微信小程序顶部搜索框
瑾! 人气:0
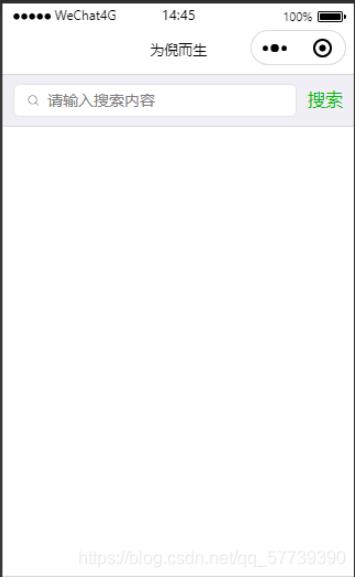
这是一个最简单的顶部搜索框,代码如下
wxml
<view> <view> <view class="weui-search-bar"> <view class="weui-search-bar__form"> <!-- 搜索框 --> <view class="weui-search-bar__box"> <icon class="weui-icon-search_in-box" type="search" size="14"></icon> <input type="text" class="weui-search-bar__input" placeholder="请输入搜索内容"/> </view> </view> <!-- 搜索按钮,调用搜索查询方法 --> <view class="weui-search-bar__cancel-btn" bindtap='方法名a'>搜索</view> </view> </view> </view>
wxss
.weui-search-bar {
position: relative;
padding: 8px 10px;
display: -webkit-box;
display: -webkit-flex;
display: flex;
box-sizing: border-box;
background-color: #EFEFF4;
border-top: 1rpx solid #D7D6DC;
border-bottom: 1rpx solid #D7D6DC;
}
.weui-icon-search_in-box {
position: absolute;
left: 10px;
top: 7px;
}
.weui-search-bar__form {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: auto;
flex: auto;
border-radius: 5px;
background: #FFFFFF;
border: 1rpx solid #E6E6EA;
}
.weui-search-bar__box {
position: relative;
padding-left: 30px;
padding-right: 30px;
width: 100%;
box-sizing: border-box;
z-index: 1;
}
.weui-search-bar__input {
height: 28px;
line-height: 28px;
font-size: 14px;
}
.weui-search-bar__cancel-btn {
margin-left: 10px;
line-height: 28px;
color: #09BB07;
white-space: nowrap;
}js
Page({
/**
* 页面的初始数据,可以为空
*/
data: {
},
// 查询搜索的接口方法
a: function () {
}
})那么最简单的学会了 进阶版的呢?
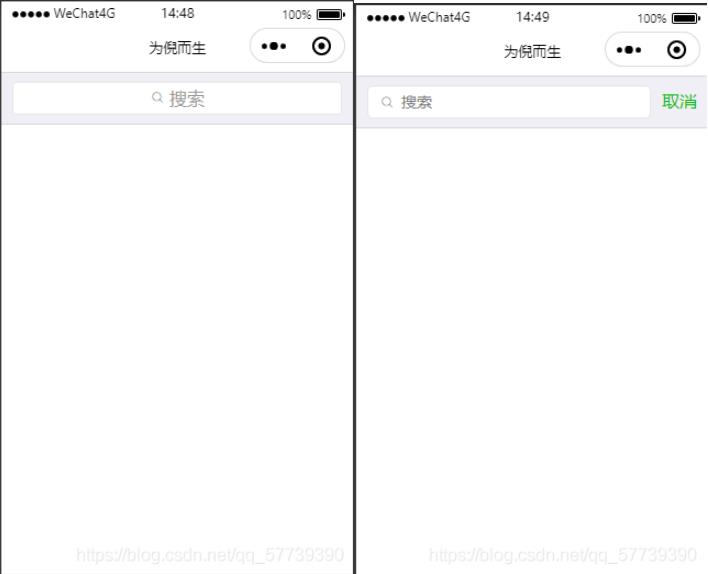
这是一个复杂点的搜索框样式:初始搜索框无法编辑和输入,点击搜索框使搜索框进入可编辑状态(在同一个页面完成),在搜索框内填入要搜索的内容

wxml
<view>
<view>
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<!-- 最初始时的搜索框 -->
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索"/>
</view>
<!-- 可编辑时的搜索框 -->
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<!-- 取消搜索 -->
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
</view>
</view>wxss
.weui-search-bar {
position: relative;
padding: 8px 10px;
display: -webkit-box;
display: -webkit-flex;
display: flex;
box-sizing: border-box;
background-color: #EFEFF4;
border-top: 1rpx solid #D7D6DC;
border-bottom: 1rpx solid #D7D6DC;
}
.weui-icon-search {
margin-right: 4px;
font-size: inherit;
}
.weui-icon-search_in-box {
position: absolute;
left: 10px;
top: 7px;
}
.weui-search-bar__text {
display: inline-block;
font-size: 16px;
}
.weui-search-bar__form {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: auto;
flex: auto;
border-radius: 5px;
background: #FFFFFF;
border: 1rpx solid #E6E6EA;
}
.weui-search-bar__box {
position: relative;
padding-left: 30px;
padding-right: 30px;
width: 100%;
box-sizing: border-box;
z-index: 1;
}
.weui-search-bar__input {
height: 28px;
line-height: 28px;
font-size: 14px;
}
.weui-search-bar__label {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 2;
border-radius: 3px;
text-align: center;
color: #9B9B9B;
background: #FFFFFF;
line-height: 28px;
}
.weui-search-bar__cancel-btn {
margin-left: 10px;
line-height: 28px;
color: #09BB07;
white-space: nowrap;
}js
Page({
// 页面的初始数据
data: {
inputShowed: false, //初始文本框不显示内容
},
// 使文本框进入可编辑状态
showInput: function () {
this.setData({
inputShowed: true //设置文本框可以输入内容
});
},
// 取消搜索
hideInput: function () {
this.setData({
inputShowed: false
});
}
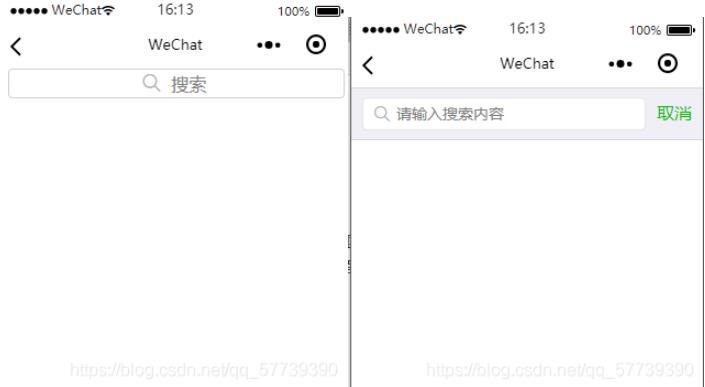
});进阶版的也完成了,最后,我想到了京东的点击搜索跳转一个页面,然后才可以编辑

主页代码如下
wxml
<view class='page_row' bindtap="suo"> <view class="search"> <view class="df search_arr"> <icon class="searchcion" size='16' type='search'></icon> <input class="sousuo" disabled placeholder="搜索" bindtap='search'/> </view> </view> </view>
wxss
.search{
width: 98%;
}
.search_arr {
border: 1px solid #d0d0d0;
border-radius: 10rpx;
margin-left: 20rpx;
}
.search_arr input{
margin-left: 60rpx;
height: 60rpx;
border-radius: 5px;
}
.sousuo {
padding-left: 38%;
width: 15%;
line-height: 150%;
text-align: center;
}
.page_row{
display: flex;
flex-direction: row
}
.searchcion {
margin: 10rpx 10rpx 10rpx 10rpx;
position: absolute;
margin-left:38%;
z-index: 2;
width: 15px;
height: 15px;
text-align: center;
}js
Page({
/**
* 页面的初始数据
*/
data: {
},
// 跳转到搜索页面
search: function () {
wx.navigateTo({
url: '../search/search'
})
}
})搜索页面基础代码如下:
wxml
<view> <view> <view class="weui-search-bar"> <view class="weui-search-bar__form"> <!-- 搜索框 --> <view class="weui-search-bar__box"> <icon class="weui-icon-search_in-box" type="search" size="14"></icon> <input type="text" class="weui-search-bar__input" placeholder="请输入搜索内容"/> </view> </view> <!-- 取消搜索 --> <view class="weui-search-bar__cancel-btn" bindtap='hideInput'>取消</view> </view> </view> </view>
wxss
.weui-search-bar {
position: relative;
padding: 8px 10px;
display: -webkit-box;
display: -webkit-flex;
display: flex;
box-sizing: border-box;
background-color: #EFEFF4;
border-top: 1rpx solid #D7D6DC;
border-bottom: 1rpx solid #D7D6DC;
}
.weui-icon-search_in-box {
position: absolute;
left: 10px;
top: 7px;
}
.weui-search-bar__form {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: auto;
flex: auto;
border-radius: 5px;
background: #FFFFFF;
border: 1rpx solid #E6E6EA;
}
.weui-search-bar__box {
position: relative;
padding-left: 30px;
padding-right: 30px;
width: 100%;
box-sizing: border-box;
z-index: 1;
}
.weui-search-bar__input {
height: 28px;
line-height: 28px;
font-size: 14px;
}
.weui-search-bar__cancel-btn {
margin-left: 10px;
line-height: 28px;
color: #09BB07;
white-space: nowrap;
}js
Page({
/**
* 页面的初始数据
*/
data: {
},
// 取消搜索,返回主页面
hideInput: function () {
wx.navigateTo({
//跳转,返回主页面路径
url: '../log1/log1'
})
}
});加载全部内容