脚手架vue-cli创建Vue
呦呀 人气:0cli3.x/4.x创建Vue项目
1.创建项目
vue create vue_project(项目名)
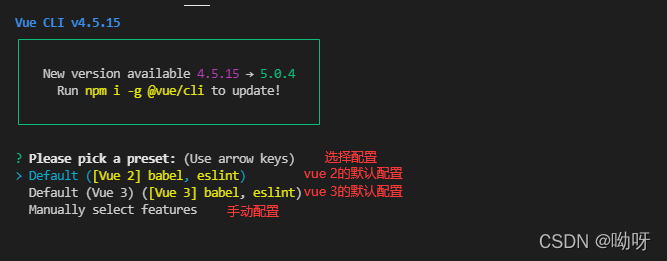
敲击回车,出现以下页面

此处本人一般选择手动配置,因为eslint真的是个很可怕的东西,它对代码格式的严格要求,真的会把人逼疯的,代码有一点点不规范的地方程序都会报错
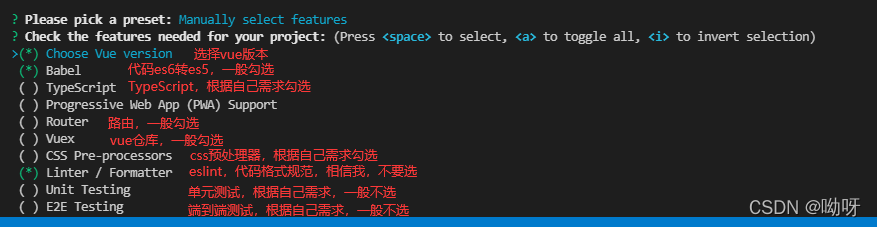
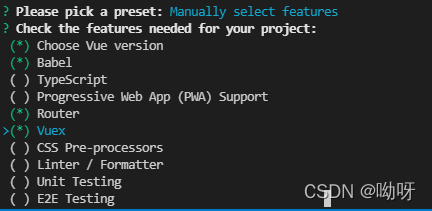
2.项目手动配置

按空格键选择或取消选择

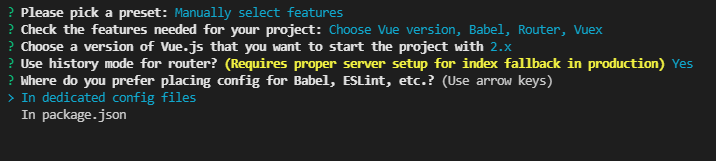
3.选择vue版本

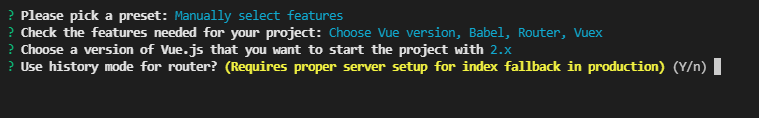
4.路由模式
第二步如果选择的路由,将会有这一步骤,意思为是否用history模式来创建路由。
此处本人一般选择yes

5.配置文件的存放位置
配置文件是放在独立的配置文件中(选项一),还是放在package.json中(选项二)。
本人一般选择第一个

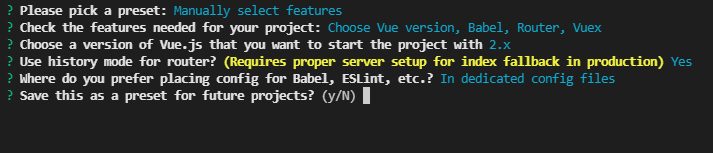
6.配置保存
是否保存此次配置,用于将来的项目
如果选择yes,那么在之后创建项目时,在第一步中,选项除了两个默认配置和手动配置外,还将增加此次的配置。

选择yes,为此次配置自定义一个名称,用于之后的选择;选择no将没有这一步。

保存配置为test,在之后创建项目时,就可以看见我们的这一配置选项了。

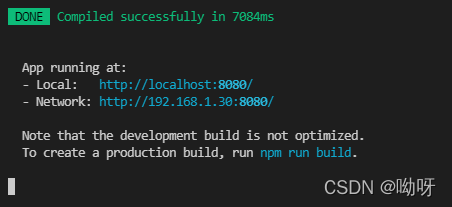
项目创建成功
打开终端,进入项目文件夹(上面创建项目时名字为vue_project,因为一些原因,本人又把项目名改成了vue_test,大家根据自己的项目名进行修改即可),然后运行项目(npm run serve)

运行项目成功,点击链接在浏览器查看项目


总结
加载全部内容