vue router tab切换
半兽先生 人气:3router实现tab切换
实现的效果:path路径发生改变,tab切换的颜色也会到相对应的地方,并且进首页,默认推荐为选中状态。

首先需要给<router-link>中直接添加active-class属性,然后在样式中设置自定义类名activeee的样式。
<li><router-link to="/" active-class="activeee" exact>推荐</router-link></li> <li><router-link to="/crazy" active-class="activeee">疯狂折扣</router-link></li> <li><router-link to="/fast" active-class="activeee">好物秒杀</router-link></li> <li><router-link to="/ole" active-class="activeee">大牌精选</router-link></li> <li><router-link to="/woman" active-class="activeee">女装</router-link></li>
.activeee {
color: #f10180 !important;
font-weight: 700;
}注意:需要给默认首页的router-link里边添加exact属性,不添加的话,切换之后,推荐的颜色不会消失

router类似tab切换的使用
这次我们来聊聊vue router的切换如何实现
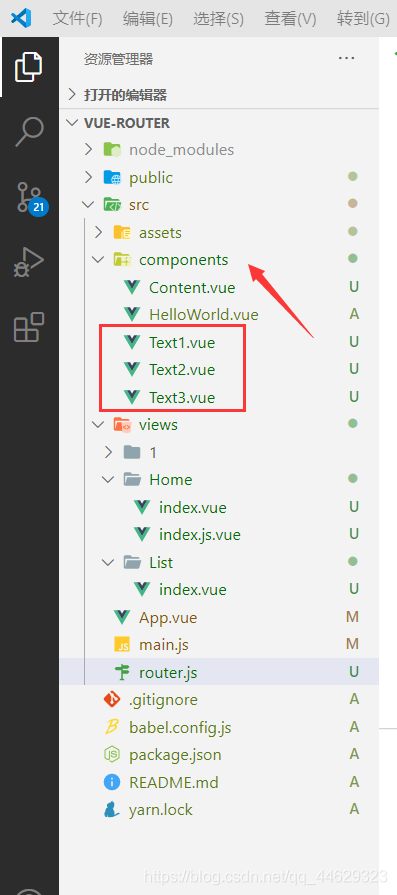
1.首先我们需要在上一次创建好的项目中新建几个待切换的.vue文件

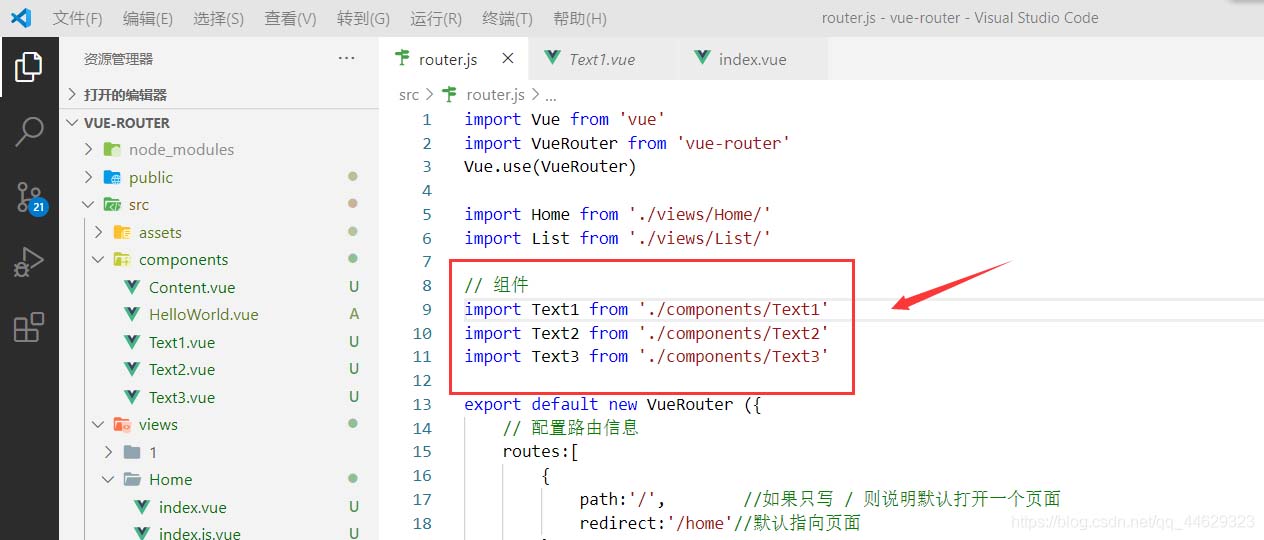
2.然后我们需要在router.js里面添加代码
// 组件 import Text1 from './components/Text1' import Text2 from './components/Text2' import Text3 from './components/Text3'

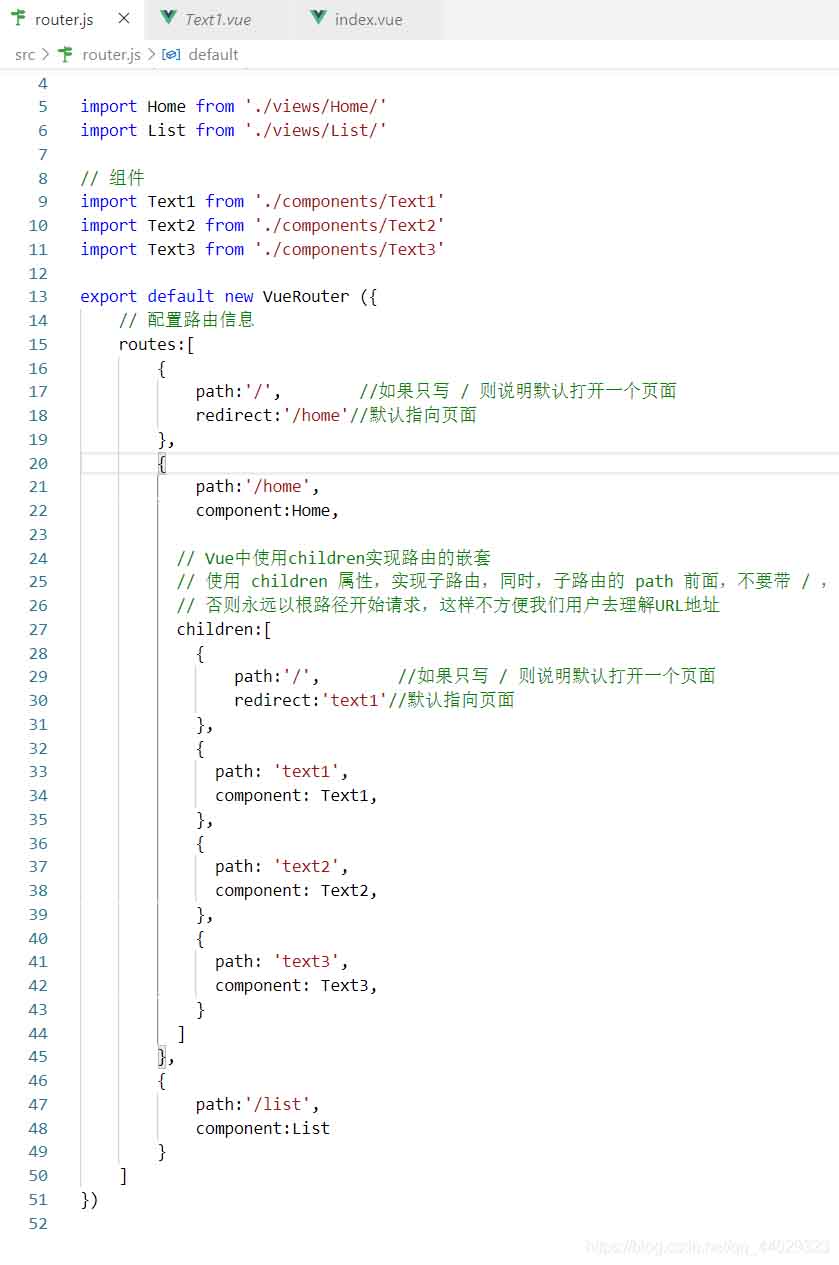
3.同在router.js里面的下面我们需要在当前显示的页面的路由中添加代码
此时就会实现切换,并且把Text1作为首选页
// Vue中使用children实现路由的嵌套
// 使用 children 属性,实现子路由,同时,子路由的 path 前面,不要带 / ,
// 否则永远以根路径开始请求,这样不方便我们用户去理解URL地址
children:[
{
path:'/', //如果只写 / 则说明默认打开一个页面
redirect:'text1'//默认指向页面
},
{
path: 'text1',
component: Text1,
},
{
path: 'text2',
component: Text2,
},
{
path: 'text3',
component: Text3,
}
]
如图:

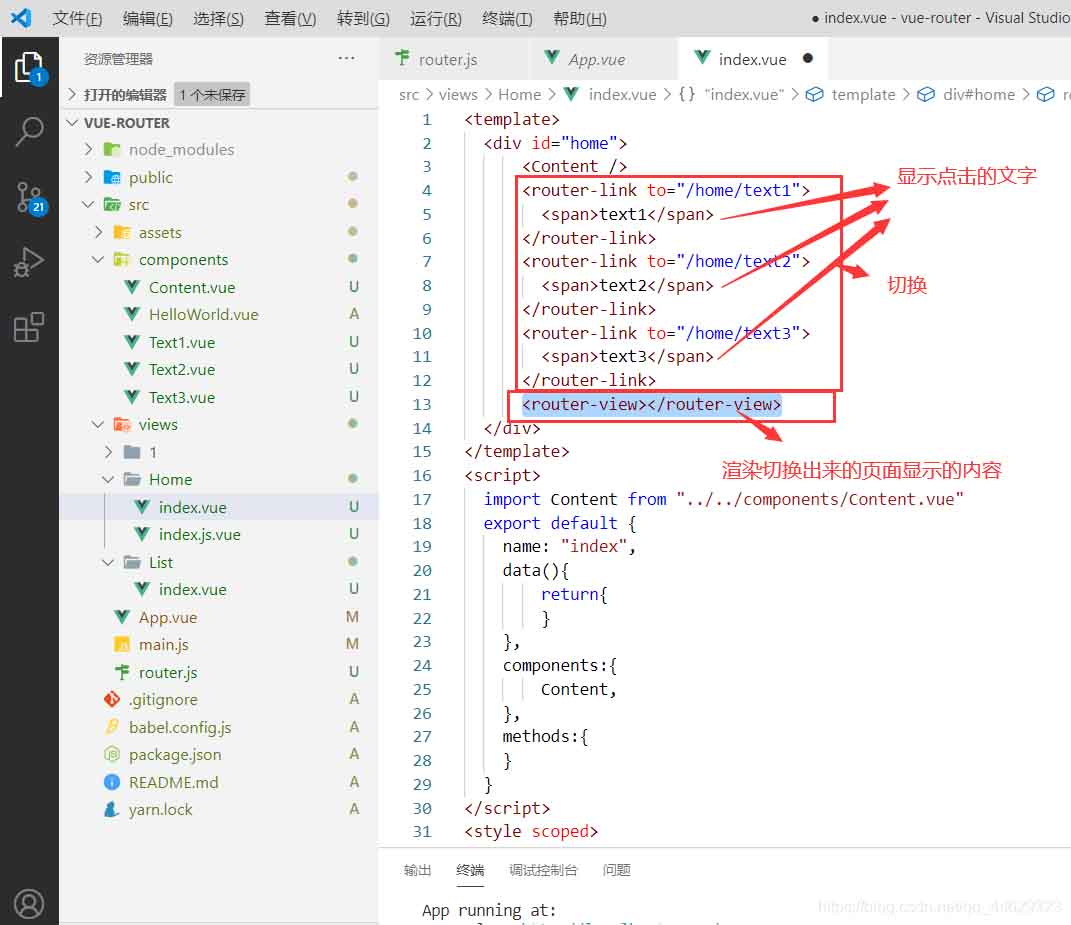
4.这是我们还需要在存放切换功能页面也就是在未添加切换时显示的页面中添加代码:
<router-link to="/home/text1">
<span>text1</span>
</router-link>
<router-link to="/home/text2">
<span>text2</span>
</router-link>
<router-link to="/home/text3">
<span>text3</span>
</router-link>
<router-view></router-view>
图片

运行效果如图:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容