Vite vue3多页面入口打包
NorthMaple 人气:23为什么需要多入口?
公司原生的移动端上需要用webview引入一些性能要求不高的H5页面,初步考虑后选择用vue试个水,前期页面跳转选择使用vue-router,测试过程中在安卓高版本下右滑返回效果尚可,ios端初步尝试使用的最左侧touch事件移动距离检测以及router判断index添加过场动画,但是整体的效果依然达不到下图的效果.

原先项目中是使用多个html页面以及原生自带的协议去打开html,跳转是直接跳转到另一个html页面,就可以做个右滑返回时拖动的效果,所以项目最终选择了打包成多页面的方式
一.改造项目
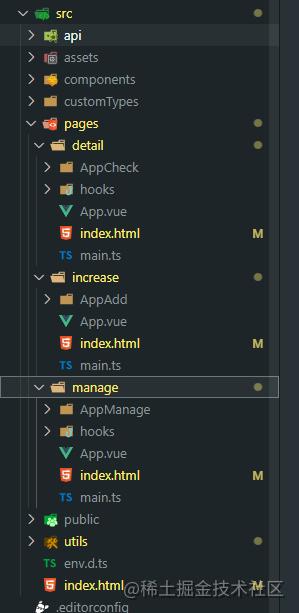
将不同页面的内容分在不同的pages下,每个pages里的文件夹相当于一个单体项目,单独引入了main.ts和index.html,公共组件与utils等配置与原先不变

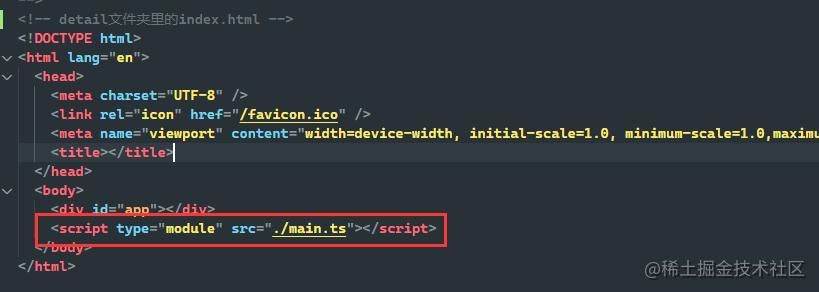
要注意多页面每个入口index.html的main.ts的src需要修改

二.vite.config.ts配置

主要与多页面相关的内容
具体配置项可查阅vite文档
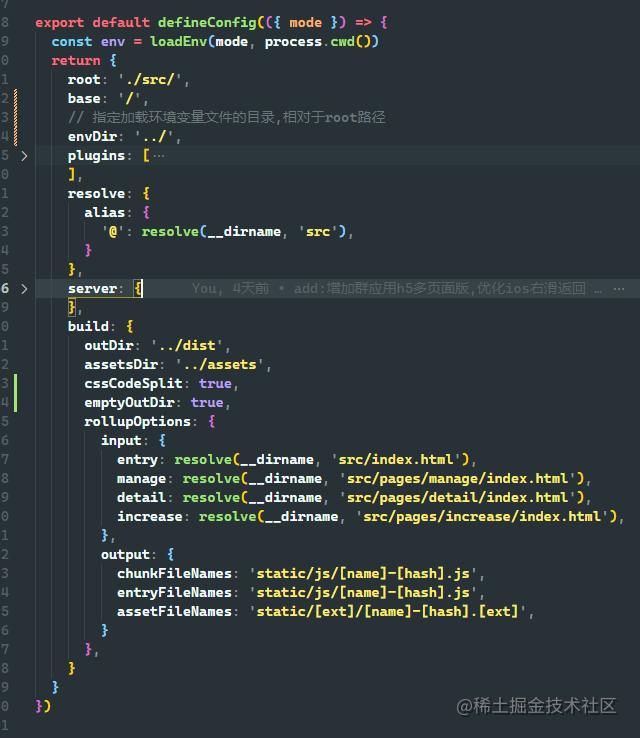
1.root设置为src文件夹内(项目入口)
2.envDir (检测环境变量文件所在文件夹)
因为root设为了src所以需要../回到上一层,也可以把.env文件放到src内
3.主要内容是build.rollupOptions中input的配置
manange,detail,increase是配置的每一个页面的html入口
增加了一个entry作为整个项目的入口index.html
同时在这个html文件中做了一个重定向
方便我们运行项目后打开3000端口直接跳到实际的入口

4.outDir与emptyOutDir选项
因为我们的项目root设为src文件夹里,所以设置outDir为../dist
返回上一级把打包生成的文件夹的位置放在项目文件夹下
emptyOutDir是因为默认只清空root下dist文件的内容
设为true自己清空dist文件夹内容
5.base的设置比较重要
直接关系到我们打包后的项目能否成功运行
这里使用'/'即可,打包完成后可以在编辑器打开dist文件夹
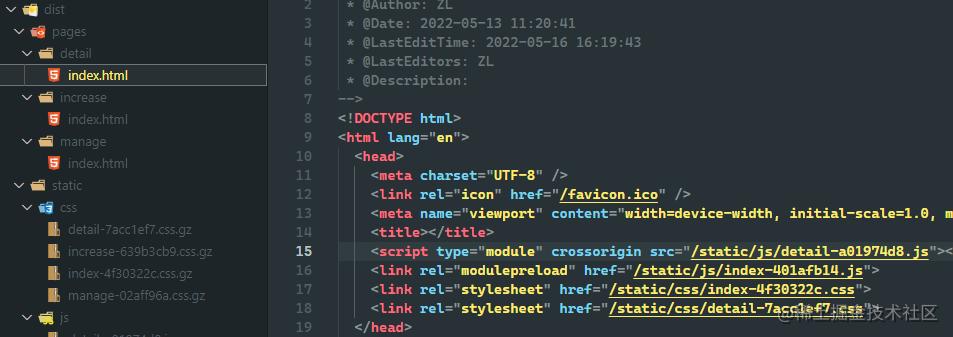
在每个入口的index.html里
ctrl+左键去访问js,css资源,能够访问成功说明路径正确
这里有个坑是我们必须用编辑器打开dist文件夹,再去访问js,css资源才能够访问到.起初我直接用live sever去打开index.html引入资源时直接404了,可以看到打包后html页面引用资源的路径是/static/xxx,推测这里的问题应该与相对路径有关,有大佬知道的可以详细说说

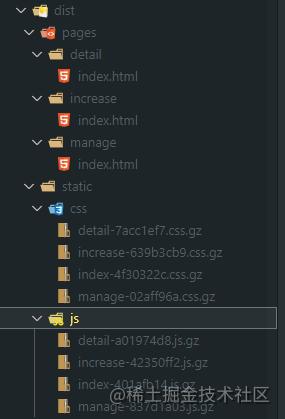
打包好的dist长这样

三.部署
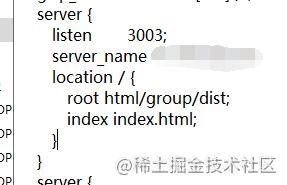
部署选择的是nginx,我们将打包好的dist放在nginx的html目录下,在conf文件里配置server,指定端口与location,root的路径是放dist的位置


保存配置后重启nginx即可访问指定端口直接自动重定向到设置的入口

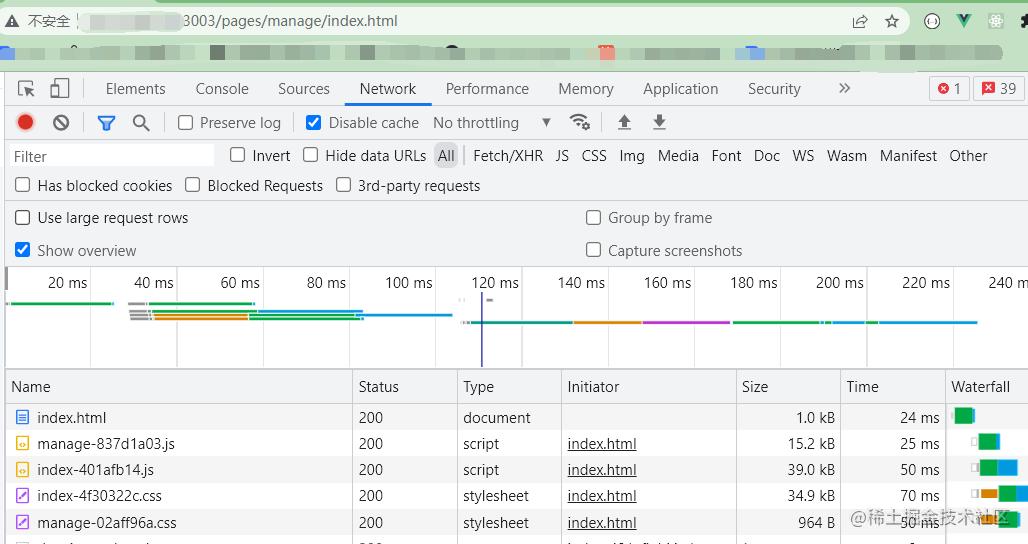
可以看到资源文件已经都请求到了
总结
多页面入口的配置的思想其实就是每个入口html文件配置单独的main.ts与app.vue,同时每个main.ts里实例化一个vue,类似于最开始学习vue时,在html页面引入vuejs,然后每个html new一个vue,主要容易踩坑的地方就是引用的路径问题.相对路径这块需要好好考虑.
加载全部内容