vue v-for和v-if一起使用
不吃浅水鱼 人气:0版本
vue 2.9.6
element-ui: 2.15.6
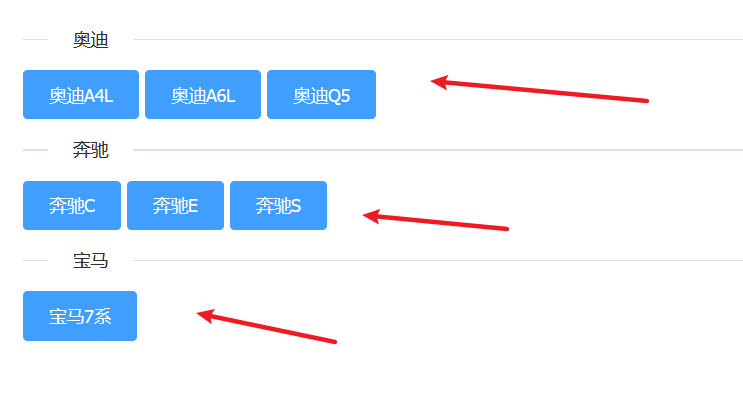
目标效果

说明
在 vue 2.x 中,在一个元素上同时使用 v-if 和 v-for 时,v-for 会优先作用
解决方法
选择性地渲染列表,例如根据某个特定属性(category )来决定不同展示渲染,使用计算属性computed使用template占位,将循环放在template中,v-if作用于元素,此方法script中不用定义computed方法,见 https:
核心代码片段
# html
...
<el-divider content-position="left">奥迪</el-divider>
<el-link type="primary" target="_blank" v-for="(item, index) in links0" :key="index" :href="item.url" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<el-button type="primary">{{item.name}}</el-button>
</el-link>
...
# script
...
computed: {
links0: function() {
return this.links.filter((item) => {
return item.category === 0
})
},
links1: function() {
return this.links.filter((item) => {
return item.category === 1
})
},
links2: function() {
return this.links.filter((item) => {
return item.category === 2
})
}
},Car.vue
<template>
<div>
<el-row>
<el-col :span="24">
<el-form :inline="true" class="user-search">
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()" plain>添加链接</el-button>
</el-form-item>
</el-form>
<div >
<el-divider content-position="left">奥迪</el-divider>
<el-link type="primary" target="_blank" v-for="(item, index) in links0" :key="index" :href="item.url" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<el-button type="primary">{{item.name}}</el-button>
</el-link>
<el-divider content-position="left">奔驰</el-divider>
<el-link type="primary" target="_blank" v-for="(item, index) in links1" :key="index" :href="item.url" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<el-button type="primary">{{item.name}}</el-button>
</el-link>
<el-divider content-position="left">宝马</el-divider>
<el-link type="primary" target="_blank" v-for="(item, index) in links2" :key="index" :href="item.url" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<el-button type="primary">{{item.name}}</el-button>
</el-link>
</div>
<!-- 添加界面 -->
<el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @click="closeDialog">
<el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm">
<el-form-item label="链接名称" prop="name">
<el-input size="small" v-model="editForm.name" auto-complete="off" placeholder="请输入链接名称"></el-input>
</el-form-item>
<el-form-item label="链接地址" prop="url">
<el-input size="small" v-model="editForm.url" auto-complete="off" placeholder="请输入链接地址"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="closeDialog">取消</el-button>
<el-button size="small" type="primary" :loading="loading" class="title" @click="submitForm('editForm')">保存</el-button>
</div>
</el-dialog>
</el-col>
</el-row>
</div>
</template>
<script>
import { getLink, saveLink } from '../../api/userMG'
export default {
data() {
return {
links: [],
loading: false, //显示加载
editFormVisible: false, //控制添加页面显示与隐藏
title: '添加链接',
editForm: {
name: '',
url: ''
},
// rules表单验证
rules: {
name: [{ required: true, message: '请输入链接名称', trigger: 'blur' }],
url: [{ required: true, message: '请输入链接地址', trigger: 'blur' }]
},
}
},
computed: {
// 通过根据category属性来不同显示
links0: function() {
return this.links.filter((item) => {
return item.category === 0
})
},
links1: function() {
return this.links.filter((item) => {
return item.category === 1
})
},
links2: function() {
return this.links.filter((item) => {
return item.category === 2
})
}
},
created() {
// 获取链接
this.getdata()
},
// 这下面的方法只有被调用才会被执行
methods: {
// 获取链接
getdata() {
this.loading = true
getLink().then((response) => {
this.loading = false
console.log(response.data)
this.links = response.data
}).catch(error => {
console.log(error)
})
},
// 添加页面方法
handleEdit: function() {
this.editFormVisible = true
this.title = '添加链接',
this.editForm.name = '',
this.editForm.url = ''
},
// 添加保存页面方法
submitForm(editData) {
this.$refs[editData].validate(valid => {
if (valid) {
saveLink(this.editForm).then(response => {
this.editFormVisible = false
this.loading = false
// if (response.success)
this.getdata()
this.$message({
type: 'success',
message: '链接添加成功'
})
}).catch(error => {
this.editFormVisible = false
this.loading = false
// console.log(error.response.data['url'][0])
// console.log(error.response.status)
// this.$message.error('链接添加失败,请稍后再试')
if (error.response.status == 400 ) {
this.$message.error(error.response.data['url'][0]+'如: http://xxx 或 https://xxx')
}else {
this.$message.error('链接添加失败,请稍后再试')
}
})
}
})
},
// 关闭添加链接窗口
closeDialog() {
this.editFormVisible = false
}
}
}
</script>
<style>
/* .el-row {
margin-top: 10px;
} */
.el-link {
margin-right: 5px;
}
</style>加载全部内容