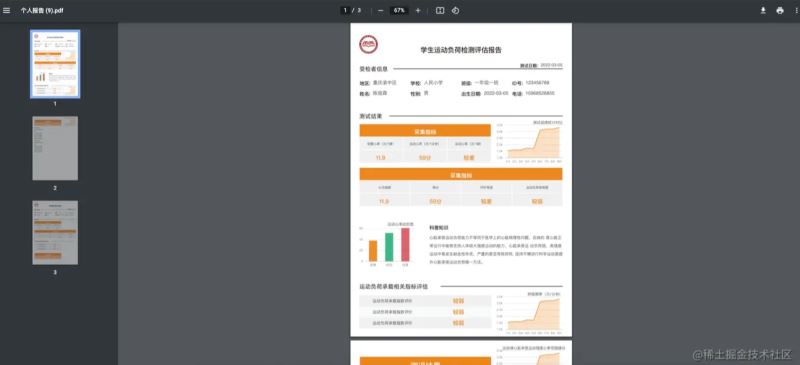
</script>实现效果

方案三(推荐)
puppeteer(中文翻译”操纵木偶的人”) 是 Google Chrome 团队官方的无界面(Headless)Chrome 工具,它是一个 Node 库,提供了一个高级的 API 来控制 DevTools协议上的无头版 Chrome 。也可以配置为使用完整(非无头)的 Chrome。
Puppeteer 能做些什么
- 生成页面的截图和PDF。
- 抓取SPA并生成预先呈现的内容(即“SSR”)。
- 从网站抓取你需要的内容。
- 自动表单提交,UI测试,键盘输入等
- 创建一个最新的自动化测试环境。使用最新的JavaScript和浏览器功能,直接在最新版本的Chrome中运行测试。
- 捕获您的网站的时间线跟踪,以帮助诊断性能问题。
我们只需关注并使用生成页面的截图PDF功能
Puppeteer的使用
使用express框架搭建简单的node服务
安装:
npm i puppeteer 或 yarn add puppeteer
1.单个页面生成
var express = require('express');
var app = express();
// 路由中间件:get请求"/"资源
app.get('/', function (req, res) {
res.send('Hello11 World!');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
const puppeteer = require('puppeteer');
const fs = require('fs');
(async () => {
//指定存放pdf的文件夹
const folder = 'vueDoc'
fs.mkdir(folder, () => { console.log('文件夹创建成功') })
//启动无头浏览器
const browser = await puppeteer.launch({ headless: true }) //PDF 生成仅在无界面模式支持, 调试完记得设为 true
const page = await browser.newPage();
await page.goto('https://cn.vuejs.org/v2/guide/index.html'); //默认会等待页面load事件触发
//指定生成的pdf文件存放路径
await page.pdf({ path: `./vueDoc/guide.pdf` });
//关闭页面
page.close()
//关闭 chromium
browser.close();
})()2.根据页面侧边栏循环生成多个页面
var express = require('express');
var app = express();
// 路由中间件:get请求"/"资源
app.get('/', function (req, res) {
res.send('Hello11 World!');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
const puppeteer = require('puppeteer');
const fs = require('fs');
(async () => {
//指定存放pdf的文件夹
const folder = 'vueDoc'
fs.mkdir(folder, () => { console.log('文件夹创建成功') })
//启动无头浏览器
const browser = await puppeteer.launch({ headless: true }) //PDF 生成仅在无界面模式支持, 调试完记得设为 true
const page = await browser.newPage();
await page.goto('https://cn.vuejs.org/v2/guide/index.html'); //默认会等待页面load事件触发
// 1) 已知Vue文档左侧菜单结构为:.menu-root>li>a
// 获取所有一级链接
const urls = await page.evaluate(() => {
return new Promise(resolve => {
const aNodes = $('.menu-root>li>a')
const urls = aNodes.map(n => {
return aNodes[n].href
})
resolve(urls);
})
})
// 2)遍历 urls, 逐个访问并生成 pdf
let successUrls = [], failUrls = [] // 用于统计成功、失败情况
for (let i = 17; i < urls.length; i++) {
const url = urls[i],
tmp = url.split('/'),
fileName = tmp[tmp.length - 1].split('.')[0]
try {
await page.goto(url); //默认会等待页面load事件触发
await page.pdf({ path: `./${folder}/${i}_${fileName}.pdf` }); //指定生成的pdf文件存放路径
console.log(`${fileName}.pdf 已生成!`)
successUrls.push(url)
} catch {
//如果页面打开超时,会抛出错误。为了保证后面的页面生成不被影响,这里做一下容错处理。
failUrls.push(url)
console.log(`${fileName}.pdf 生成失败!`)
continue
}
}
console.log(`PDF生成完毕!成功${successUrls.length}个,失败${failUrls.length}个`)
console.log(`失败详情:${failUrls}`)
//TODO: 失败重试
page.close()
browser.close();
})()如果公司不希望使用node部署服务,可以使用python版puppeteer或者java版puppeteer
实现效果

总结
以上三种方式各有利弊,html2+canvas虽然使用简单方便但性能较差,用户体验较差,需要慢慢调整,最难受的是生成的是图片,打开缓慢,有卡顿,并且不能复制文字,服务端使用puppeteer其实是目前来看较为妥当的方案,但是需要后端服务支持。
加载全部内容