小程序web-view内嵌H5
宜简 人气:0前言
今天探讨个不太常见的需求,公司需要在钉钉小程序内进行文件的上传,意图打造一个小型云盘,考虑到钉钉的上传大小等有诸多限制,以及数据的安全性,决定在钉钉内使用web-view嵌套H5上传页面,并且在完成上传动作后,需要返回小程序,并执行其他操作。
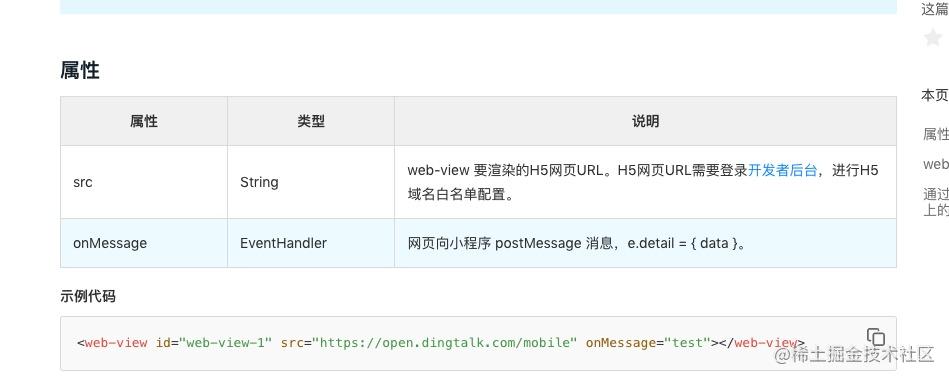
1.引入页面
在管理端新建页面,同时在钉钉页面使用web-view引入,需要后端配合传入合适的token。
- 钉钉页面引入
<template>
<view class="">
<web-view id="web-view-1" :src="`http://10.10.5.231:9529/myNetwork?x-token=${token}`"></web-view>
</view>
</template>2.在H5页面向钉钉发送消息
H5页面使用dd.postMessage()进行消息发送,并使用 dd.navigateTo()进行页面的跳转。
<template>
<div>
<el-button @click="handleToDT" >返回并发送消息</el-button>
</div>
</template>
<script>
export default {
data() {
return {
}
},
created() {
var userAgent = navigator.userAgent
if (userAgent.indexOf('AlipayClient') > -1) {
// 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。
document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>')
},
methods: {
handleToDT() {
// 网页向小程序 postMessage 消息
dd.postMessage({ name: '测试web-view' })
setTimeout(()=>{
dd.navigateTo({ url: '/pages/index/myNetwork/index' })
},500)
},
}
},
</script>钉钉页面使用@message进行消息的接受,但很坑的是,文档上接收方法为onMessage,但uniapp中需要改为@message才能接收到消息。

<template>
<view class="">
<web-view id="web-view-1" :src="`http://10.10.5.231:9529/myNetwork?x-token=${token}`" @message="test"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
webViewContext: '',
token: uni.getStorageSync('x-token')
}
},
onLoad(e){
},
methods: {
test(e){
console.log(e)
}
},
}
</script>
<style>
</style>3.在钉钉页面向H5发送消息,继而实现双向通信
钉钉页面创建实例,并调用this.webViewContext.postMessage()方法发送消息
<template>
<view class="">
<web-view id="web-view-1" :src="`http://10.10.5.231:9529/myNetwork?x-token=${token}`" @message="test"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
webViewContext: '',
token: uni.getStorageSync('x-token')
}
},
onLoad(e){
this.webViewContext = dd.createWebViewContext('web-view-1');
},
methods: {
test(e){
this.webViewContext.postMessage({'sendToWebView': '1'});
}
},
}
</script>
<style>
</style>H5页面在mounted中使用dd.onMessage接收消息
mounted() {
// 接收来自小程序的消息。
dd.onMessage = function(e) {
console.log(e); //{'sendToWebView': '1'}
}
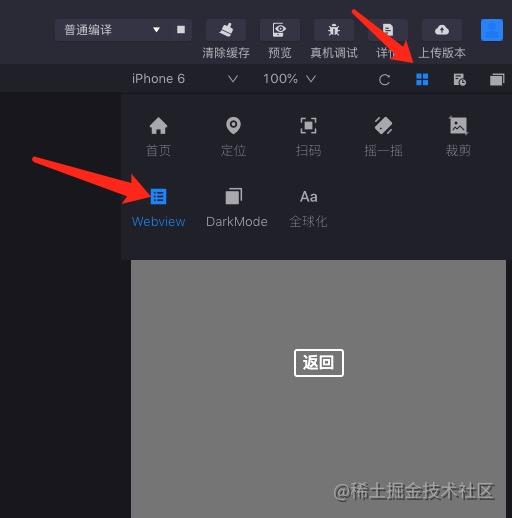
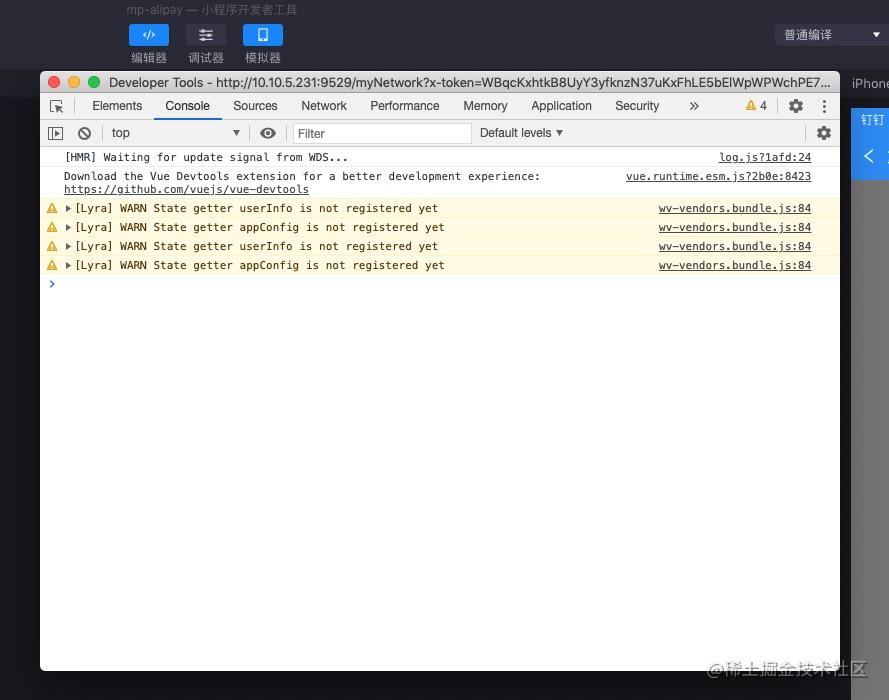
},4.注意 内容调试方式
钉钉页面在控制台查看数据即可 H5数据调试控制台开启方式


5.附双向通信全部代码
钉钉页面(即uniapp编写页面)
<template>
<view class="">
<web-view id="web-view-1" :src="`http://10.10.5.231:9529/myNetwork?x-token=${token}`" @message="test"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
webViewContext: '',
token: uni.getStorageSync('x-token')
}
},
onLoad(e){
this.webViewContext = dd.createWebViewContext('web-view-1');
},
methods: {
test(e){
console.log(e)
this.webViewContext.postMessage({'sendToWebView': '1'});
}
},
}
</script>
<style>
</style>H5页面(即挂载到管理端页面)
<template>
<div>
<el-button @click="handleToDT" >返回并发送消息</el-button>
</div>
</template>
<script>
export default {
data() {
return {
}
},
created() {
var userAgent = navigator.userAgent
if (userAgent.indexOf('AlipayClient') > -1) {
// 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。
document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>')
}
},
mounted() {
// 接收来自小程序的消息。
dd.onMessage = function(e) {
console.log(e); //{'sendToWebView': '1'}
}
},
methods: {
handleToDT() {
// javascript
// 网页向小程序 postMessage 消息
dd.postMessage({ name: '测试web-view' })
setTimeout(()=>{
dd.navigateTo({ url: '/pages/index/myNetwork/index' })
},500)
},
}
}
</script>
<style lang="scss" scoped>
</style>钉钉小程序文档 https://open.dingtalk.com/document/isvapp-client/web-view
加载全部内容