Vue绑定样式
奔跑吧鸡翅 人气:0绑定class样式
1、字符串写法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
<style>
.basic{
width: 400px;
height: 100px;
border:1px solid black
}
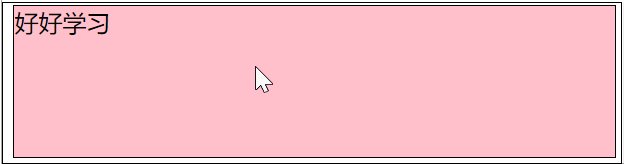
.happy{
background: pink;
}
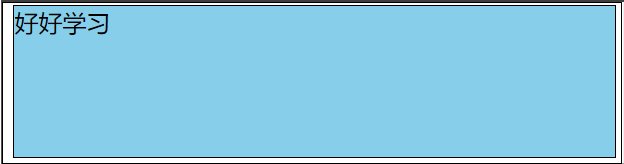
.sad{
background: skyblue;
}
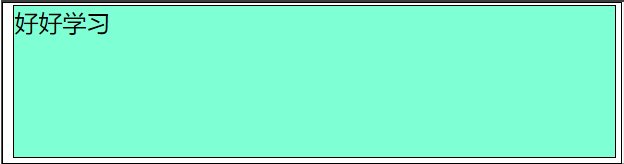
.normal{
background: aquamarine;
}
</style>
</head>
<body>
<div id="root">
<!--绑定class样式--字符串写法,适用于:样式类名不确定,需动态指定-->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:"#root",
data:{
name:'好好学习',
mood:'normal'
},
methods:{
changeMood(){
const arr = ['happy','sad','normal']
//生成0-2的随机数
this.mood = arr[Math.floor(Math.random()*3)]
}
}
})
</script>
</body>
</html>2、数组写法

<!DOCTYPE html>
<html lang="en">
<head>
......
<style>
.basic {
width: 400px;
height: 100px;
border: 1px solid black
}
......
.addOne {
background: orange;
}
.addTwo {
font-size: 40px;
}
.addThree {
border-radius: 5px;
}
</style>
</head>
<body>
<div id="root">
......
<!--绑定class样式--数组写法,适用于:要绑定的样式个数和名字都不确定-->
<div class="basic" :class="classArr">{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: "#root",
data: {
name: '好好学习',
mood: 'normal',
classArr: ['addOne', 'addTwo', 'addThree']
}
......
})
</script>
</body>
</html>3、对象写法
<style>
.basic {
width: 400px;
height: 100px;
border: 1px solid black
}
.addOne {
background: orange;
}
.addTwo {
font-size: 40px;
}
</style>
<!--绑定class样式-对象写法-适用于:绑定样式个数确定,名字也确定,但动态决定用不用-->
<div class="basic" :class="classObj">{{name}}</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:"#root",
data:{
name:"好好学习",
classObj:{
addOne:false,
addTwo:true
}
}
})
</script>style 绑定样式
<!--正常的style写法-->
<div class="basic" style="font-size: 40px">{{name}}</div>
<!--使用vue展示样式-->
<div class="basic" :style="{fontSize:fsize+'px'}">{{name}}</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: "#root",
data: {
name: "好好学习",
fsize: 40
}
})
</script>或者使用 style 对象写法:
<div class="basic" :style="styleObj">{{name}}</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: "#root",
data: {
name: "好好学习",
styleObj:{
fontSize:"30px",
color:"red",
backgroundColor:"orange"
}
}
})
</script>或者 style 数组写法:
<div class="basic" :style="[styleObj,styleObj2]">{{name}}</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: "#root",
data: {
name: "好好学习",
styleObj:{
fontSize:"30px",
color:"red"
},
styleObj2:{
backgroundColor:"orange"
}
}
})
</script>绑定样式
1、class样式
- 写法:
class="xxx"xxx 可以是字符串、对象、数组 - 字符串写法适用于:类名不确定,要动态获取
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
2、 style样式 :style="{fontsize: xxx}"其中xxx是动态值
:style="[a,b]"其中a、b是样式对象
scoped
作用:让样式在局部生效,防止冲突 写法::<style scoped> 后期在组件中用
加载全部内容