微信小程序倒计时功能
m0_51129502 人气:0任务描述:
计时器
任务要求:
案例描述:设计一个实现倒计时功能的小程序,小程序运行后,首先显示空白界面,过2秒后才显示计时界面,点击“开始计时”按钮后开始倒计时,点击“停止计时”按钮后停止计时。
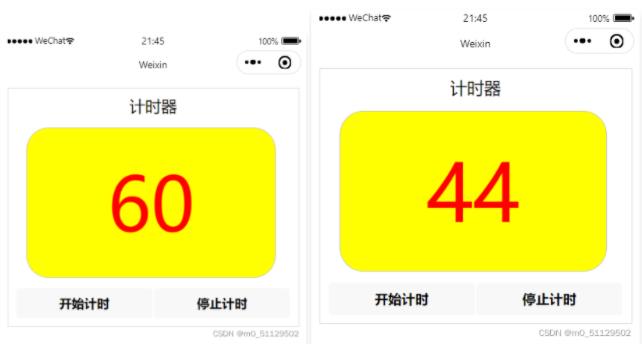
实现效果:根据案例描述做出如下图效果,初始显示空白界面,2秒后显示计时界面(图1),数字为60,点击“开始计时”按钮后开始倒计时,点击“停止计时”按钮后停止计时(图2)。

index.wxml
<!--index.wxml-->
<view class="container">
<view wx:if="{{hidden}}">
<view class="title"> 计时器</view>
<view class="play"> {{num}}</view>
<view class="btn">
<button bindtap="start"> 开始计时</button>
<button bindtap="stop">停止计时</button>
</view>
</view>
</view>index.js
// index.js
// 获取应用实例
var num = 60;//定义开始秒数
//定义一个布尔变量,用于停止计时器
var ynStop=false;
Page({
data: {
//用于显示计算器
hidden: false,
num: num
},
//渲染出计时器
onLoad() {
//function里直接用this会出错
var that =this
//延时显示函数
setTimeout(function(){
//设置隐藏属性为否
that.setData({
hidden:true
})
}
//设置延时为2s
, 2000);
},
start: function () { //开始计时函数
//设置显示器值为当前值减一
this.setData({
num: num--
})
//调用timer函数
this.timer()
//后台打印num值
console.log(num)
},
stop: function () { //停止函数
//将是否停止循环值定义为真
ynStop=true;
console.log(ynStop)
},
timer: function () { //计时函数
if (num > 0&&ynStop==false) {
//隔一秒回调start函数,注意setTimeout里函数不要加括号,或者用function(){}
setTimeout(this.start, 1000);
} else {
this.setData({
num: 0
})
}
}
})
加载全部内容