Vue省市区三级联动
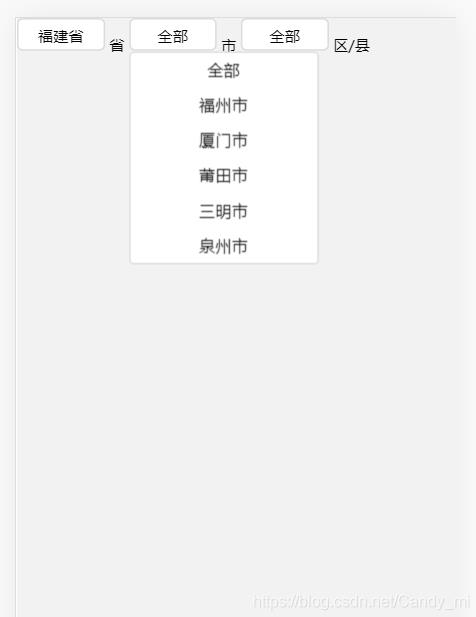
面壁思过程 人气:01.如图(省市区加上全部联动)
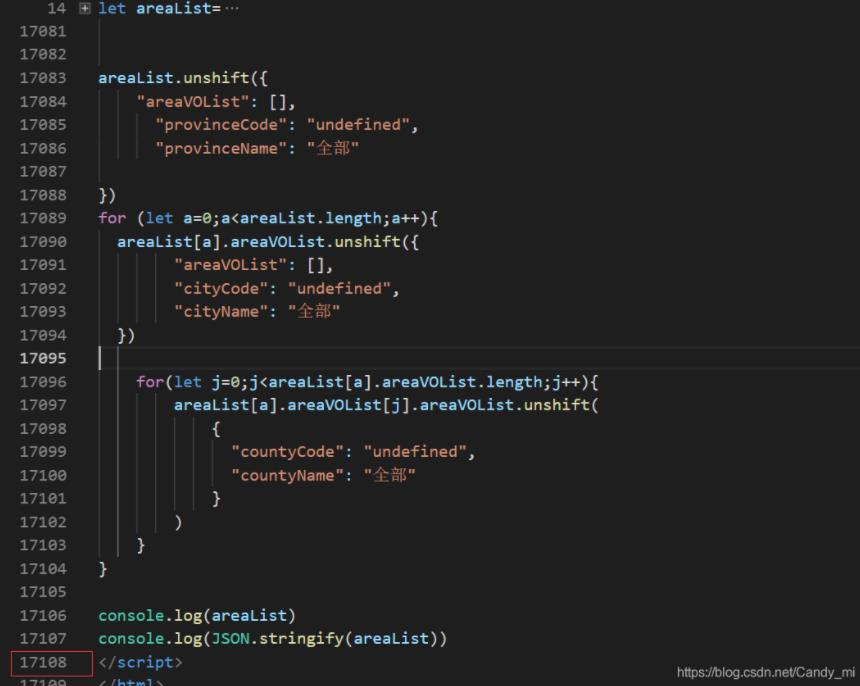
第一步:找到了一个普通的省市区先进行遍历更改

2.把更改后的json文件放入vue项目中引入到你想要的页面

3.剩余代码如下
<template>
<div class="percentloop">
<!-- 地区选择 -->
<section class="section">
<p class="tittle">
<span class="important_font">*</span>
<span>地区筛选</span>
</p>
<div class="box">
<div class="area">
<!-- 省 -->
<li class="area-menu province-list">
<div class="area-msg" @click.stop="show(0)">
{{areaList[province].provinceName}}
</div>
<ul v-show="showindex[0]">
<li v-for="(item,index) in areaList" :key="index"
@click.stop="selprovinceName(index,item.provinceName)">
{{item.provinceName}}
</li>
</ul>
</li>
<span class="text">省</span>
<!-- 市 -->
<li class="area-menu city-list">
<div class="area-msg" @click.stop="show(1)">
{{areaList[province].areaVOList[cityIndex].cityName}}
</div>
<ul v-show="showindex[1]">
<li v-for="(item,index) in areaList[province].areaVOList" :key="index"
@click.stop="selcityName(index,item.cityName)">
{{item.cityName}}
</li>
</ul>
</li>
<span class="text">市</span>
<!-- 区 -->
<li class="area-menu region-list">
<div class="area-msg" @click.stop="show(2)">
{{areaList[province].areaVOList[cityIndex].areaVOList[countyIndex].countyName}}
</div>
<ul v-show="showindex[2]" style="right:-40px;">
<li v-for="(item,index) in areaList[province].areaVOList[cityIndex].areaVOList" :key="index"
@click.stop="selcountyName(index,item.countyName)">
{{item.countyName}}</li>
</ul>
</li>
<span class="text">区/县</span>
</div>
</div>
</section>
</div>
</template>
<script>
let data = {
areaList: [], //省市区三级联动的数据
InitializeList: [], //我写得联动数据
showindex: [false, false, false], //控制省市区弹框显示
province: 0, //默认省下标
cityIndex: 0, //默认市下标
countyIndex: 0, //默认区下标
istoubi: false,
selectType: 0, //默认广告类型索引 全部
attr1Index: -1, //默认广告位置类型索引
attr2Index: -1, //默认设备类型索引
//发送给后台的值
address_str: ['全部', '全部', '全部'], //地址
select_parmas: {
county: '全部,全部,全部', //省市区
selectTypeID: -1, //选择的广告类型id
selectAttr1ID: -1, //选择的广告位置id
selectAttr2ID: -1, //选择的设备类型id
}
}
$('html').click(function (e) {
data.showindex = [false, false, false]
})
import Area from '../../static/json/area.json'
export default {
data() {
return data
},
created() {
console.log(this.area)
this.areaList = this.area[0];
// console.log(Area)
// this.areaList = Area[0];
},
methods: {
//显示下拉框
show(index) {
let arr = [...this.showindex];
//弹框显示时 直接全部隐藏
if (arr[index] == true) {
arr = [false, false, false]
} else {
arr = [false, false, false] //初始化全部隐藏
arr[index] = true
}
this.showindex = arr;
},
//省的点击事件
selprovinceName(index, value) {
this.showindex = [false, false, false]
this.province = index;
this.cityIndex = 0; //默认市下标
this.countyIndex = 0; //默认区下标
let address = [...this.address_str]
address[0] = value;
this.address_str = address;
},
//市的点击事件
selcityName(index, value) {
this.showindex = [false, false, false]
this.cityIndex = index;
this.countyIndex = 0; //默认区下标
let address = [...this.address_str]
address[1] = value;
this.address_str = address;
},
//区的点击事件
selcountyName(index, value) {
this.showindex = [false, false, false]
this.countyIndex = index;
let address = [...this.address_str]
address[2] = value;
this.address_str = address;
},
},
}
</script>
<style scoped lang="scss">
@import "../common/common";
.section {
box-sizing: border-box;
margin-bottom: 0.38rem;
.tittle {
margin-bottom: 0.2rem;
}
.box {
.labelspan {
margin-right: 0.18rem;
margin-bottom: 0.19rem;
box-sizing: border-box;
}
//视频时长
.longvalue {
display: flex;
flex-wrap: nowrap;
align-items: center;
margin-bottom: 0.1rem;
.time_box {
width: 1.6rem;
height: 0.56rem;
line-height: 0.56rem;
border: 1px solid rgba(230, 230, 230, 1);
border-radius: 0.1rem;
padding-left: 0.38rem;
margin: 0 0.17rem;
}
}
//选择投放时间
.slect {
width: 100%;
line-height: 0.56rem;
border: 1px solid rgba(230, 230, 230, 1);
border-radius: 0.1rem;
padding-left: 0.2rem;
color: #4984EB;
}
//选择时间段
.slect_time {
display: flex;
flex-wrap: nowrap;
align-items: center;
.middle {
margin: 0 0.24rem;
line-height: 0.56rem;
}
.time_box {
width: 1.6rem;
height: 0.56rem;
line-height: 0.56rem;
border: 1px solid rgba(230, 230, 230, 1);
border-radius: 0.1rem;
padding-left: 0.38rem;
}
}
}
.tip {
// margin-top:
}
}
.area {
display: flex;
flex-wrap: nowrap;
align-items: center;
.text {
margin: 0 0.15rem;
}
.area-menu {
position: relative;
display: inline-block;
.area-msg {
width: 1.5rem;
height: 0.56rem;
line-height: 0.56rem;
background-color: #fff;
border: 1px solid #dcdcdc;
border-radius: 0.1rem;
text-align: center;
overflow: hidden;
}
ul {
position: absolute;
top: 0.57rem;
width: 160px;
height: auto;
max-height: 180px;
font-size: 14px;
overflow-y: scroll;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
li {
text-align: center;
height: 30px;
line-height: 30px;
}
}
}
}
</style>加载全部内容