VUE搭建分布式医疗挂号系统前台预约挂号
Hudie. 人气:0一、预约挂号系统前台搭建
(1)服务端渲染技术SSR
SSR (服务端渲染)是一种在关注何处渲染 HTML 页面的模式,代表在服务器端完成把数据和模板转换成最终的 HTML ,区别于 CSR(客户端渲染)。后者是在客户端完成转换。
- 传统的 PHP,jsp,asp 的模板渲染也是服务端渲染
- Node JS 领域,包含了 React 或者 Vue 这种前后端同构的模式
- 也包含了 Express / Koa / Egg 等基于模板渲染的模式
服务器端渲染SSR的优点:
- 有利于SEO。因为在后端有完整的html页面,所以爬虫更容易爬取获得信息,更有利于seo。
- 前端耗时少。因为后端拼接完了html,浏览器只需要直接渲染出来。
- 客户端资源占用少。即解析模板的工作完全交由后端来做,客户端只要解析标准的html页面即可,这样对于客户端的资源占用更少,尤其是移动端,也可以更省电。
- 后端生成静态化文件。即生成缓存片段,这样就可以减少数据库查询浪费的时间了,且对于数据变化不大的页面非常高效 。
(2)使用Nuxt.js搭建前端环境
Nuxt.js: 官方网站:https://nuxtjs.org/
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎,生成静态站点应用,具有优雅的代码结构分层和热加载等特性。
1.下载并解压Nuxt
从http://xiazai.jb51.net/202204/yuanma/starter-template-master_jb51.rar下载Nuxt,下载解压之后,将template文件夹中的文件复制到VSCode的工作区yygh-site中:

2.修改package.json
name、description、author(必须修改,否则项目无法安装)
{<!--{C}%3C!%2D%2D%20%2D%2D%3E--> "name": "yygh-site", "version": "1.0.0", "description": "预约挂号系统(前台)", "author": "Guoqianliang", "private": true, "scripts": {<!--{C}%3C!%2D%2D%20%2D%2D%3E--> "dev": "nuxt", "build": "nuxt build", "start": "nuxt start", "generate": "nuxt generate", "lint": "eslint --ext .js,.vue --ignore-path .gitignore .", "precommit": "npm run lint" },{
"name": "yygh-site",
"version": "1.0.0",
"description": "预约挂号系统(前台)",
"author": "Guoqianliang",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
"precommit": "npm run lint"
},
3.修改nuxt.config.js
修改title: ‘{{ name }}’、content: ‘{{escape description }}’,这里的设置最后会显示在页面标题栏和meta数据中:
module.exports = {
/*
** Headers of the page
*/
head: {
title: 'yygh-site',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '预约挂号系统(前台)' }
],
4.终端中进入项目目录安装依赖
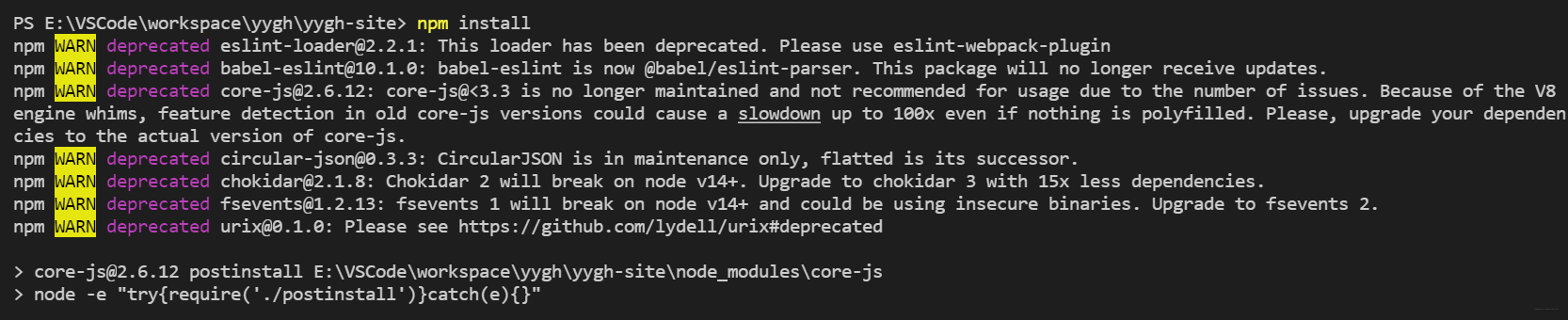
在终端中使用npm install命令安装依赖:

5.引入element-ui
首先需要使用npm install element-ui命令下载element-ui。
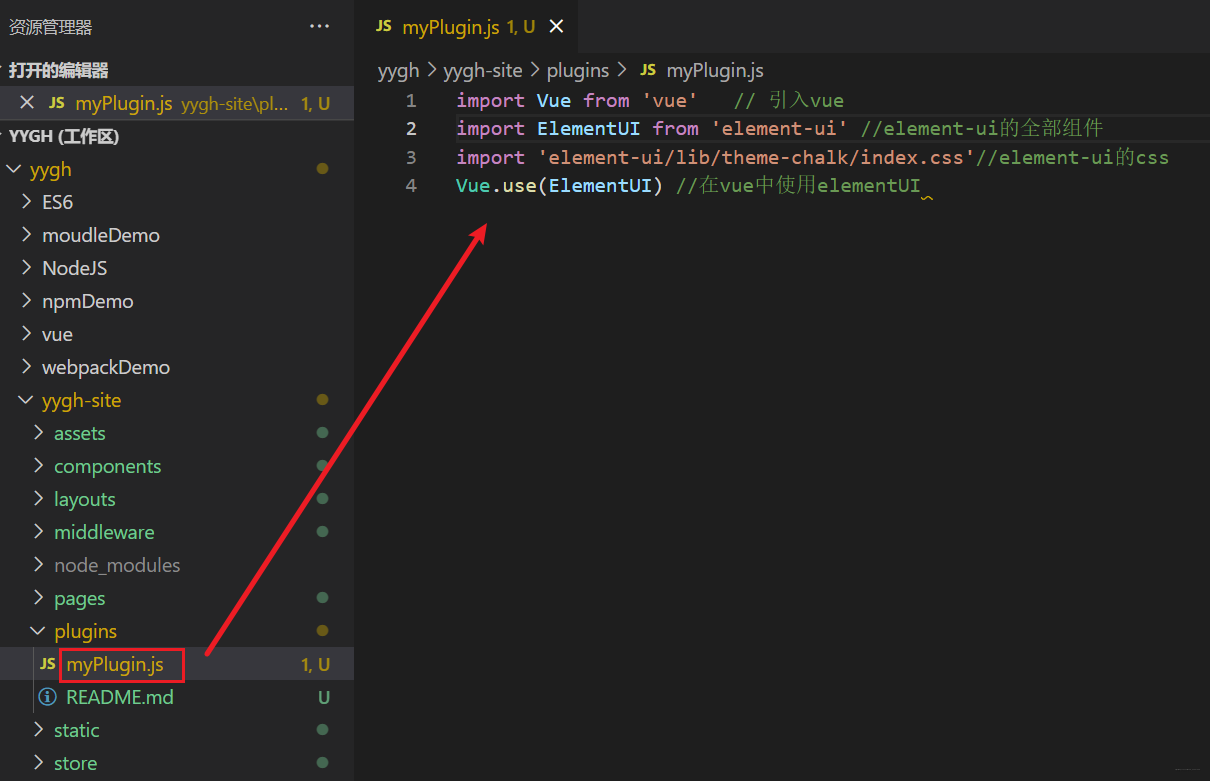
在plugins文件夹下创建myPlugin.js文件,并引入element-ui:

最后在nuxt.config.js文件中的build下,添加如下代码,使用myPlugin.js:
plugins: [
{ src: '~/plugins/myPlugin.js', ssr: false }
]
6.启动测试
使用npm run dev启动项目,在浏览器3000端口看到如下页面,就表示搭建成功了:

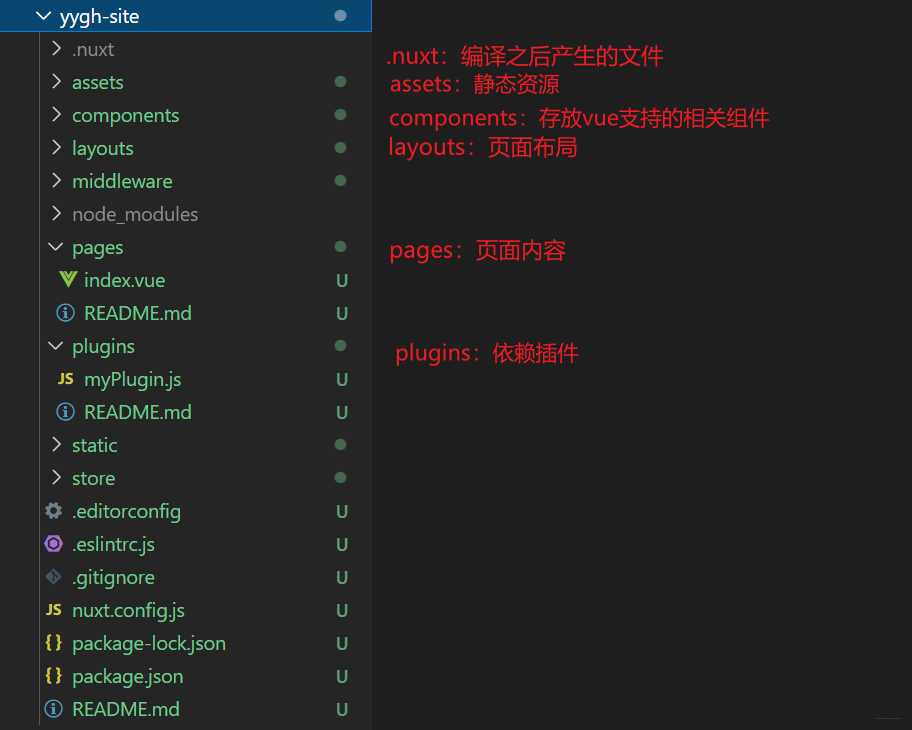
(3)NUXT目录结构
下图对NUXT目录结构进行简要介绍:

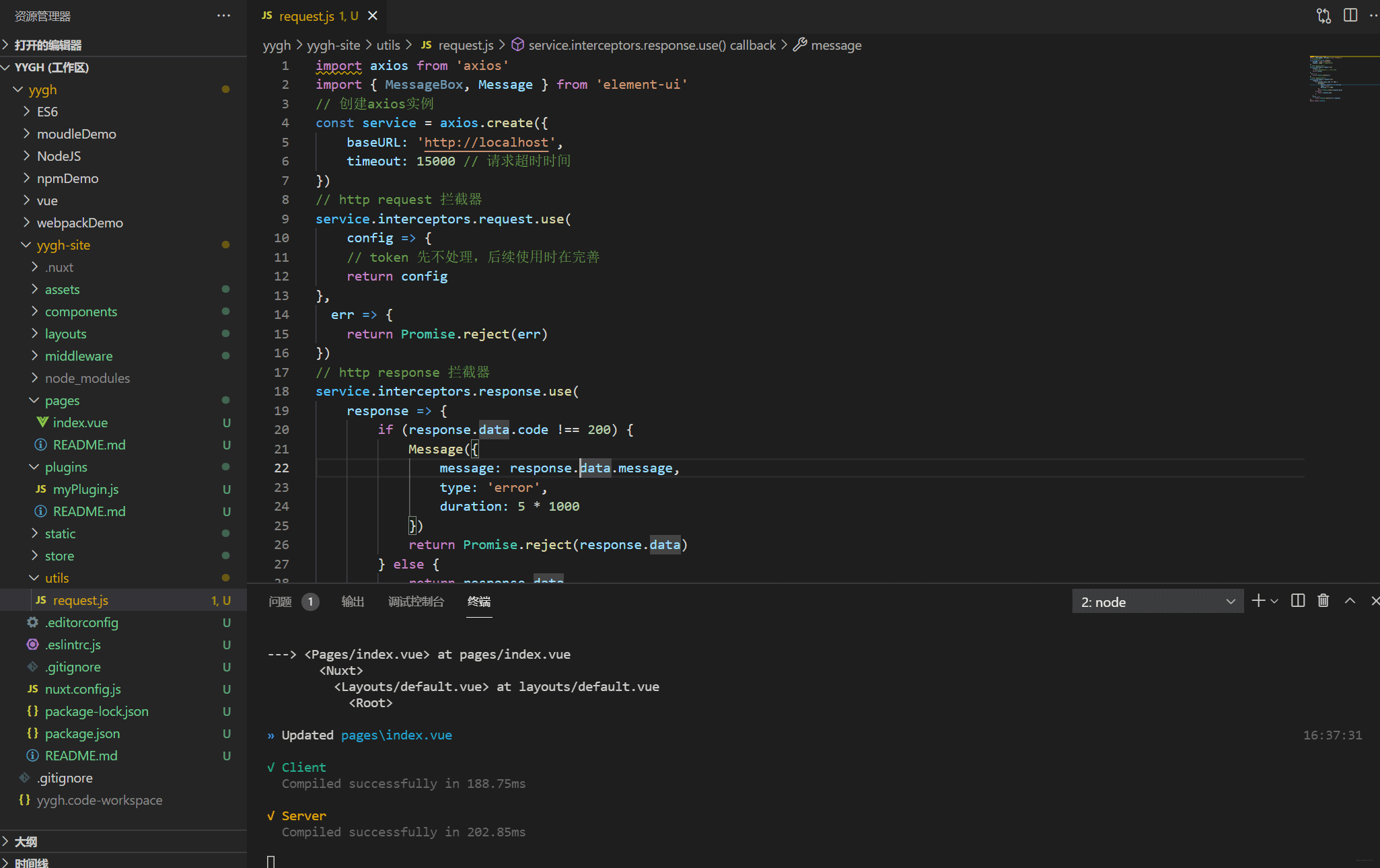
(4)封装axios
使用npm install axios命令执行安装命令后。创建utils文件夹,在utils下创建request.js,写入下面内容:
import axios from 'axios'
import { MessageBox, Message } from 'element-ui'
// 创建axios实例
const service = axios.create({
baseURL: 'http://localhost',
timeout: 15000 // 请求超时时间
})
// http request 拦截器
service.interceptors.request.use(
config => {
// token 先不处理,后续使用时在完善
return config
},
err => {
return Promise.reject(err)
})
// http response 拦截器
service.interceptors.response.use(
response => {
if (response.data.code !== 200) {
Message({
message: response.data.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(response.data)
} else {
return response.data
}
},
error => {
return Promise.reject(error.response)
})
export default service
至此,预约挂号系统前台搭建成功:

更多关于VUE搭建分布式医疗挂号系统前台预约挂号的资料请关注其它相关文章!
加载全部内容