Vue+MySQL登录注册
呦呀 人气:01.新建vue项目并连接数据库
具体步骤见vue连接mysql数据库
2.新建登录页面、注册页面和首页
在src/views文件夹下,新建 login.vue(登录页面)、register.vue(注册页面) 和 home.vue(首页)
根据自己的喜好搭建页面(本人此处使用了elementUI的组件,cv前要先安装elementUI中间件)
npm i element-ui -S
<template>
<div class="bg">
<div id="login">
<h2>登录页面</h2>
<el-form ref="form" :model="form" label-width="20%">
<el-form-item label="用户名:">
<el-input v-model="form.username"></el-input>
</el-form-item>
<el-form-item label="密 码:">
<el-input v-model="form.password" type="password"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" round @click="login" class="btn">登录</el-button>
<a @click="register" class="reg">前往注册</a>
</div>
</div>
</template>
<template>
<div class="bg">
<div id="register">
<h2>注册页面</h2>
<el-form ref="form" :model="form" label-width="20%">
<el-form-item label="用户名:">
<el-input v-model="form.username"></el-input>
</el-form-item>
<el-form-item label="密 码:">
<el-input v-model="form.password" type="password"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" round @click="register" class="btn">注册</el-button>
</div>
</div>
</template>
<template>
<div id="main">
<el-container>
<el-header>
<div class="logo" >
<img src="../assets/img/logo.png"> <!-- 此处请提前准备好图片 -->
</div>
<div class="user">
{{username}}
</div>
</el-header>
<el-main>main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</div>
</template>
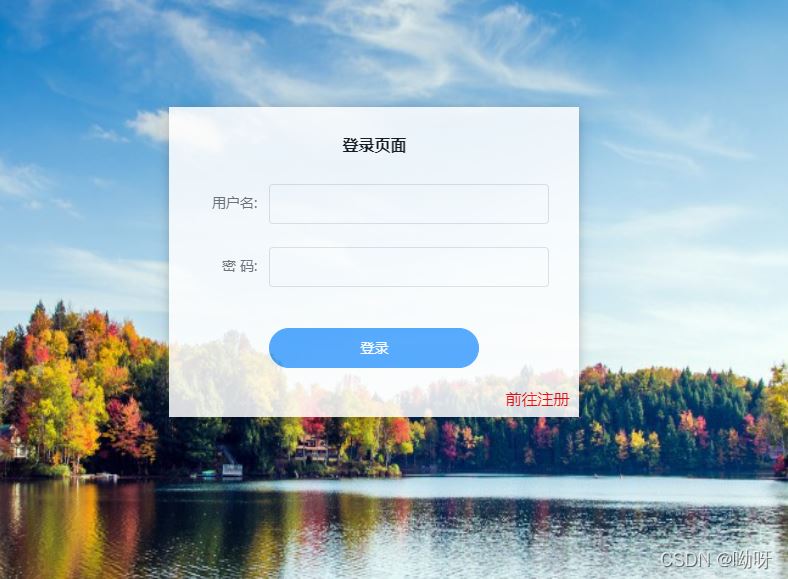
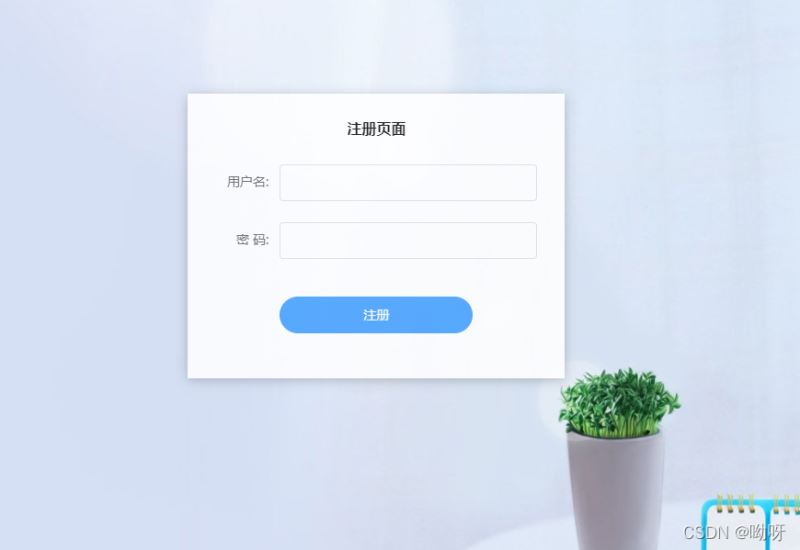
页面效果



3.页面路由配置
在src/router/index.js中配置页面对应路由
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const home = () => import("../views/home.vue") //懒加载
const login = () => import("../views/login.vue")
const register = () => import("../views/register.vue")
const routes = [
{
path: '',
redirect: '/login' //重定向
},
{
path: '/login',
name: 'login',
component: login
},
{
path: '/register',
name: 'register',
component: register
},
{
path: '/home',
name: 'home',
component: home,
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
//解决相同路径跳转报错问题
//使用push的方法
const RouterPush = VueRouter.prototype.push
VueRouter.prototype.push = function push (to) {
return RouterPush.call(this, to).catch(err => err)
}
//使用replace的方法
const RouterReplace = VueRouter.prototype.replace
VueRouter.prototype.replace = function replace (to) {
return RouterReplace.call(this, to).catch(err => err)
}
export default router
4.新建/server/API/login.js
接收 req.query / req.bosy 传递来的参数,通过查询语句查询对应数据并放回结果
let db = require('../db/index')
exports.login = (req, res) => {
var sql = 'select * from user where name = ? and password = ?'
db.query(sql, [req.query.name, req.query.password], (err, data) => {
if(err) {
return res.send({
status: 400,
message: "登录失败"
})
}
if(data.length > 0) {
res.send({
status: 200,
message: "登录成功"
})
}else{
res.send({
status: 202,
message: '用户名或密码错误'
})
}
})
}
exports.register = (req, res) => {
const sql1 = 'select * from user where name = ?'
const sql2 = 'insert into user (name, password) value (?, ?)'
db.query(sql1, [req.body.params.name], (err, data) => {
if(err) {
return res.send({
status: 400,
message: "操作失败"
})
}
if(data.length > 0) {
return res.send({
status: 202,
message: '用户名已存在'
})
}else{
db.query(sql2, [req.body.params.name, req.body.params.password], (err, data) => {
if(err) {
return res.send({
status: 400,
message: "注册失败"
})
}
res.send({
status: 200,
message: "注册成功"
})
})
}
})
}
5.在/server/router.js中配置对应路由
let express = require('express')
let router = express.Router()
let login = require('./API/login')
router.get('/login', login.login)
router.post('/register', login.register)
module.exports = router
6.在/views/login.vue、/views/register.vue和/views/home.vue中编写相应方法
<template>
<div class="bg">
<div id="login">
<h2>登录页面</h2>
<el-form ref="form" :model="form" label-width="20%">
<el-form-item label="用户名:">
<el-input v-model="form.username"></el-input>
</el-form-item>
<el-form-item label="密 码:">
<el-input v-model="form.password" type="password"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" round @click="login" class="btn">登录</el-button>
</div>
</div>
</template>
<script>
import axios from "axios"
export default {
data () {
return {
form: {
username: '',
password: ''
}
};
},
methods: {
login() {
if(this.form.username == '') {
this.$message.error('用户名不能为空');
}else if(this.form.password == '') {
this.$message.error('密码不能为空');
}else{
axios.get('http://127.0.0.1/login', {
params: {
name: this.form.username,
password: this.form.password
}
}).then(res=>{
if(res.data.status == 200) {
this.$router.push({
path: '/home',
query: {
name: this.form.username
}
})
}else{
this.$alert('用户名或密码错误', '登录失败', {
confirmButtonText: '确定',
callback: action => {
this.form.username = '',
this.form.password = ''
}
});
}
}).catch(err=>{
console.log("登录失败" + err);
})
}
},
register() {
this.$router.push('/register')
}
}
}
</script>
<template>
<div class="bg">
<div id="register">
<h2>注册页面</h2>
<el-form ref="form" :model="form" label-width="20%">
<el-form-item label="用户名:">
<el-input v-model="form.username"></el-input>
</el-form-item>
<el-form-item label="密 码:">
<el-input v-model="form.password" type="password"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" round @click="register" class="btn">注册</el-button>
</div>
</div>
</template>
<script>
import axios from "axios"
export default {
data () {
return {
form: {
username: '',
password: ''
},
isnull: false
};
},
methods: {
register() {
if(this.form.username == '') {
this.$message.error('用户名不能为空');
}else if(this.form.password == '') {
this.$message.error('密码不能为空');
}else{
axios.post('http://127.0.0.1/register', {
params: {
name: this.form.username,
password: this.form.password
}
}).then(res => {
// console.log(res.data.message);
if(res.data.status == 200) {
this.$alert('是否返回登录页面', '注册成功', {
confirmButtonText: '确定',
callback: action => {
this.$router.push('/login')
}
})
}else if(res.data.status == 202) {
this.$alert('用户名已存在', '注册失败', {
confirmButtonText: '确定',
callback: action => {
this.form.username = '',
this.form.password = ''
}
})
}else{
console.log(res.message);
}
}).catch(err => {
console.log('操作失败' + err);
})
}
}
}
}
</script>
<template>
<div id="main">
<el-container>
<el-header>
<div class="logo" >
<img src="../assets/img/logo.png"> <!-- 此处请提前准备好图片 -->
</div>
<div class="user">
{{username}}
</div>
</el-header>
<el-main>main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</div>
</template>
<script>
export default {
name: 'Main',
data() {
return{
username: ''
}
},
created() { //页面创建时,把路由传递来的用户名赋值给data中的username,这样就可以在页面显示用户名了(效果见首页的右上角)
this.username = this.$route.query.name;
}
}
</script>
效果展示

登录注册demo
git源码地址:https://gitee.com/xie-xiaochun/login-registration-demo
注意:资源中不包含数据库,需自己创建数据库,并修改源码中数据库的相关信息。
总结
加载全部内容