Vue使用Lodash
~疆 人气:1安装
cnpm i -S lodash
全局引入
import _ from 'lodash' Vue.prototype._ = _
使用
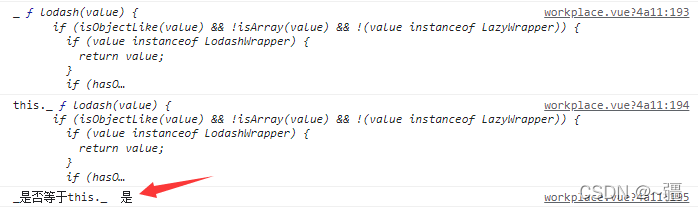
在任何地方使用_或者this._即可调用lodash


对象数组排序


let users = [
{ user: 'a', age: 48 },
{ user: 'b', age: 34 },
{ user: 'a', age: 42 },
{ user: 'b', age: 55 }
];
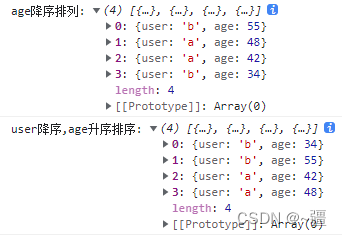
let c = this._.orderBy(users, ['age'], ['desc']);
console.log('age降序排列:', c);
let d = _.orderBy(users, ['user', 'age'], ['desc', 'asc']);
console.log('user降序,age升序排序:', d);场景1:
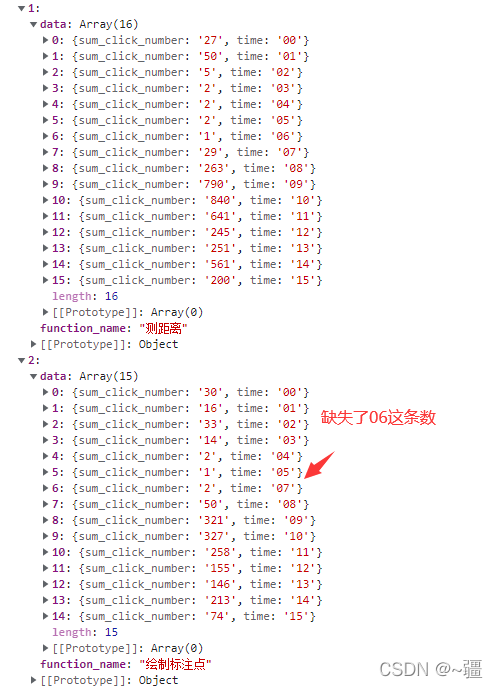
我们要可视化今天各个小时的数据,其中x轴为
['00', '01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12', '13', '14', '15'],但是后端返回的json数据中缺失了某个时间段的数据,为了不让echart中时间段错位,我们需要补上这一条数据,其值设置为0

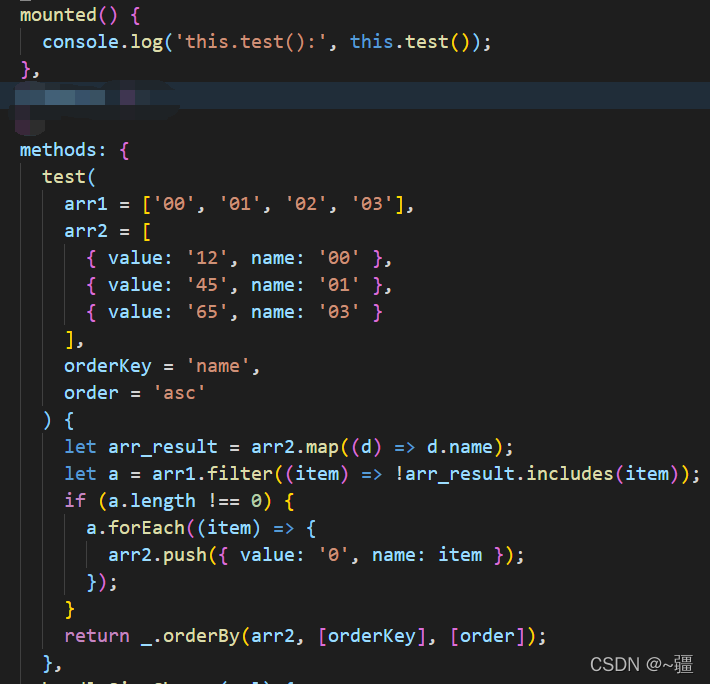
封装函数:


test(
arr1 = ['00', '01', '02', '03'],
arr2 = [
{ value: '12', name: '00' },
{ value: '45', name: '01' },
{ value: '65', name: '03' }
],
orderKey = 'name',
order = 'asc'
) {
let arr_result = arr2.map((d) => d.name);
let a = arr1.filter((item) => !arr_result.includes(item));
if (a.length !== 0) {
a.forEach((item) => {
arr2.push({ value: '0', name: item });
});
}
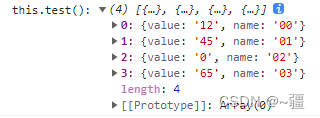
return _.orderBy(arr2, [orderKey], [order]);
},加载全部内容