vue组件封装共用组件
养只猫 人气:0这里提供两种vue封装共用组件的方法
方法一
main.js中
import ListItem from './components/list.vue'//封装共用组件方法一
Vue.component('ListItem',ListItem)方法二

新建vue文件的时候再建个相应的js文件。
component.js
import child from './component.vue'
export default child.install = function (Vue) {
Vue.component(child.name,child)
}main.js中
import child from './components/component/component.js'//封装共用组件方法二 Vue.use(child)
通过上面的两种方法定义公共组件后都可以直接<child>和<component>这样调用组件了,无需在每个vue文件中important组件了。
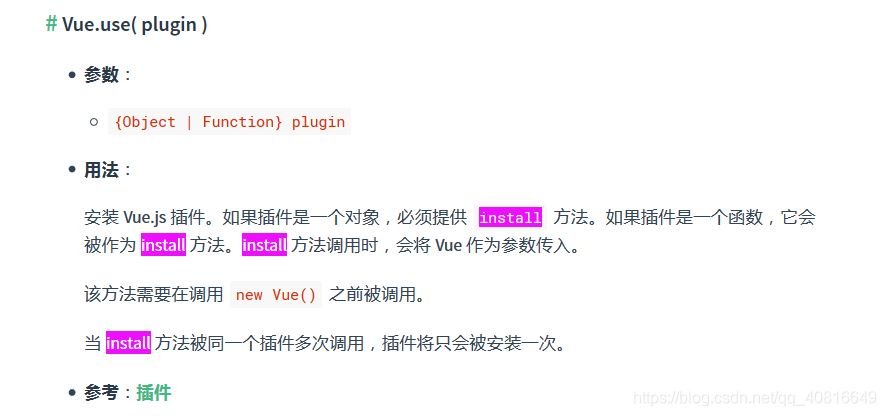
说说方法二吧根据官方文档提供的api

vue使用install定义安装全局组件需要install和use这两个api来配合才能完成。我更喜欢第一种但是今天看了公司的代码认识到了第二种方法,也发现了vue提供了不少提高生产效率的api往后会继续深入去学习这些api。
同时也解决了一个困惑很长时间的问题,element ui中的message这个组件不需要vue.use安装直接就能用,因为element源码中直接将这个组件赋值到vue的prototype上了,其他的组件都只export 暴露出install方法所以其他组件需要vue.use安装
vue封装公共组件调用方法
需求:项目中所有的提示信息都是弹框样式的,并且显示两秒后自动消失
vue页面
<template>
<!-- 公用提示信息页面 -->
<el-dialog
title="提示"
:visible.sync="dialogVisible"
:show-close="false"
top="40vh"
width="30%"
>
<div class="content">
<span>{{ text }}</span>
</div>
</el-dialog>
</template><script>
export default {
data() {
return {
dialogVisible: true,
text: ""
};
}
};
</script><style lang="less" scoped>
.content {
font-size: 16px;
color: #333;
text-align: center;
span {
margin-left: 10px;
}
}
/deep/ .el-dialog__header {
padding: 0;
height: 50px;
line-height: 50px;
text-align: center;
font-weight: 600;
background-color: #08519c;
}
/deep/ .el-dialog__title {
color: #fff;
}
</style>js页面
// 公共提示信息js
import Vue from "vue";
import Toast from "./dialogMessage.vue"; //引入组件
// 返回一个“扩展实例构造器”
let ToastConstructor = Vue.extend(Toast);
let myToast = (text, duration) => {
let toastDom = new ToastConstructor({
el: document.createElement("div") //将toast组件挂载到新创建的div上
});
document.body.appendChild(toastDom.$el); //把toast组件的dom添加到body里
toastDom.text = text;
toastDom.duration = duration;
// 在指定 duration 之后让 toast消失
setTimeout(() => {
toastDom.dialogVisible = false;
}, toastDom.duration);
// 调用时 this.$toast("新内容", 1000);
};
export default myToast;
在main.js中全局注册
import toast from "./components/dialogMessage.js"; //引入toast函数 //给Vue对象添加$toast方法 Vue.prototype.$toast = toast;
页面中使用,像使用message一样
this.$toast("新内容", 1000);
效果

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容