微信小程序商品分类列表
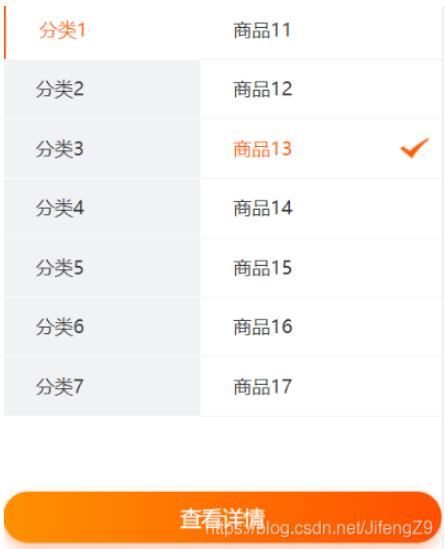
J1FengZ 人气:0一、效果展示

二、代码实现
<!-- wxml -->
<view class="container">
<!-- 商品列表 -->
<view class="cate">
<!-- 左侧导航 -->
<scroll-view scroll-y class="nav-left">
<view
wx:for="{{List}}"
wx:key="this"
class="nav-left-item {{currentIndex_L == index ? 'L-item-active' : ''}}"
bindtap="bindleLeftItemTap"
data-index="{{index}}" >
<text class="nav-left-item-txt {{currentIndex_L == index ? 'L-i-txt-active' : ''}}">{{item.LeftName}}</text>
</view>
</scroll-view>
<!-- 右侧导航 -->
<scroll-view scroll-y scroll-top="{{scrollTop}}" class="nav-right">
<view
wx:for="{{List[currentIndex_L].RightList}}"
wx:key="this"
class="nav-right-item"
bindtap="bindleRightItemTap"
data-index="{{index}}">
<text class="nav-right-item-txt {{currentIndex_R == index ? 'R-i-txt-active' : ''}}">{{item.RightName}}</text>
<view class="{{currentIndex_R == index ? 'image-select' : ''}}">
<image wx:if="{{currentIndex_R == index}}" class="item-select" src="../icon/Hook_icon.png"/>
</view>
</view>
</scroll-view>
</view>
<view class="pd32 btn-find">
<view bindtap="toDetail">
<view class="btn-big">查看详情</view>
</view>
</view>
</view>// js
// 假数据
let List = [
{
"LeftId": 1,
"LeftName": "分类1",
"RightList": [
{
"RightId": 11,
"RightName": "商品11"
},
]
},
{
"LeftId": 2,
"LeftName": "分类2",
"RightList": [
{
"RightId": 21,
"RightName": "商品21"
},
]
},
]
Page({
/**
* 页面的初始数据
*/
data: {
List : List,
selectLeftId : null,
selectRightId : null,
currentIndex_L : null,
currentIndex_R : null,
scrollTop : 0
},
/**
* 左导航点击事件
*/
bindleLeftItemTap(e) {
const {index} = e.currentTarget.dataset;
this.setData({
currentIndex_L:index,
currentIndex_R : null,
selectLeftId : this.data.List[index].LeftId,
selectRightId : null,
scrollTop : 0,
})
},
/**
* 右导航点击事件
*/
bindleRightItemTap(e) {
const {index} = e.currentTarget.dataset;
let index_L = this.data.currentIndex_L;
this.setData({
currentIndex_R : index,
selectRightId : this.data.List[index_L].RightList[index].RightId,
})
},
/**
* 底部查看详情按钮点击事件
*/
toDetail(e) {
var selectLeftId = this.data.selectLeftId;
var selectRightId = this.data.selectRightId;
if(selectLeftId === null){
wx.showToast({
title: '请选择一种分类或商品!',
icon: 'none',
duration: 1500,
mask: true
});
return;
}
if(selectRightId != null) {
wx.navigateTo({
url: '/pages/Detail/Detail' + '?' +
'selectLeftId=' + selectLeftId +
'&selectRightId=' + selectRightId,
});
}
else {
wx.navigateTo({
url: '/pages/Detail/Detail' + '?' +
'&selectLeftId=' + selectLeftId,
});
}
},
})
加载全部内容