vue3抽奖模板设置
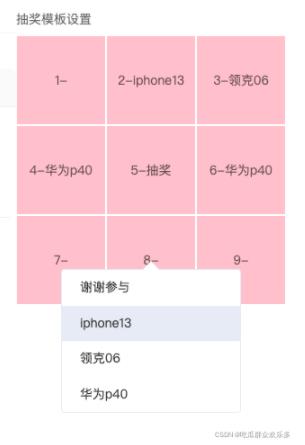
吃瓜群众欢乐多 人气:0效果图

代码
<template>
<div>
<h4>抽奖模板设置</h4>
<div class="container">
<ul class="ul-box">
<li
v-for="(item,index) in list"
:key="item.id"
@click.stop="handleClickItem(item,index)"
>
{{item.id}}-{{item.title}}
</li>
</ul>
<div
class="pop-box"
v-show="visible"
>
<div
class="popup"
:style="{left:clickIndexList[0]+'px',top:clickIndexList[1]+'px'}"
>
<span><em></em></span>
<div>
<p
class="p-title"
v-for="(item) in selectList"
:key="item.id"
@click.stop="handleChoose(item)"
>{{item.title}}</p>
</div>
</div>
</div>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, toRefs, onMounted } from 'vue';
const WIDTH = 100;
export default defineComponent({
name: 'test',
components: {},
setup() {
const state = reactive({
list: [
{ id: 1 },
{ id: 2 },
{ id: 3 },
{ id: 4 },
{ id: 5, title: '抽奖' },
{ id: 6 },
{ id: 7 },
{ id: 8 },
{ id: 9 },
],
selectList: [
{ id: 1, title: '谢谢参与' },
{ id: 2, title: 'iphone13' },
{ id: 3, title: '领克06' },
{ id: 4, title: '华为p40' },
],
visible: false,
clickIndexList: [],
clickIndex: 0,
});
const xyList = [
[0, 0],
[WIDTH, 0],
[WIDTH * 2, 0],
[0, WIDTH],
[WIDTH, WIDTH],
[WIDTH * 2, WIDTH],
[0, WIDTH * 2],
[WIDTH, WIDTH * 2],
[WIDTH * 2, WIDTH * 2],
];
const hide = () => {
state.visible = false;
};
onMounted(() => {
document.addEventListener('click', hide);
});
const handleClickItem = (item, index) => {
if (index === 4) {
return;
}
state.clickIndexList = xyList[index];
state.clickIndex = index;
state.visible = true;
};
const handleChoose = (item) => {
state.list[state.clickIndex].title = item.title;
hide();
};
return {
handleClickItem,
hide,
handleChoose,
...toRefs(state),
};
},
});
</script>
<style lang="less" scoped>
.container {
position: relative;
.ul-box {
display: flex;
flex-wrap: wrap;
width: 300px;
li {
width: 100px;
height: 100px;
background: pink;
border: 1px solid #fff;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
}
.p-title {
margin: 0;
min-width: 150px;
font-size: 14px;
line-height: 1.4;
padding: 10px 20px;
cursor: pointer;
}
.p-title:hover {
background: #e6ebf5;
}
.pop-box .popup {
width: 200px;
background: #fff;
color: #333;
border-radius: 4px;
position: absolute;
top: 30px;
left: 30px;
border: 1px solid #e6ebf5;
margin-left: -50px;
margin-top: 60px;
z-index: 9999;
animation: left 1s;
}
.pop-box .popup span {
display: block;
width: 0;
height: 0;
border-width: 0 10px 10px;
border-style: solid;
border-color: transparent transparent #e6ebf5;
position: absolute;
top: -10px;
left: 50%; /* 三角形居中显示 */
margin-left: -10px; /* 三角形居中显示 */
}
.pop-box .popup em {
display: block;
width: 0;
height: 0;
border-width: 0 10px 10px;
border-style: solid;
border-color: transparent transparent #fff;
position: absolute;
top: 1px;
left: -10px;
}
}
</style>
加载全部内容